这一款图标信息引导卡片,很适合用在一些需要复杂的可视化展现信息的地方,例如主题介绍、产品特色等地方。这一次和大家分享这款卡片的用法
看过之前分享的“精彩的引导卡片”的站长应该知道,那款卡片的精致和舒适,这一次分享的是同一位作者制作的图标信息引导卡片,很适合用在一些需要复杂的可视化展现信息的地方,例如主题介绍、产品特色等地方。这一次和大家分享这款卡片及其用法。
- 代码来源:Muiteer
原版:

效果展示:

需要注意的是,仅演示中有6列、3列显示异常,于网站中正常。
如何使用?
点击下方的Demo按钮,即可查看效果图,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,一般是页面中,因为这款引导卡片很占宽度,推荐放到页面,当然,因为是自适应设计,理论上放到哪里都可以。,记得看代码注释哦(。・∀・)ノ
个性化
我想换背景色和文本颜色:
参考以下代码:
.theme-feature-container {
background-color: burlywood;/*背景色*/
color: rebeccapurple;/*文本色*/
}需要注意的是,因为图标都是SVG格式,他们会和文本一起改变颜色/
我想换上自己喜欢的图标
细心的你一定观察到了图标排布的规律,核心是这一段:
<li>
<div class="item-box">
<span class="icon">
SVG图标
</span>
<h3>Icp备案</h3>
</div>
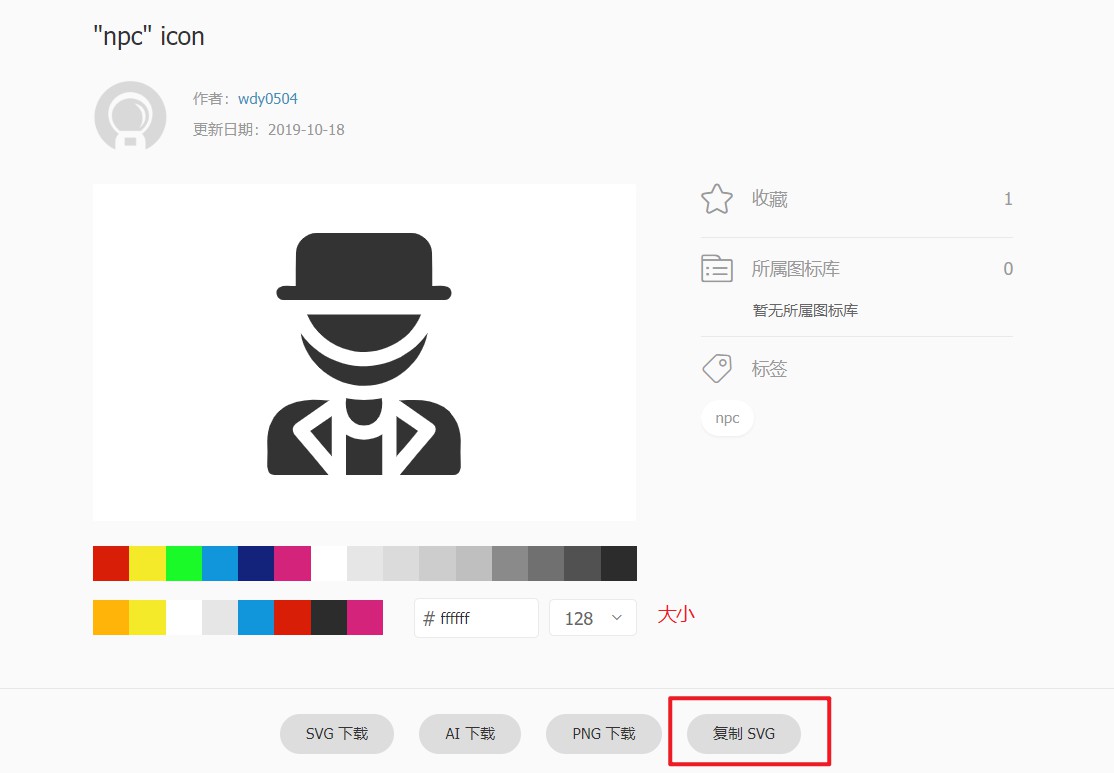
</li>打开阿里巴巴矢量图标库,找到喜欢的图标,点击"下载图标",选择自己需要的大小(30),点击“复制SVG”。

然后将代码粘贴到上面代码展示的"SVG图标"处即可。
如果还有疑问的话,欢迎到评论区留言交流。
文中提到的精彩引导卡片在这篇wordpress美化教程中:
这位作者开发的wordpress主题请看这里: