单击网页的空白处会弹出有趣的文字,每一次弹出的文字还不一样,非常有趣
在一些博主的网站中发现了一些好玩的东西,单击网页的空白处会弹出有趣的文字,每一次弹出的文字还不一样,非常有趣。这次的wordpress美化教程就教大家如何实现这样有趣的功能。
要实现这个单击特效也很简单,只需要在wordpress主题的文件中添加一串JS代码就好啦。
- 代码参考来源:详情
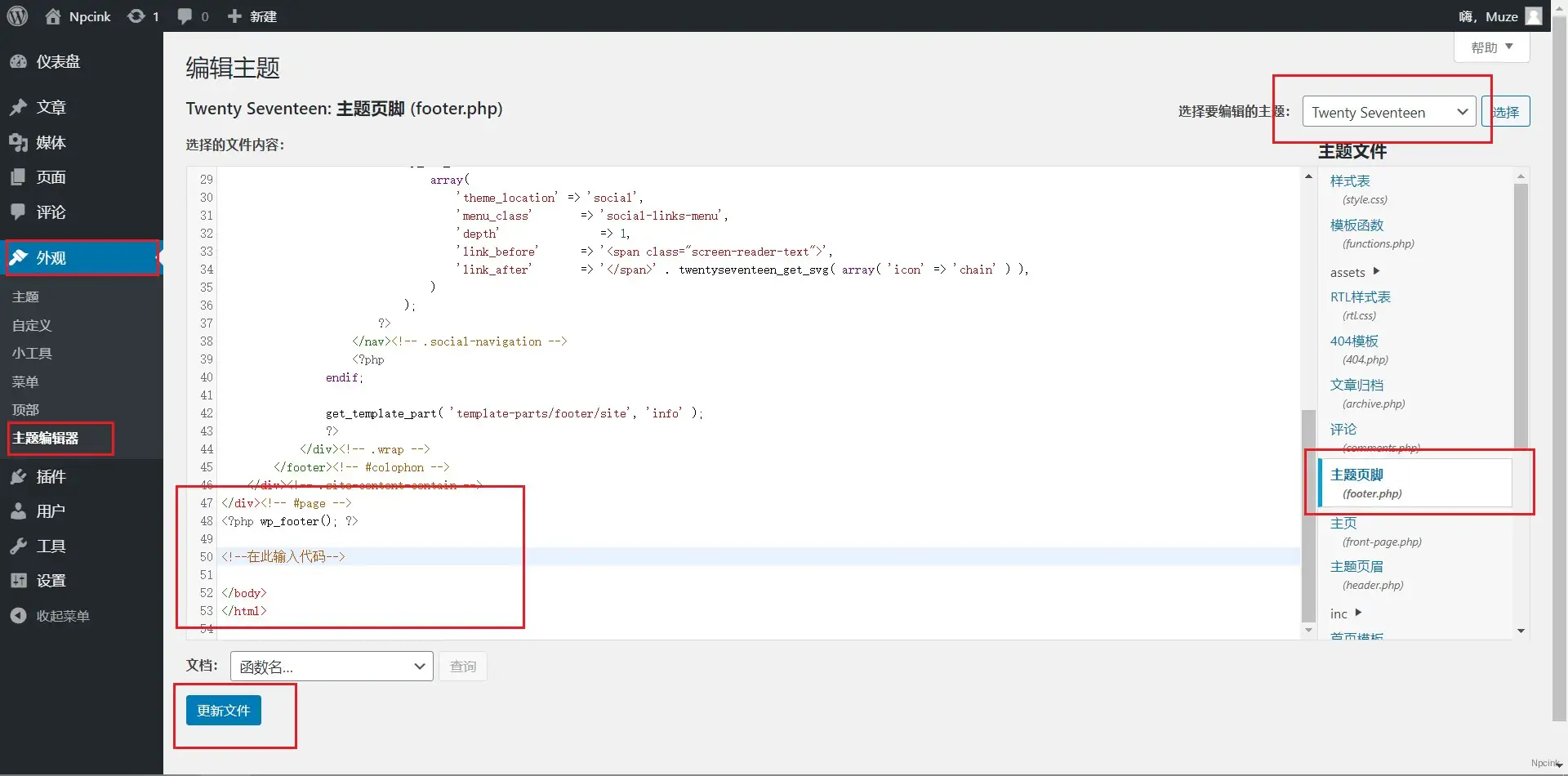
在这里我以wordpress自带的默认主题Twenty Seventeen为例子,把以下代码添加到当前主题的footer.php文件的</body>前。

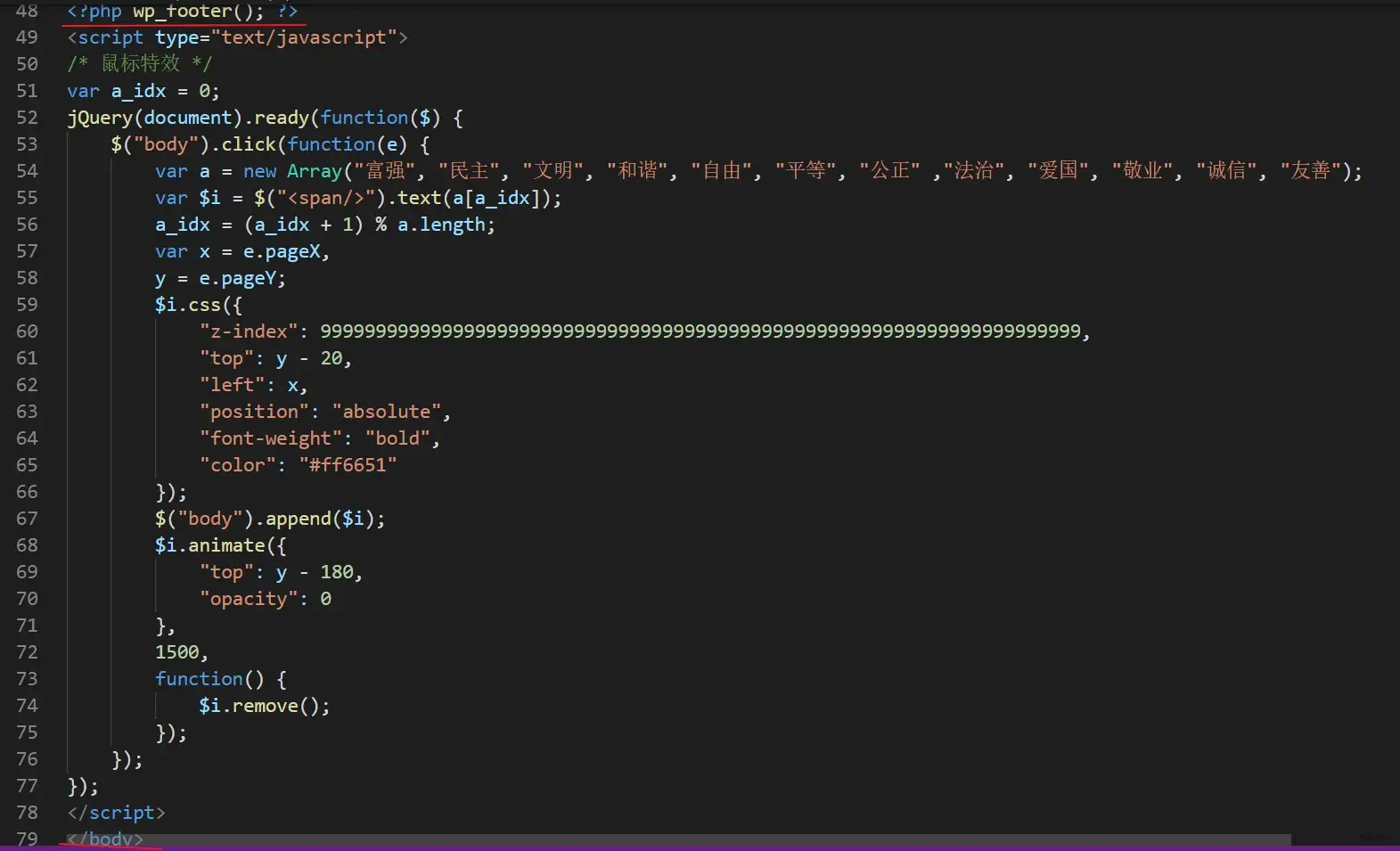
JS代码如下:
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>部署完成后的效果如下:

单击保存按钮,刷新下网站前台,效果如下图:

随机文本+随机颜色
- 代码来源:详情
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var b = new Array("red","blue","yellow","green","pink","blue","orange");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
b_idx = (a_idx+1)%7;/* 七中颜色变色 */
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 9999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": b[b_idx]
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>注意:
此代码用到了 jquery.js ,大部份主题应该加载了该文件,如果您添加上述代码无法生效,可参考下文为您的主题引入 jquery.js 。


