是否希望在不刷新页面的情况下以更好的形式加载wordpress网站链接?您需要页面动态加载吗?这是您的解决方案。您的网站将显示得更快,更吸引人。这款插件的使用也是稍微有点专业的,推荐一些有点技术的老wordpress站长使用。
- 插件介绍:详情


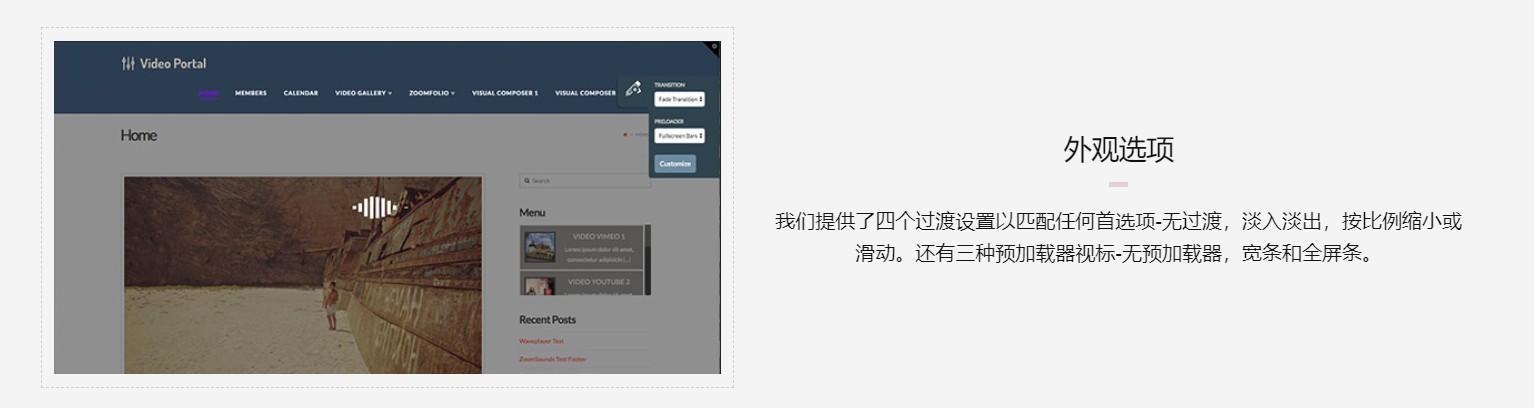
Ajaxer功能
- HTML5技术-ajaxer使用最新的html5技术(例如Histroy API)为客户提供前所未有的体验
- 四种过渡模式–根据您的喜好进行定制
- CSS3技术-Ajaxer使用尖端的CSS3
- 采用SCSS技术-开发人员易于修改,易于安装-购买,下载zip,阅读文档,某些主题都可以一键设置
- SEO友好– ajaxer对与所有主要浏览器(包括IE)的seo兼容都没有影响–从IE9到IE11,Edge,Chrome,Safari和Firefox兼容
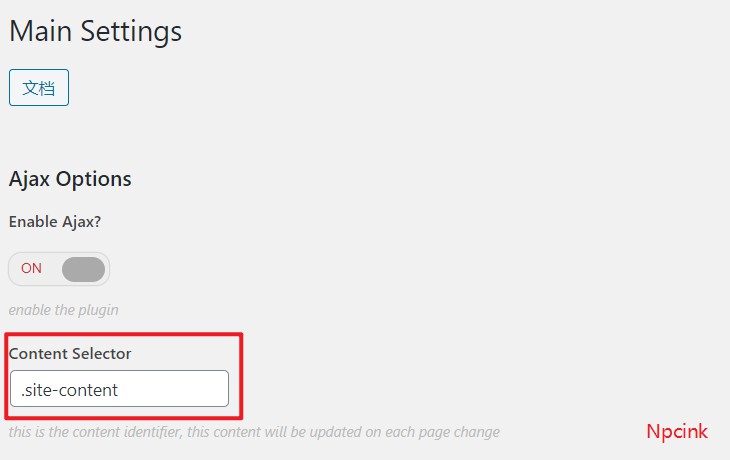
Content Selector .site-inner这是内容标识符,此内容将在每次页面更改时更新
菜单选择器
.nav-primary这是菜单标识符,定义此标识符以使菜单突出显示并选择当前菜单项
在内容顶部移动菜单
将菜单移到内容容器的顶部,这样它就不会受到Ajaxer更改的影响
需更换的额外物品
输入一些要替换的额外项目的选择器,例如内容区域外部的标题。您可以使用来分隔选择器
要添加的额外项目
.swift-slider-outer输入一些不存在的额外项目的选择器,例如页脚音频播放器
额外项目将在元素之前添加
默认情况下,其他项目会添加到页面底部,但是在此处输入选择器可以将其添加到该选择器之前
要重新加载的脚本
当新页面加载时,这些脚本将被丢弃并再次加载
选择器忽略
将ajaxer应用于标签时要忽略的额外选择器
在Ajax调用之后执行脚本?
如果应在ajax调用完成后执行页面中的javascript脚本,请选择此选项?
从重新启动的脚本中删除准备就绪的文档?
如果JavaScript无法在重新初始化的脚本中执行,请选择此选项
缓存页面?
将页面缓存到内存中
重新初始化所有脚本?
重新初始化页面加载时的所有脚本?ajaxer将尝试在页面加载时重新加载所有脚本–如果主题的某些脚本不适用于另一个页面加载,则很有用
更新身体类别
用新页面中的一个更新body类
如何使用?
我使用wordpress自带的主题:Twenty Seventeen为例子(应该支持所有的默认主题),插件安装后设置如下即可:

.site-content具体方法在截图中的文档按钮中有介绍。