再好用的主题也难免多余一些元素,通过这一页的教程,您可以便捷的隐藏一些B2主题页面中多余的元素
再好用的主题也难免多余一些元素,通过这一页的教程,您可以便捷的隐藏一些B2主题页面中多余的元素。
请按需将以下代码添加主题主题的 style.css 文件底部。
隐藏页眉:
/*
*隐藏页眉
*/
.header-banner{display: none;}幻灯片
隐藏幻灯片白色边框
.module-sliders .box {
border: 0px solid #fff;
}隐藏幻灯片底部黑色背景

.bigcarousel-cell::after {
display: none;
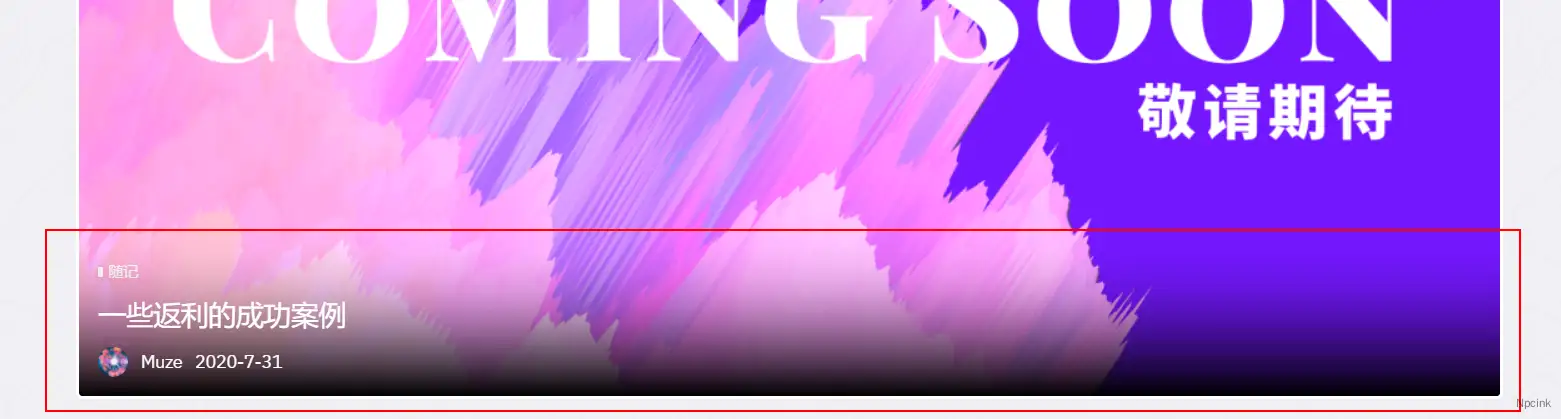
}隐藏文章模块第一个样式的黑色阴影

.post-list-item:hover .post-list-meta-box {
display: none;
}隐藏移动端底部菜单:
/*
*隐藏移动端底部菜单
*/
@media screen and (max-width: 768px){
.mobile-footer-menu.footer-fixed {
display: none;
}
}隐藏侧栏第一个二维码:
/*
*隐藏侧栏第一个二维码
*/
.bar-qrcode-box ul li:first-child {
display: none;
}隐藏首页模块间的虚线
/*隐藏模块间的虚线*/
.b2_gap > li {
border-bottom: 0px;
border-right: 0px;
box-shadow: 0px 0px 0px #f0f0f2;
}隐藏日志页陆格猜你喜欢:
如果您安装并配置了推荐的YARPP插件,您会可能需要这个。
/*
*隐藏日志页陆格猜你喜欢
*/
.related-posts{
display: none;
}隐藏VIP页面顶部统计数据
.vip-top {
display: none;
}关于B2主题更多有趣的内容:

