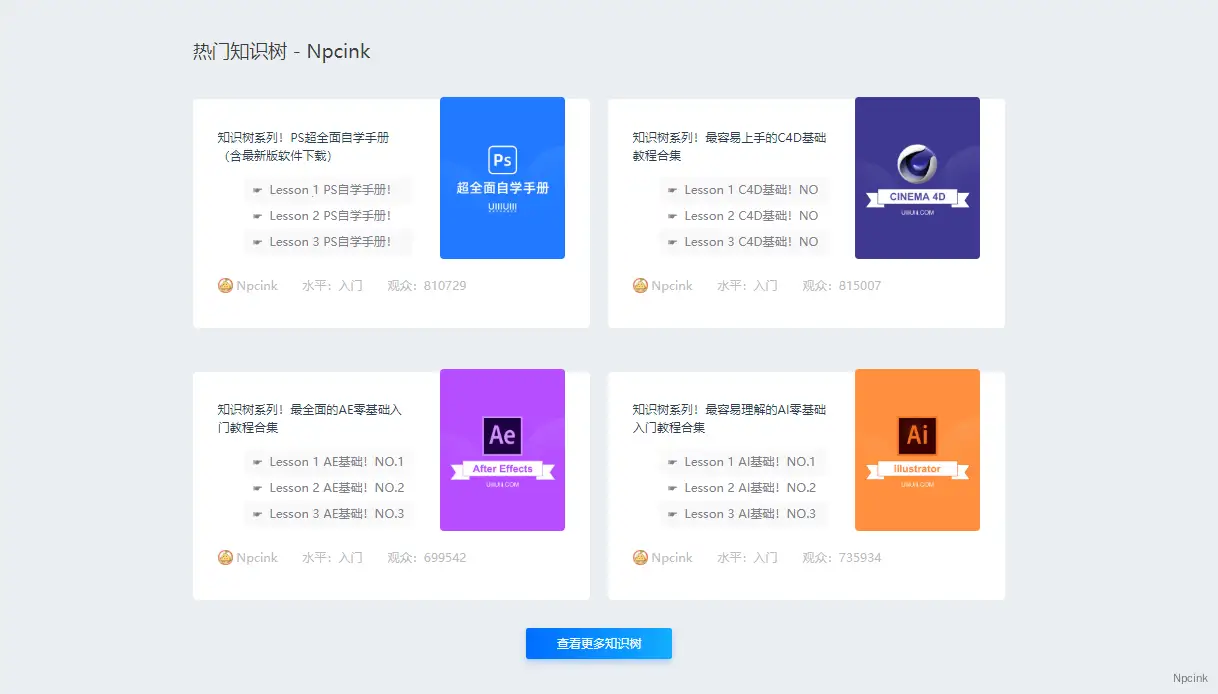
经典的左右图文混排布局,加以详细的列表排列条目,在有限的空间内可以有条不紊的展示大量的内容,适合将这款wordpress区块放在页面底部加以展示
这是一款来自优优教程网的四格大气引导卡片,经典的左右图文混排布局,加以详细的列表排列条目,在有限的空间内可以有条不紊的展示大量的内容,适合将这款wordpress区块放在页面底部加以展示。
- 代码来源:详情

如何使用?
点击下方的Demo按钮,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,例如古登堡的HTML区块,另外,记得看代码注释哦(。・∀・)ノ
还有一些相关的wordpress区块:


