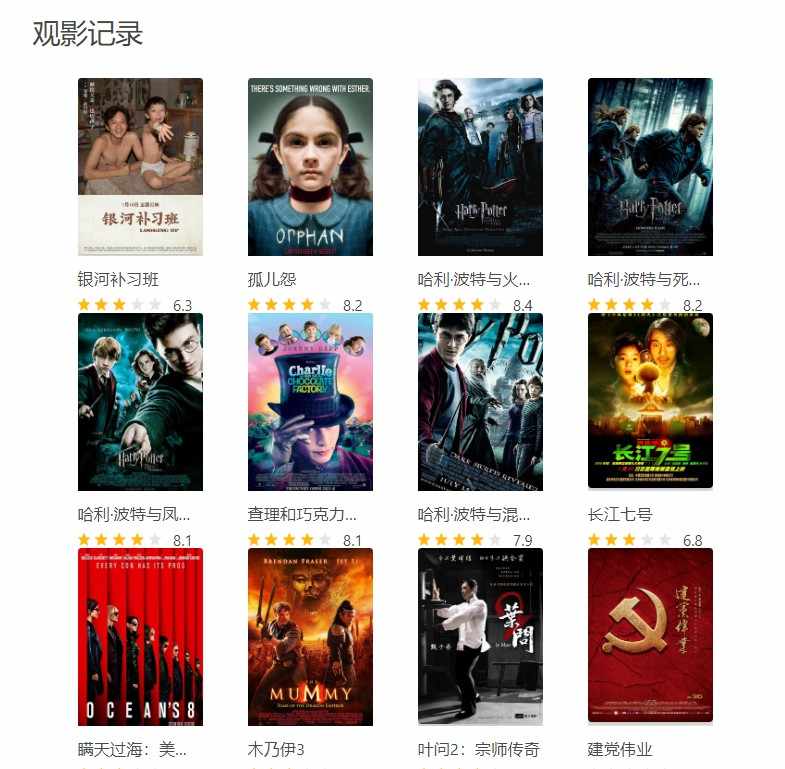
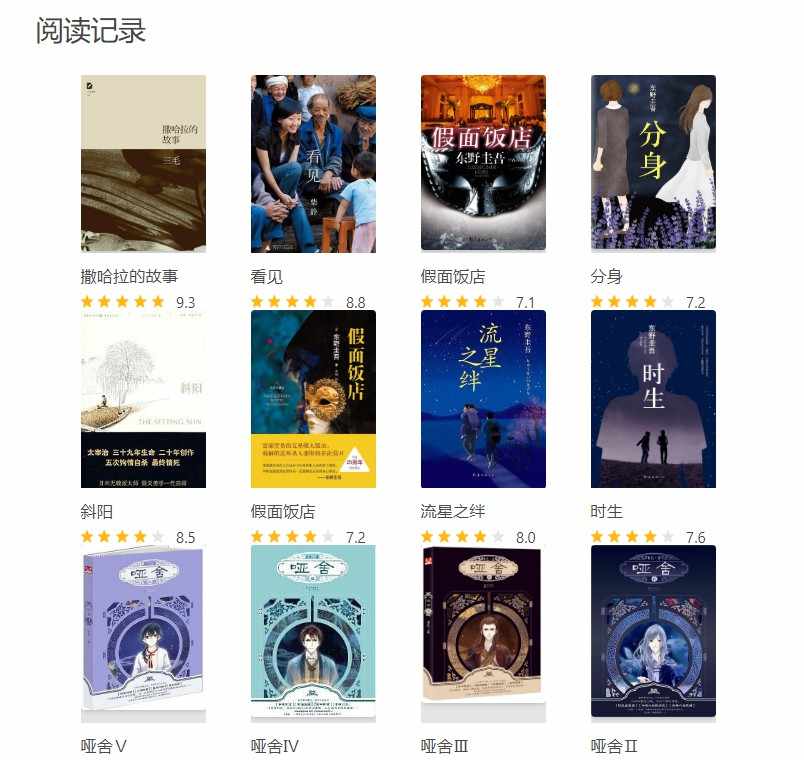
在wordpress主题中添加豆瓣书影记录
这款插件可以帮助wordpress主题添加豆瓣书影记录,让你方便的讲豆瓣上的内容引用到自己的博客上。
插件基本是用牧风的SDK改出来的,接口也是牧风的。
wordpress自带jQuery并不支持 $ 关键字,head 设置 meta 也需要通过官方钩子实现,如果你想在自己的wordpress的站点上布置读书观影记录,并不能完全按照牧风的教程来做,对没有接触过编程的人来说,这存在一定难度。拿牧风的SDK改了一下,做成了插件,有需要的可以拿来用。如果不想多装插件,可以根据下面的教程集成到自己的主题上。
使用
上传到wordpress -> 启用插件 -> 设置secret -> 新建页面并填入 [bmdb]movies[/bmdb] 或者 [bmdb]books[/bmdb] -> 发布
Secret申请:https://bm.weajs.com/
更新记录
2020.2.18 Ver2.0 更新到mufeng最新API(book url error fixed)
2019.11.8 Ver1.0 发布
集成到主题
在wordpress上布置bmdb,核心基本与Github上的readme没区别,特别就在于如何在wordpress上正确
- 设置头部meta;
- 引入资源文件。
第一点,设置头部meta,在 functions.php 添加代码:
function bmdb_head()
{
echo '<meta name="referrer" content="never">';
}
add_action('wp_head','bmdb_head');第二点,引入资源,在 functions.php 添加代码:
function bmdb_css_js(){
wp_enqueue_script("jquery");//如果已引入jquery,就去掉这一行代码
wp_enqueue_style( 'bmdb', get_template_directory_uri().'/dist/Bmdb.min.css' );//第二个参数填css的地址
wp_enqueue_script( 'bmdb', get_template_directory_uri().'/dist/Bmdb.min.js' );//第二个参数填js的地址
}
add_action('wp_enqueue_scripts', 'bmdb_css_js');如果你直接把Github上下载的dist文件夹扔到了主题文件夹里,上面的代码就不用改了。
这两点解决了其他就很简单了,没必要再说了。