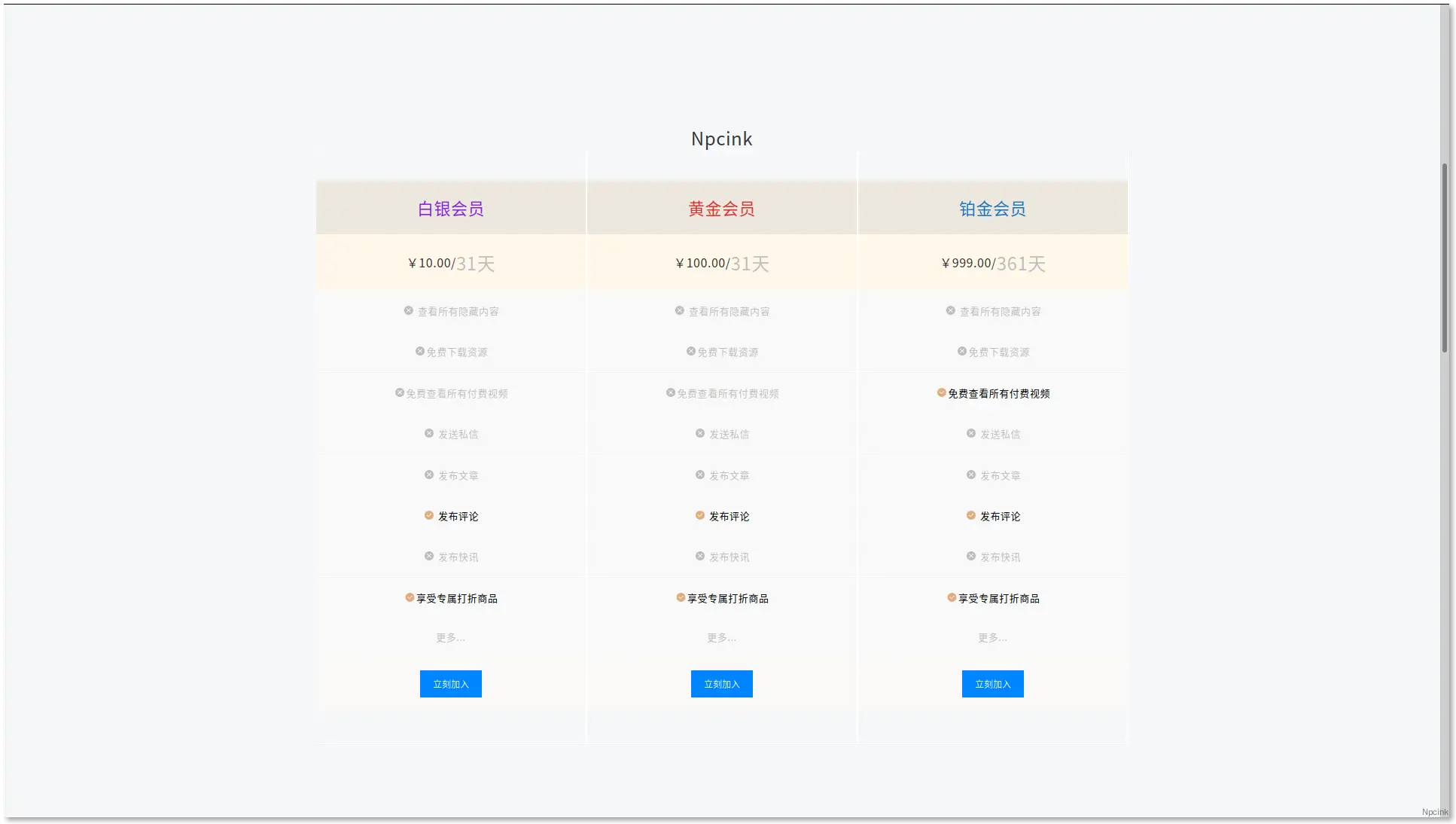
仿94设计素材网vip界面采用了表格的方法对不同的权限进行了切分,看起来更加的清晰和一目了然。
相比于默认的会员界面,仿94设计素材网vip界面采用了表格的方法对不同的权限进行了切分,看起来更加的清晰和一目了然。
效果预览:

如何实现?
将以下代码添加至主题根目录下的style.css文件底部保存即可。
/*会员*/
.vip-list-in {
padding: 0px;
}
.vip-item {
padding: 0;
width: 30%;/*20%、25%、50%宽度分割*/
border: 1px solid #ffffff;
}
/*h2标题*/
.vip-list-in h2 {
padding: 20px 0;
background: #ece7dd;
}
.vip-list-in .vip-price {
margin: 0;
padding: 20px 0;
background: #fff7e9;
}
.vip-row li {
margin: 1px 0;
margin-bottom: 1px;
margin-bottom: 0;
padding: 15px 0;
border-bottom: 1px solid #fff;
background: #f9f9f9;
}
.vip-buy {
margin: 0;
padding: 20px;
background: #fbf9f7;
}
.vip-allow.allow i {
color: #e0ac7f;/*图标颜色*/
}