如果您正在访问个人站点或商业站点,用于营销的wordpress页面,商店或只是为了娱乐的页面,即使您有要分享的新闻或要展示的图像,我们也提供所有这些功能,这些功能都经过了完美优化,应用风格您将永远需要您的移动设备。

杰出作家
具有7年以上经验的精英品质产品!优质的品质支持,全天候24/7回复票务!优质的质量支持以及市场上最好的文档!

主要特点
Drodpwn菜单设计易于使用手机和平板电脑就绪PhoneGap和Cordova兼容由Font Awesome提供的400 +可调整大小的图标Google字体的酥脆,清晰,漂亮的字体OwlCarousel滑块和Swipebox图像画廊延迟加载以快速加载图像FastClick丝毫不延迟具有验证的CSS3 / PHP / Ajax联系人表单
包含的页面
我们提供了您可能需要的所有页面,从最基本的“即将推出”页面和经典的404错误页面,到日历,图表,清单,任务列表等等!尝试实时预览以查看所有内容!
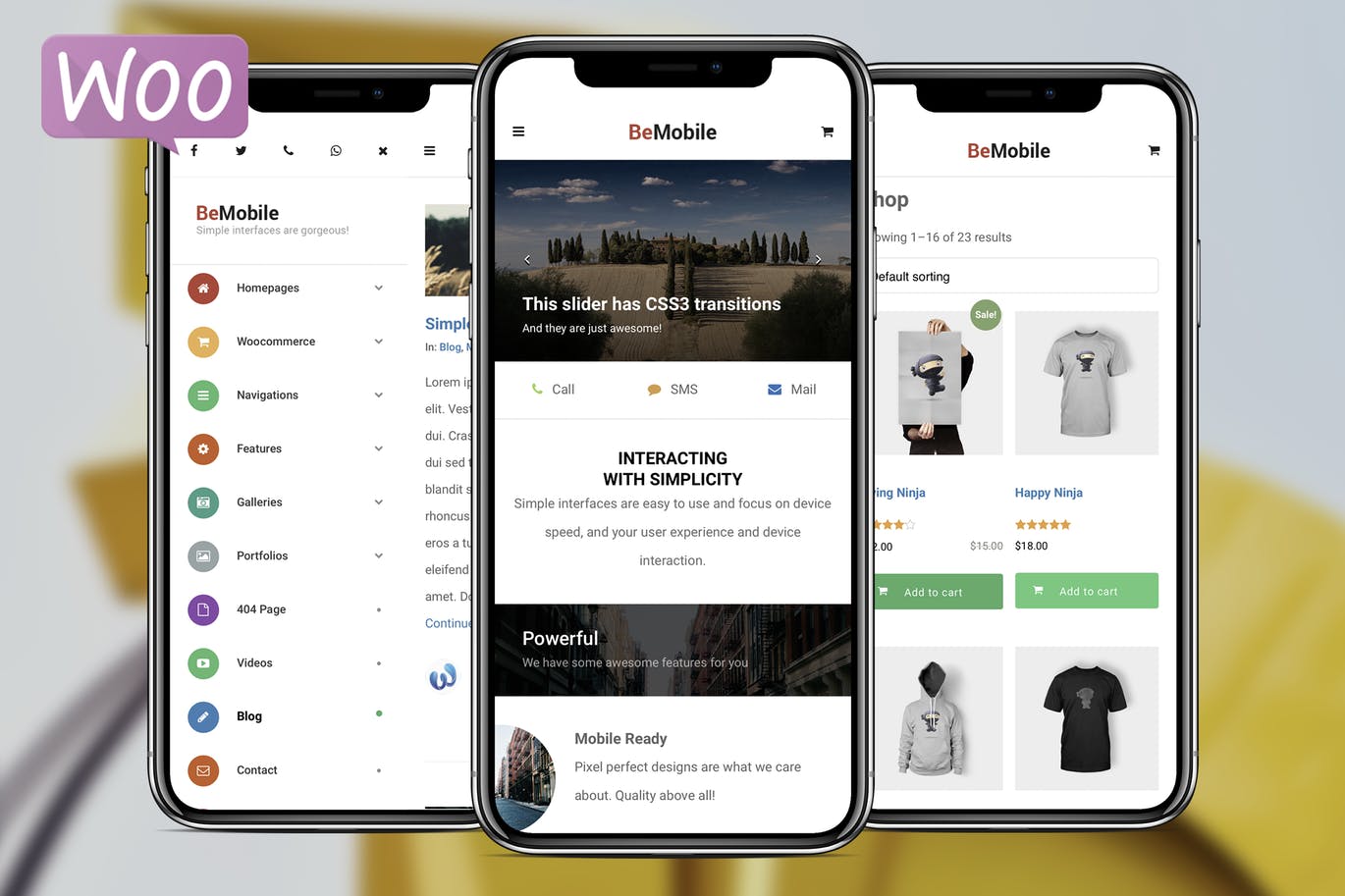
APPSTYLED页面?
我们是第一个实现旨在模仿并像本机应用程序页面一样工作的页面的页面,这些页面使您的移动网站拥有本机应用程序的感觉。AppStyled功能包括封面,注册和登录屏幕,时间轴,任务列表,提醒等!
媒体与图片
我们提供了满足您所有需求的多种库和产品组合变体,如果您在页面上使用此简单网站模板,或者想要突出显示产品或图像库,我们将为您服务!
需要更多功能吗?这是清单!
如果您以为仅此而已,那么您就离真相远了!我们在您的移动 wordpress模板中包含了您内心所希望的一切,从而为您的页面提供了一个完美的网站模板,而又不影响功能并且不减少功能。
版式功能
文字栏图像列图标列具有宽高比的响应图像具有宽高比的自适应视频具有宽高比的响应式地图CSS3多种标题样式CSS3首字下沉CSS3重点CSS3表CSS3报价CSS3切换CSS3手风琴CSS3标签CSS3大型通知CSS3小通知CSS3固定通知CSS3字段CSS3复选框CSS3收音机CSS3 3D按钮CSS3方形按钮CSS3圆形按钮CSS3社交按钮FontAwesome列表
JQUERY功能
jQuery页面预加载jQuery设备检测jQuery + CSS3导航jQuery切换jQuery手风琴jQuery标签jQuery Quote SliderjQuery Staff SliderjQuery图像滑块jQuery AppStyled返回顶部按钮底部弹出的jQuery分享带有字段验证的jQuery Contact表单
设计特点
针对触摸设备进行了优化基于CSS3的设计简单,美观,优雅的设计8种不同元素的配色方案iOS / Android主页图标和启动屏幕高清晰度/视网膜图形人机工程学导航专为直观的用户体验而设计响应平板电脑,获得更好的wordpress体验完全可扩展的图标,像素完美
操作系统要求
iOS 6+
安卓4.4+
Windows Mobile 8+
RIM 7.1+

这款主题只有移动端是真的可惜,你也想要有自适应的主题吗?这些你会喜欢这款响应式wordpress主题:


