这是一款值得推荐的国产创意主题,主要是展示图片和里的工作为主,初见一面,便令人印象深刻。
一、主题的安装
购买主题后,你将获得:
Muiteer 主题一份、Muiteer 子主题一份,(我将额外提供一份演示数据,在群文件下载,您也可以在上面的链接中免费下载)
2.激活主题
在下图所示的地方填写你的授权码,激活您的主题,您可以在这里输入您的授权码进行“激活”和“解除激活”操作。

注意:不要泄露您的授权码,若您不使用本主题,请切换主题前解除激活。若您忘记接触激活,可在重新启用此主题,输入激活码后选择“解除激活”。
请启用Muiteer Child 主题,以保存您的设置选项。
二、基础配置
您可以导入我提供的演示数据,在群文件中,文件名为:Muiteer-demo.html
同时,您也可以在上面的网站中下载该演示文件。
Muiteer 主题的所有设置项目,均在:外观–自定义中。

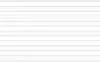
1.配置首页
在后台新建两个页面,页面名称分别为为:Home、Blog。然后在自定义中,安照下图设置:

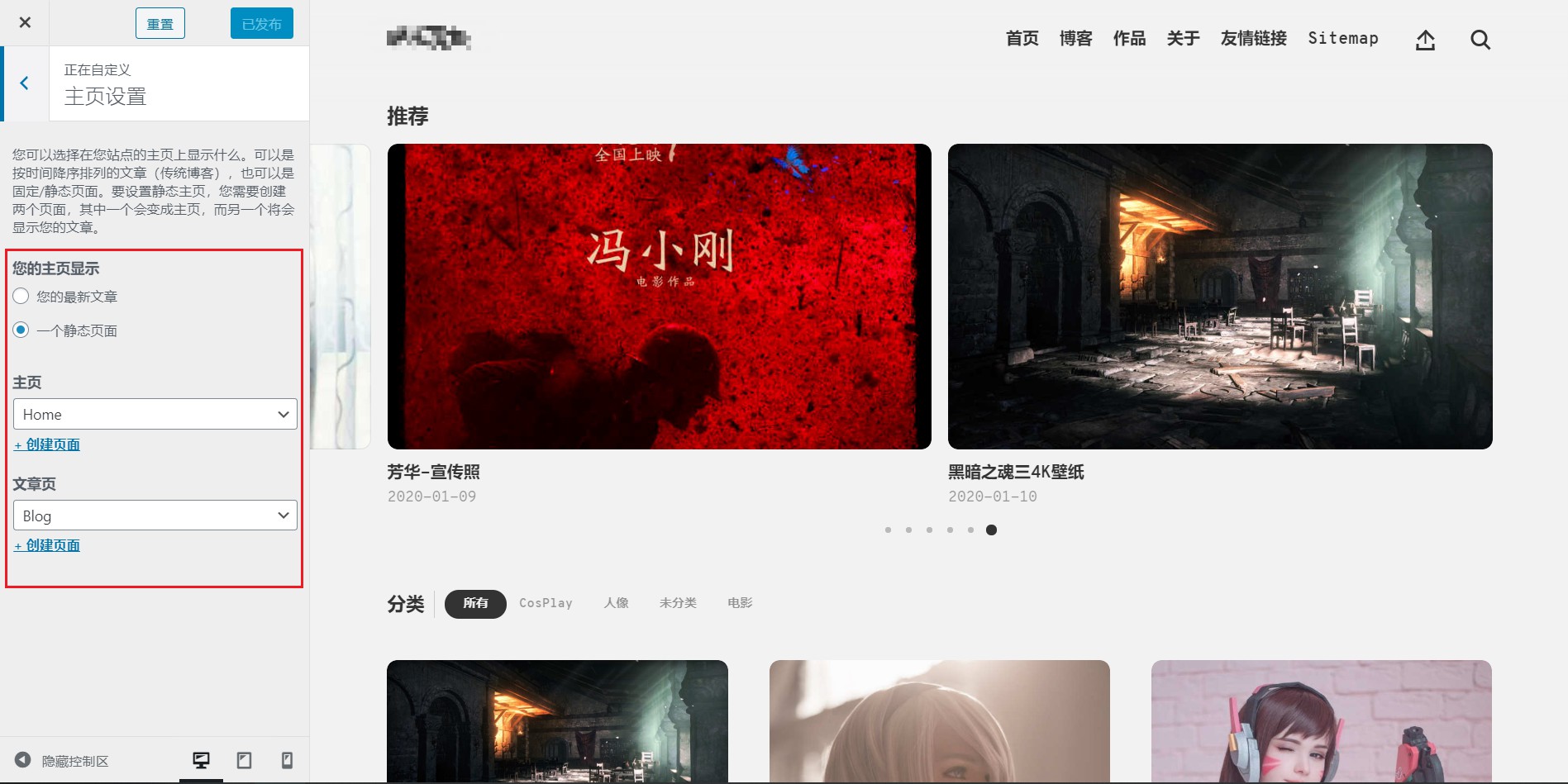
此时再看Home 页面,你会发现多了几个选项, 您可以通过这些选项对您的首页进行相关配置。

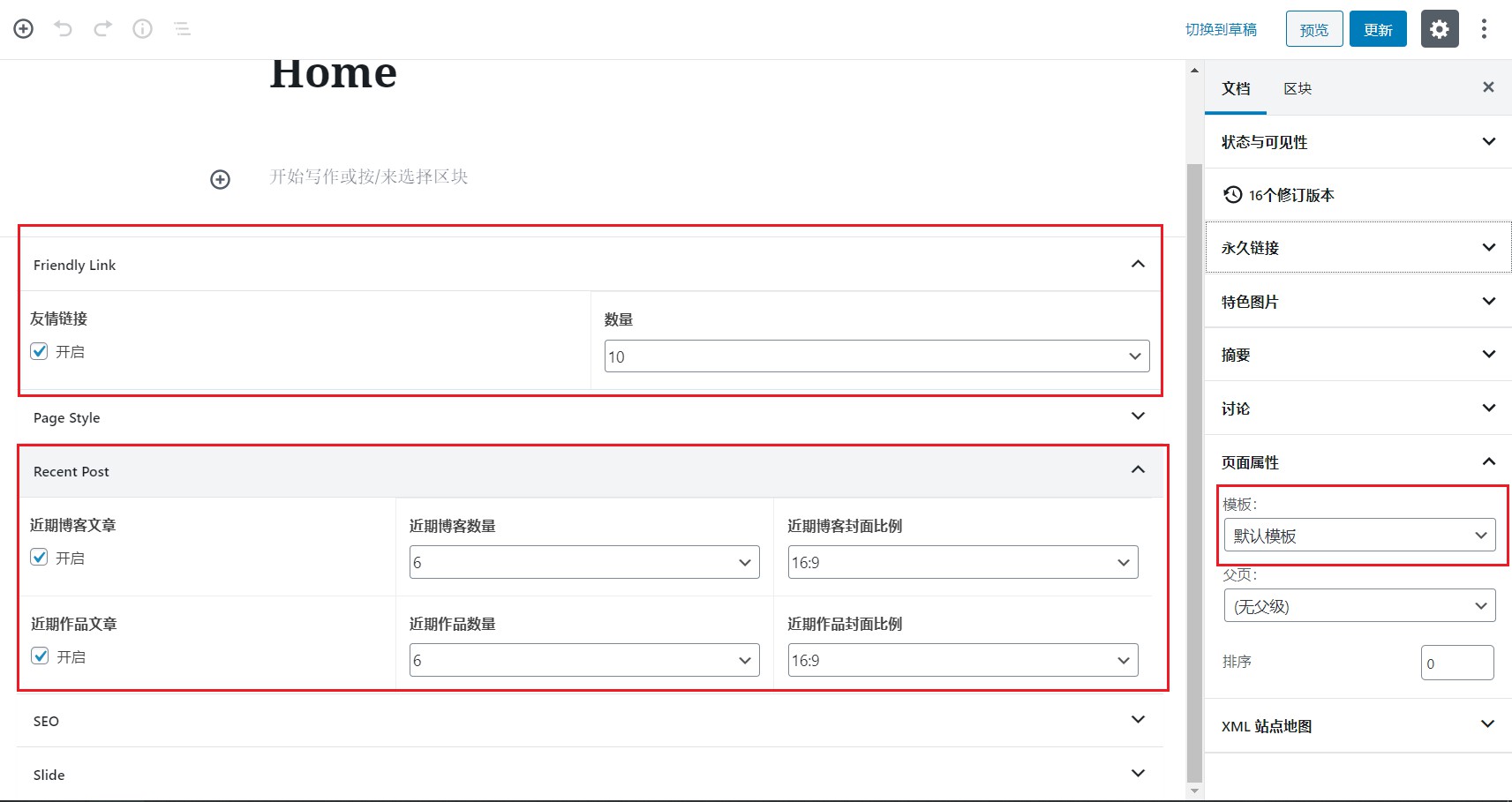
2.配置“日志页”
日志页的相关配置均可在自定义中的博客选项中进行设置:

3.配置作品页
新建两个页面,分别为:Portfolio、work,并将页面属性设置为:Portfolio

在自定义设置中的 作品选项中,选择默认作品页 ,设为Work

新建一个作品,配置分类、标签,即可看到您想要的效果。
4.配置菜单
在网站的后台,外观-菜单,中新建一个菜单 ,选好菜单后,勾选“主要”选项,保存即可。

至此,主题的基本配置完成。有更多疑问,请留下评论或在主题群讨论,后续补充。
友情链接:
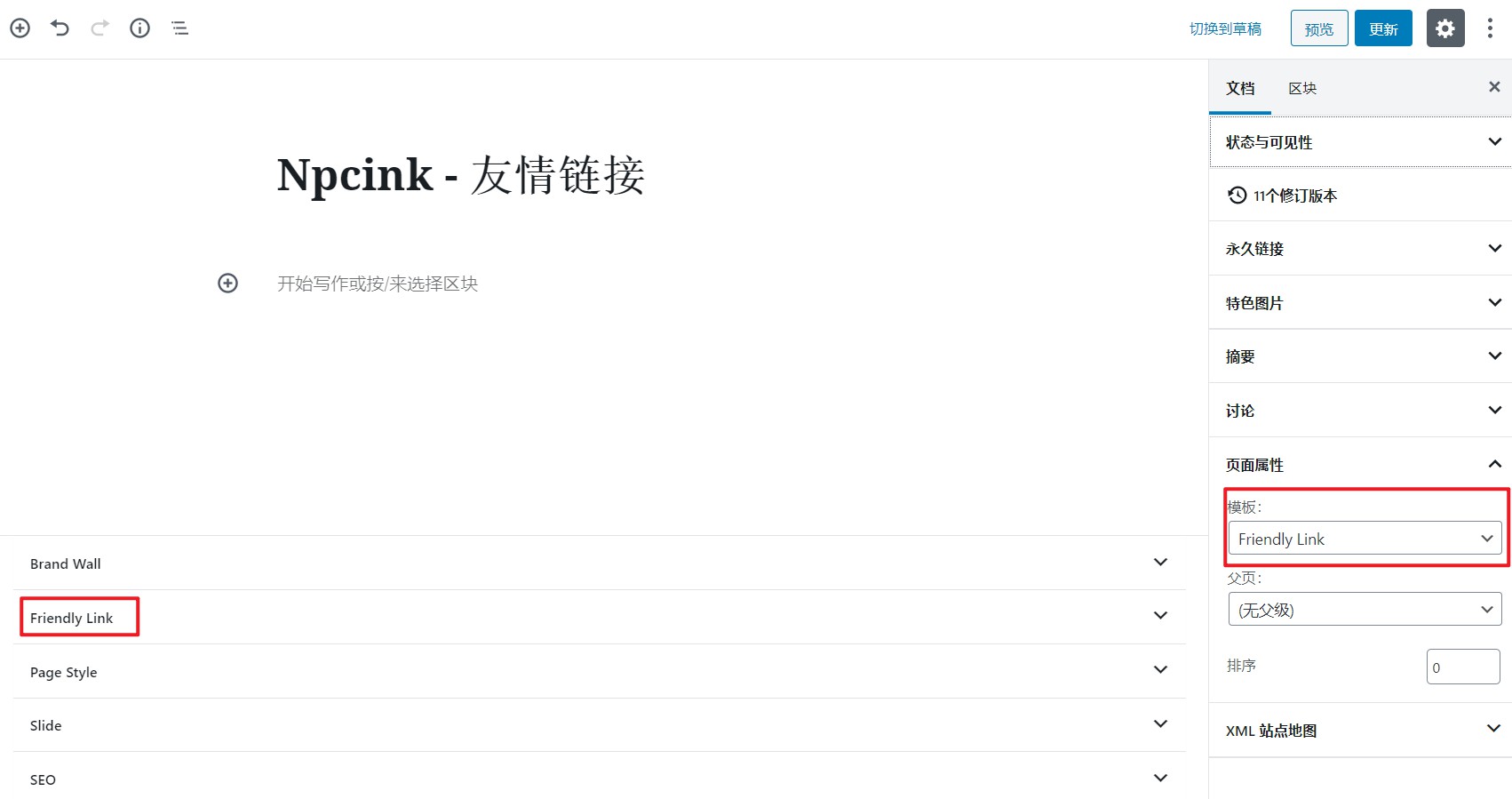
新建页面,如下图所示进行设置:

需要注意的是,给页面设为 Friendly Link 模板后,需要保存并刷新页面才可见 Friendly Link 选项。