其实,Akina主题原本是一款wordpress主题,但因其优秀而经典的设计以及简洁的单栏外观,吸引了一大批使用者和开发者,其中一位就在原作者的提一下移植到了Typecho平台,外观上和原版一模一样,在功能上还有不少改进,喜欢简洁的单栏typecho主题的博主值得一试。
Akina for Typecho除了原本Akina的特性外,加入了DNS预解析,或许可以加快站点的访问速度。
支持了无插件的代码高亮、ajax翻页、评论,还为a标签加入了Nofollow和" target="_blank"、提供网站副标题填写、禁止百度搜狗等搜索引擎对网站的转码、等,以保证友好的SEO体验。
评论头像同时使用QQ和Gravatar,来适应国内环境,优先QQ邮箱使用QQ头像,其余用Gravatar头像。

https://www.bilibili.com/video/av68759722/


模板价格
想了一下,Akina是一个非常好的主题,它耐看、高雅、大气、简约而不简单,低调而不失奢华。心动了但是没有Typecho版本,博主就从2018年4月开始着手移植,经历了一年多的时间(其实还是懒。)然后发布了Akina for Typecho的第一个版本。主题内好多功能的实现都依靠了Typecho众多前辈。我可能只是一个拼图的。再加上Akina本身就是免费的,所以...
当前Akina for Typecho主题模板售价为 0RMB。
可前往上文提到的网址进行打赏。
模版特点
- 同时采用
QQ和Gravatar,来适应国内环境,QQ邮箱优先使用QQ头像, - 平滑滚动,感谢开源项目
smoothscroll-for-websites - 表情,感谢开源项目
OwO - 支持
ajax评论 - 响应式设计,多端无障碍浏览
安装方法
将Akina文件夹放到typecho下/usr/themes,在后台启用。将Akina\images\donate内收款图片替换为自己的收款码
更新方法
将Akina文件夹覆盖到typecho下/usr/themes。
使用介绍
关于表情
主题自带一种表情包,可仿照其格式自行添加表情,但是注意本主题仅且只能使用图标包,即“img”标签,
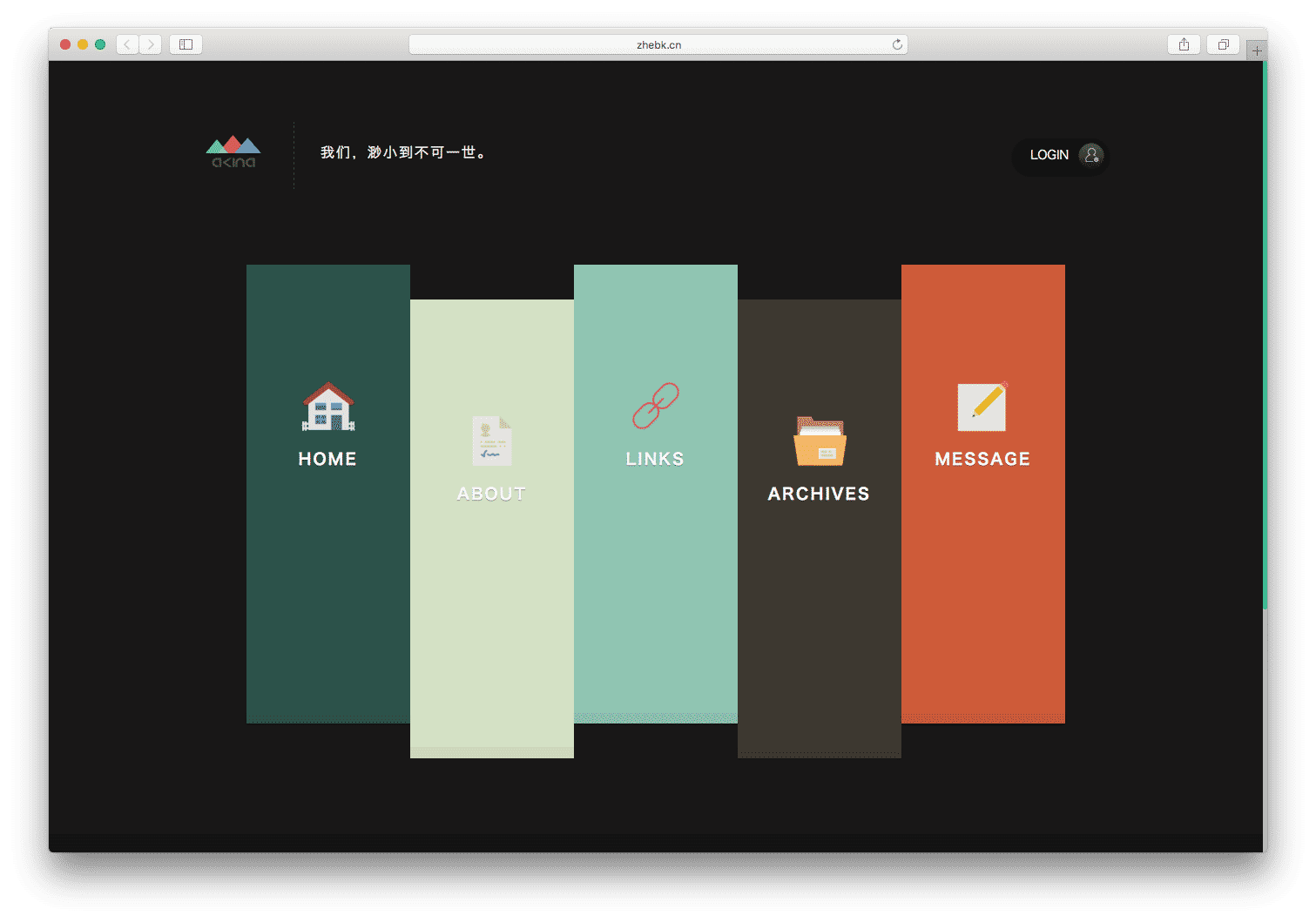
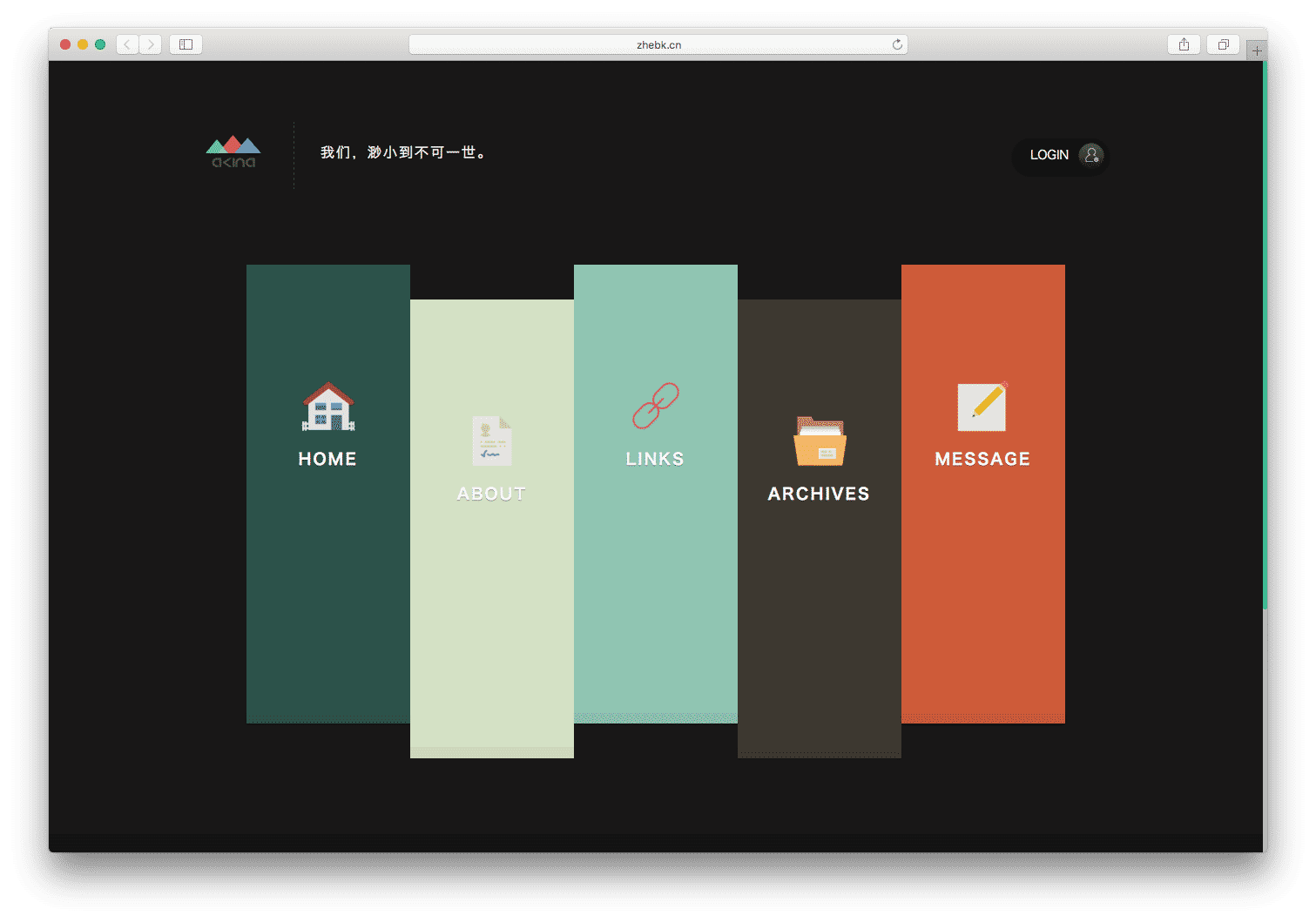
主页home设置

Akina 提供了一个独特的首页页面
在博客后台-设置-阅读-站点首页
选择直接调用 hmoe.php模板文件,并勾选 同时将文章列表页路径更改为/blog(当然可以改成其他的,但要同时修改模板里路径home.php)
其他页面
基于原版主题的优秀设计,这款typecho单栏主题也设计了不错的页面供博主使用。
在管理-独立页面-新增页面中
友链建议为links.html结尾。
关于建议为about.html结尾。
留言建议为message.html结尾。
归档建议为archives.html结尾。
自定义模板选择名字相同模板(如多没有选择page),建议请提前配置好伪静态。
友链写法
!!!
<br/>
<div class="links">
<ul class="link-items fontSmooth">
<li class="link-item"><a class="link-item-inner effect-apollo" href="http://zhebk.cn/" title="我们,渺小到不可一世。" target="_blank" ><span class="sitename">纸盒博客</span><div class="linkdes">我们,渺小到不可一世。</div></a></li>
......
</ul>
</div>
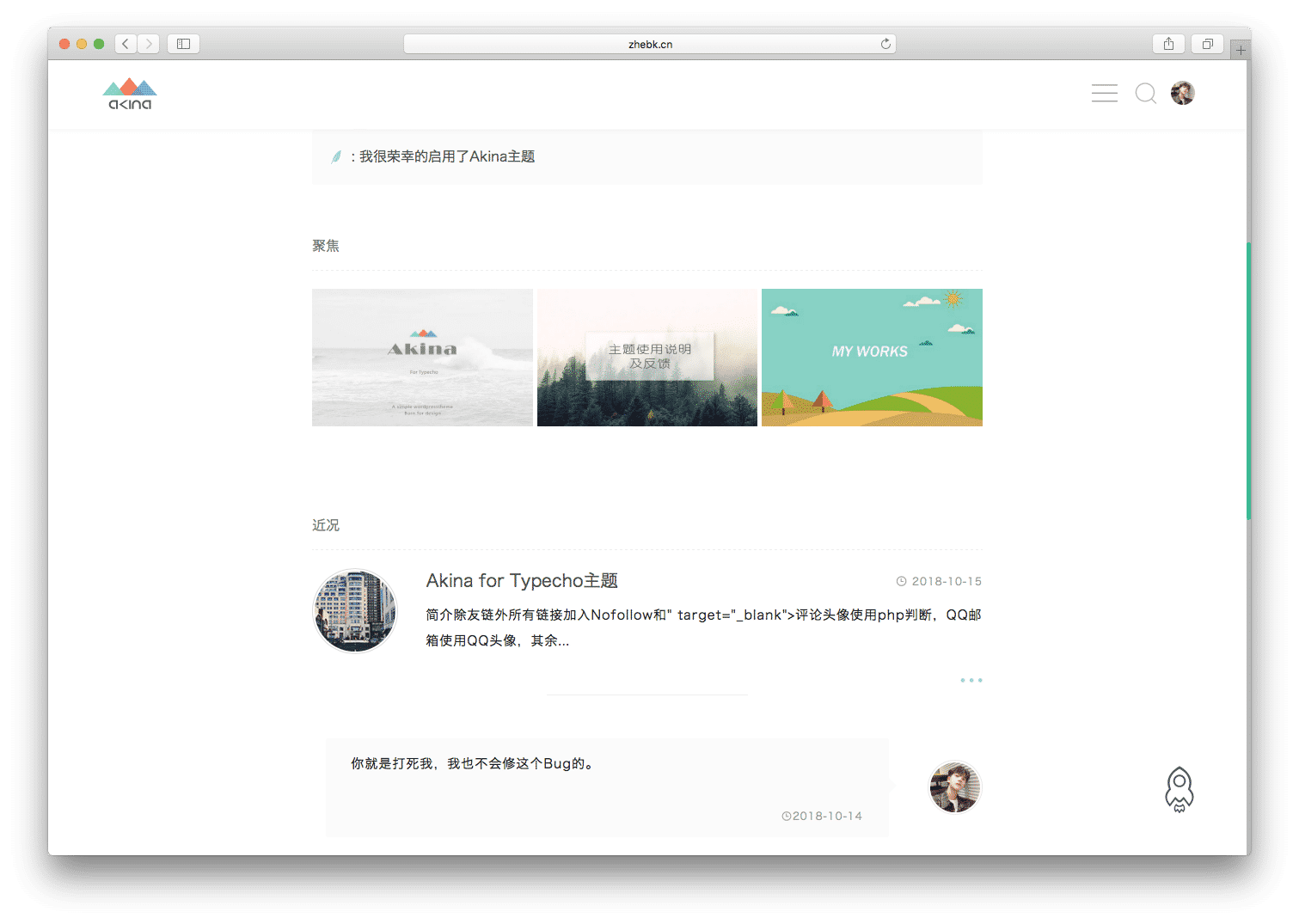
!!!画廊图片写法
!!!
<a href="大图片地址" alt="说明" title="标题"><img class="aligncenter" src="小图片地址" alt="说明"></a>
!!!下载按钮写法
!!!
<p>
<a id="download_link" class="download" href="下载url" rel="external" target="_blank" title="下载地址">
<span><i class="iconfont icon-download"></i>点击下载</span>
</a>
</p>
!!!文章特殊标签样式

CDN镜像加速
请在CDN服务商提供的空间内创建Akina的CDN文件夹,然后将主题目录的css、fonts、images、js文件夹及其下文件完整上传。
最后在后台模板设置按提示填写域名即可。
提示:劣质CDN甚至会拖慢网站的速度,CDN付费用户注意,该操作会让你的钱包遭受不可逆的降维打击。请做好防盗链。
使用技巧
- 在文章编辑里添加自定义字段
img后面跟图片链接。可自定义页面(除了归档)的顶部图片,
默认随机使用Akina\images\postbg下图片。(优先级 自定义img字段>文章第一张>默认随机图) - 在文章编辑里添加自定义字段
dt后面不填。可开启动态式文章展示样式。
使用动态样式时,文章首页不会看见标题,默认显示文章的前70个字符,可使用<!--more-->摘要分割线自定义显示内容。 - 文章小火花触发条件:阅读量大于等于1000。
- 有些独立页面如果不想让它显示,增加一个自定义字段navbar并把字段值改为hide即可
如果你也喜欢这样设计优秀且外观简洁的单栏Typecho主题,你也可以看看这款咋样:



