总感觉菜单栏好单调怎么办?或是自己有一些很有趣的菜单想要突出展示给网站的访客,那么这个时候就可以给你的wordpress菜单增添一些角标,让你的菜单更加吸引访客的注意力。

添加角标
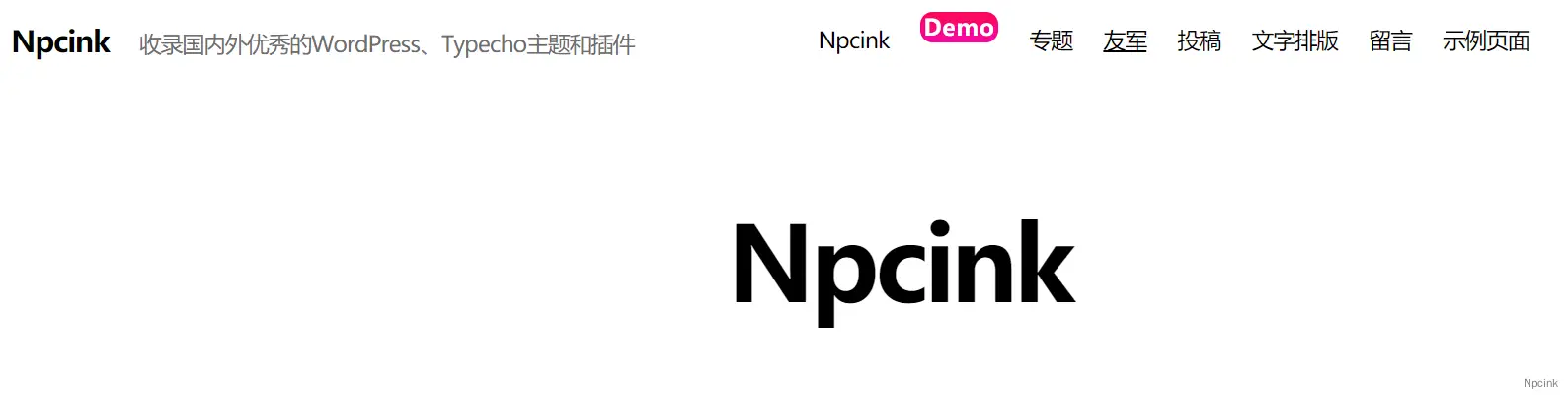
我们以最新的wordpress2020主题为准,在你的菜单中添加如下代码:
<li class="n-mark-red">Demo One</li>
在你的主题根目录下的style.css文件底部添加以下代码:
红色
.n-mark-red {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}保存后刷新浏览器本地缓存(或开隐私模式),查看前端页面即可看到效果。
效果预览
更多颜色
黄色
.n-mark-yello {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}蓝色
.n-mark-blue {
display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #188ef4;
background: -webkit-linear-gradient(legacy-direction(to right), #6454ef 0%, #316ce8 100%);
background: -webkit-gradient(linear, left top, right top, from(#6454ef), to(#316ce8));
background: -webkit-linear-gradient(left, #6454ef 0%, #316ce8 100%);
background: -o-linear-gradient(left, #6454ef 0%, #3021ec 100%);
background: linear-gradient(to right, #6454ef 0%, #3021ec 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}黄色
.n-mark-yellos {
display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #f9e1be;
background: -webkit-linear-gradient(legacy-direction(to right), #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear, left top, right top, from(#efd3b0), to(#f9e1be));
background: -webkit-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: -o-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}黄色渐变
.n-mark-yelloss {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear,left top,right top,from(#ff4949),to(#ff7849));
background: -webkit-linear-gradient(left,#ff4949,#ff7849);
background: linear-gradient(90deg,#ff4949,#ff7849);
text-shadow: 0 -1px #ff4949;
-webkit-box-shadow: 0 10px 10px -2px rgba(255,73,73,.5);
box-shadow: 0 5px 5px -2px rgba(255, 73, 73, 0.34);
color: #ffffff;
border-radius: 1rem;
padding: .2rem .575rem;
line-height: 1;
font-weight: bold;
}绿色
.n-mark-green {
display: inline-block;
transform: translateY(-8px);
font-size: .6rem;
letter-spacing: .05em;
background: linear-gradient(to right,#02bb9b 0%,#02bac3 100%);
color: #fff;
border-radius: 1rem;
padding: .18rem .5rem;
line-height: 1;
font-weight: 700;
}如果你用的是B2主题,可以替换为:#top-menu-ul small{
极简版
如果你不想弄这么复杂,没关系,你可以这样做。在填写菜单的时候,将以下代码添加进菜单即可。
帮助<span style="XXX">Help</span>
然后将“XXX”替换为上面.primary-menu small {}之间的内容即可。
例如这样:
帮助<span style="display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #f9e1be;
background: -webkit-linear-gradient(legacy-direction(to right), #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear, left top, right top, from(#efd3b0), to(#f9e1be));
background: -webkit-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: -o-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;">Help</span>

小圆点
- 代码参考:详情

代码部署
在主题根目录下的style.css底部添加以下代码
.n-mark{
position: absolute;
background-color: #f16b6f;
top: 20px;
left: 1px;
width: 10px;
height: 10px;
border-radius: 100%;
}- background-color:背景颜色
- top:离顶部距离
- left:离左边距离
可自行调整相关参数。
调用
在菜单中依据如下方法调用
示例页面<i class="n-mark"></i>小图片
- 代码参考:详情

代码部署
在主题根目录下的style.css底部添加以下代码:
.n_hot {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(http://wp.nono.ink/wp-content/uploads/2020/07/2.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}- background:背景图片
- top:顶部距离
- left:左边距离
各位可自行更换背景图片达到不同的效果。
代码调用:
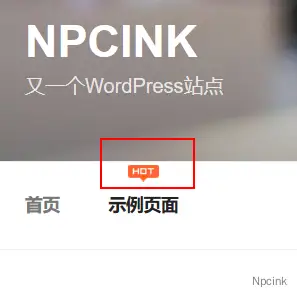
示例页面<i class="n_hot"></i>小图片(优优)
- 代码来源:详情
将以下代码添加至主题根目录下的style.css底部
.font-hot {
display: inline-block;
width: 14px;
height: 16px;
background: url(https://n.getimg.net/www/2020/10/283676.png) no-repeat 0 0;
-webkit-background-size: contain;
background-size: contain;
}代码调用:
示例页面<i class="font-hot"></i>效果图:

参考图片
png
src



网易新闻

SVG
知乎
小按钮
核心代码
请在主题根目录下的style.css底部添加以下代码:
/*菜单用角标*/
.n-mzhrz {
background: linear-gradient(33deg,#6cacff, #457eff);
line-height: 22px;
padding: 5px 12px;
color: #FFF;
display: block;
transition: all .3s ease;
border-radius: 15px;
}代码部署
菜单中这样填写
<i class="n-mzhrz">搜索</i>演示
极简版
<i style="background: linear-gradient(33deg,#6cacff, #457eff);line-height: 22px;padding: 5px 12px;color: #FFF;display: block;transition: all .3s ease;border-radius: 15px;">搜索</i>评分
[opinioner id="19620"]