一款简单的网站信息统计卡片,响应式设计,很适合放在网站首页起一个宣传作用。通过这篇wordpress区块教程一起来学习吧。
这是一款简单的网站信息统计卡片,响应式设计,卡片中的数字都是固定值,各位站长可根据需要自行更改,最右边的卡片还可以做个注册框弹出,很适合放在网站首页起一个宣传作用。接下来,就通过这篇wordpress区块教程来看看如何实现这一款简洁的网站数据统计卡片吧。
- 代码来源:详情
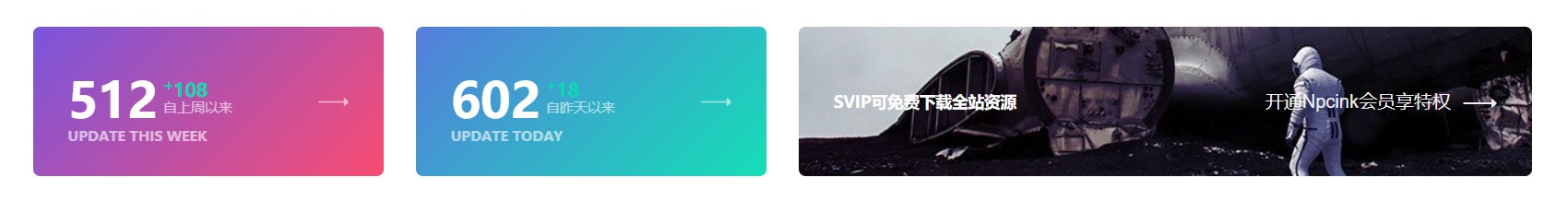
效果如下(在2017主题中):

在wordpress 2017主题中,我是将相关代码放在主题根目录下的single.php文件底部<?php get_footer(); 上方,即可实现截图效果。
如何使用?
点击下方的Demo按钮,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,例如古登堡的HTML区块或是主题根目录下的相关文件,另外,记得看代码注释哦(。・∀・)ノ
还有一款类似的网站信息统计卡片,在这篇wordpress美化教程中有介绍:

