很多站长再做资源类网站时总会有一个版权的问题,如果在网站的显眼位置,例如文章页下方放上一个合适的版权声明提示,就可以在一定程度上解决这个问题。这次的WordPress区块就和大家分享下这款简单的网站提示卡片。
- 代码来源:历史文件夹
BUG:标题在 Firefox浏览器中显示在左边
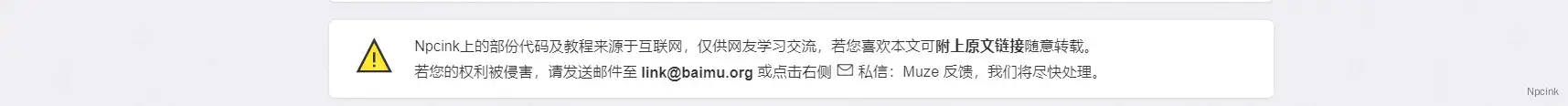
区块预览

除了你见到的外观,图中的邮箱地址是可以点击的,直接唤出系统邮箱,方便版权方给你发送邮件,是不是很贴心呢( ̄▽ ̄)"
如何使用?
点击下方的Demo按钮,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,例如古登堡的HTML区块或是小工具里面的“自定义HTML”,另外,记得看代码注释哦(。・∀・)ノ
例子:
如果您在使用2017主题的话,可以在主题根目录下的template-parts/post/content.php底部添加页底Demo中提供的代码,效果如下:

更新
1.1:修复了在firefox浏览器下的显示问题
推荐
如果感觉只是文字太过单调,那么您还可以看看这几款wordpress美化教程分享的提示卡片: