在前一节里我们知道了如何判断一个网站是不是用wordpress主题搭建的,当我们确定网站是用wordpress搭建的,就可以知道他用的是啥主题了。这一篇的wordpress教程就和大家分享下,怎么知道网站用的啥主题?
方案一:结构目录
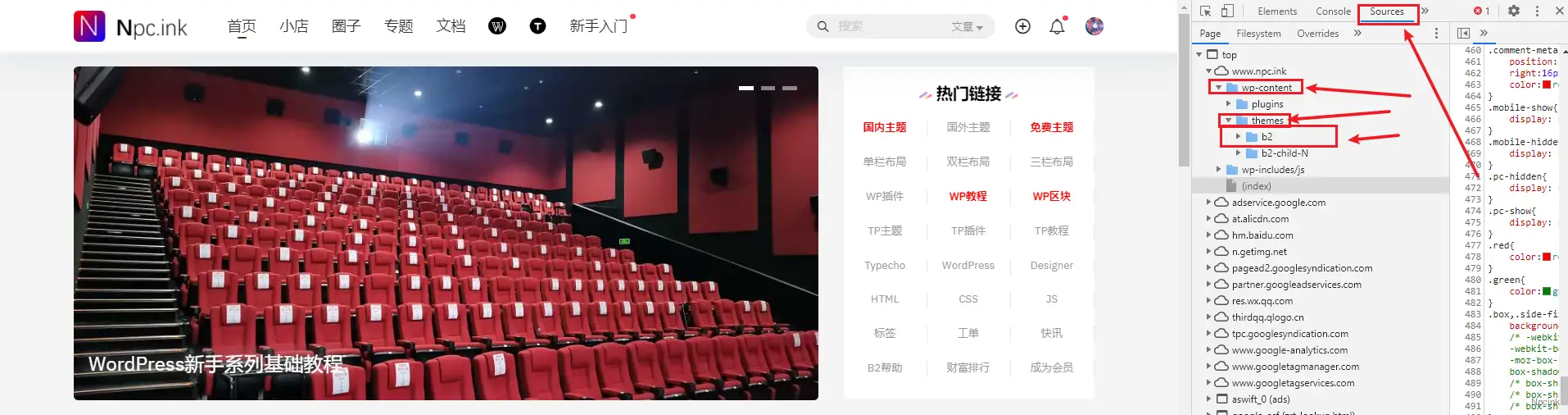
确定这个网站是WordPress类型的网站,我们可以通过F12打开浏览器控制台,选择如下选项进行查看

方案一:主题链接
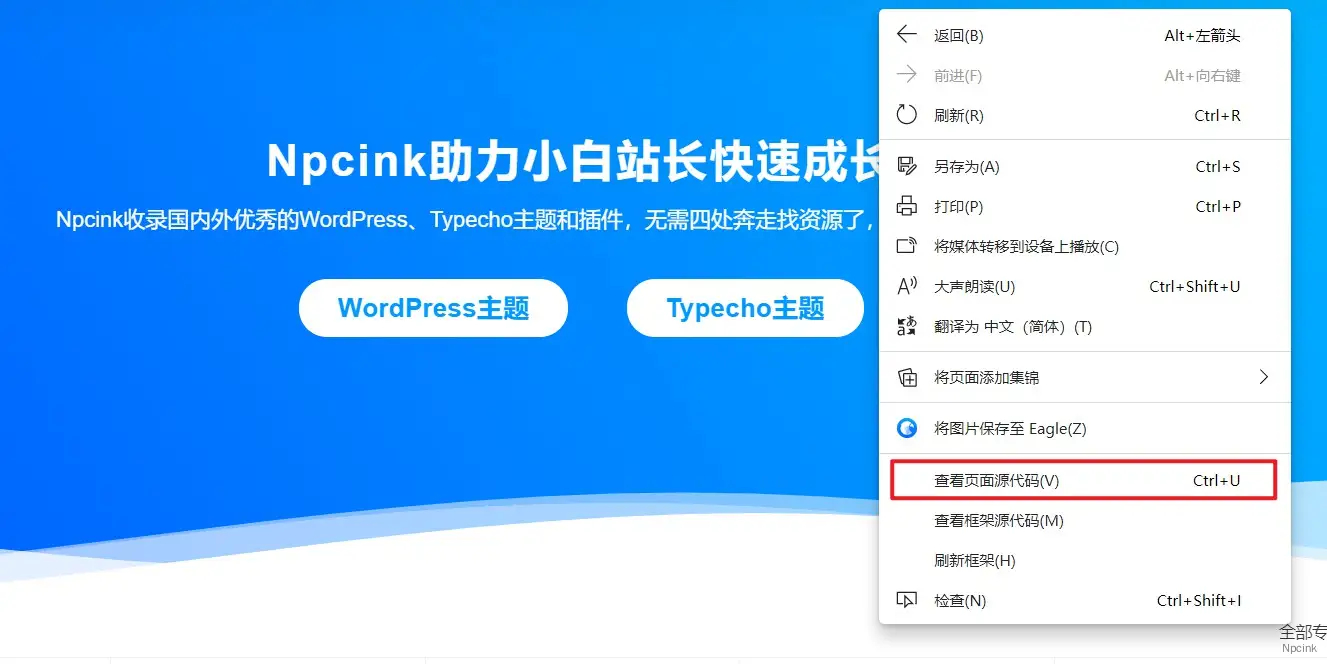
打开你需要确定的wordpress网站,右键鼠标,选择“查看页面源代码”

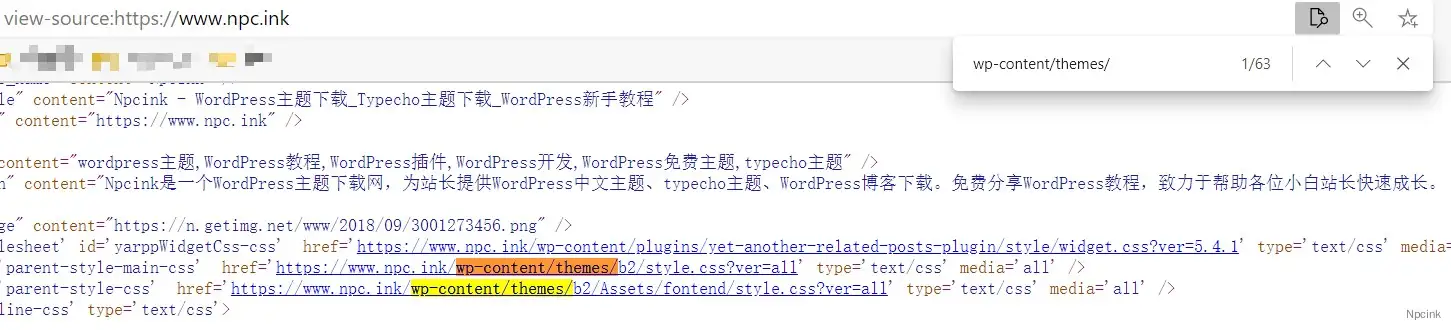
按下组合键:Ctrl+F打开搜索栏,搜索关键字:wp-content/themes/
找到这样的链接

https://www.npc.ink/wp-content/themes/b2/style.css?ver=all清理下后面的代码,得到这样的链接:
https://www.npc.ink/wp-content/themes/b2/style.css打开这个链接就可以看到主题的相关消息,例如主题名、作者链接、主题介绍等等。
原理分析
主题的相关信息都写在主题根目录下一个叫style.css的文件中,主题的特色图是一个名为screenshot的图片,格式可能为jpg或png.
下面这篇文章有详细介绍:
分析下上面的链接,就知道,打开的是一个主题目录下一个叫b2文件夹下名为style.css的文件。同样的,在这个b2主题文件夹下都有一个主题特色图,我们可以构造下这个链接,打开这个主题特色图,例如这样:
- https://www.npc.ink/wp-content/themes/b2/screenshot.png
- https://www.npc.ink/wp-content/themes/b2/screenshot.jpg
方案二:第三方网站
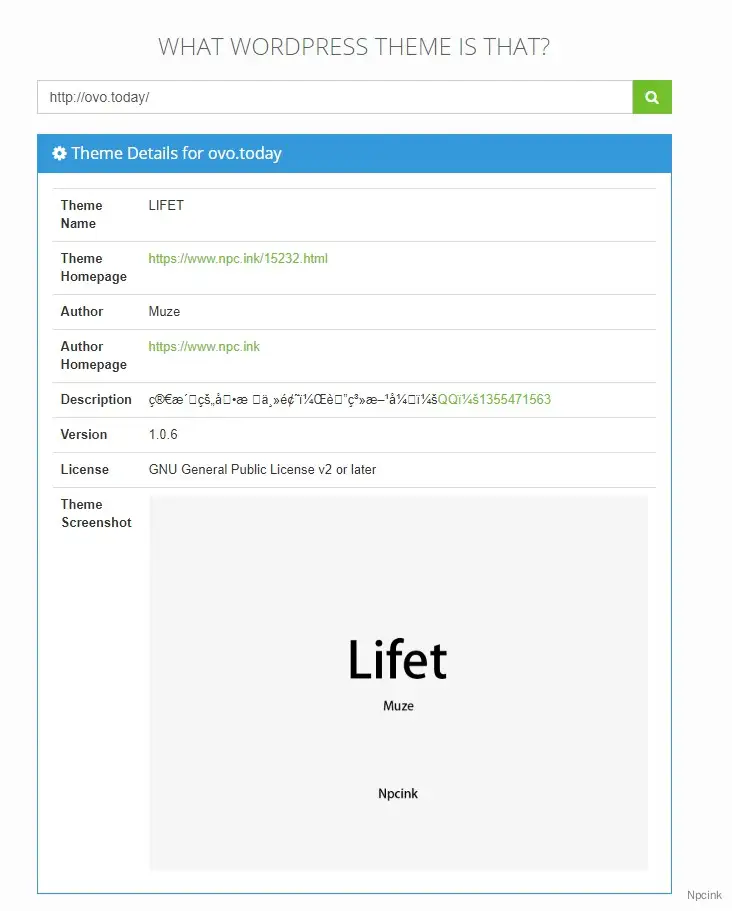
上面的教程太麻烦了,直接用第三方网站吧,不仅主题相关信息明明白白的罗列出来,还能知道这个网站用了哪些插件。
- 第三方网站:这是什么主题