自动裁剪多张缩略图片,占用大量磁盘空间,以及迁移维护成本,通常情况下,需要禁用掉自动裁剪缩略图片功能
WordPress 升级 4.4 之后,推出了 srcset 这个图片多屏自适应功能之后,默认会生成四个版本的缩略图。因为要适应不同大小的屏幕,有时要根据图片比例不同而生成不同的尺寸。但是,如果上传一张图片要生成多个不同尺寸的图片,在有些主题下,是比较浪费空间的。
- 原文参考:详情
这些缩略图分别为:
- thumbnail:缩略图大小;
- medium:中等大小;
- large:大尺寸;
- medium_large:固定值宽768,高度不限制;
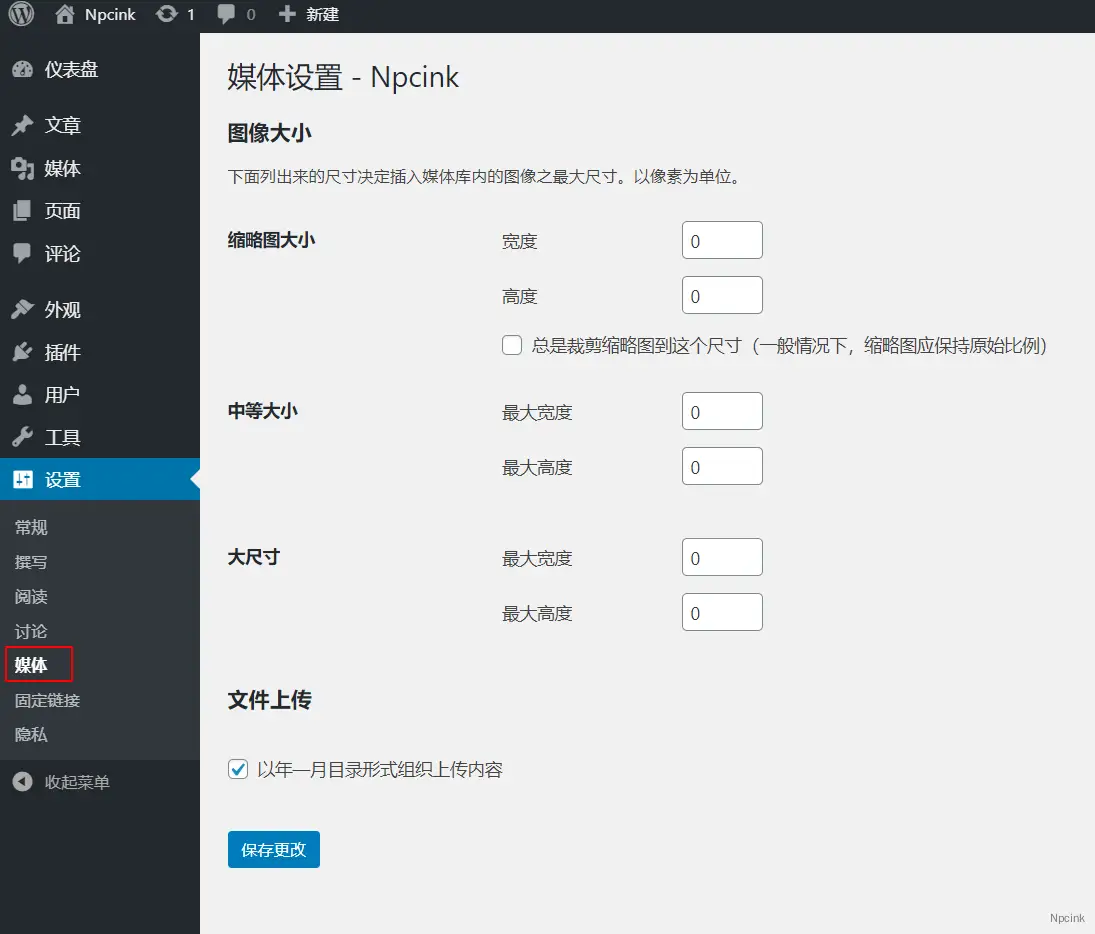
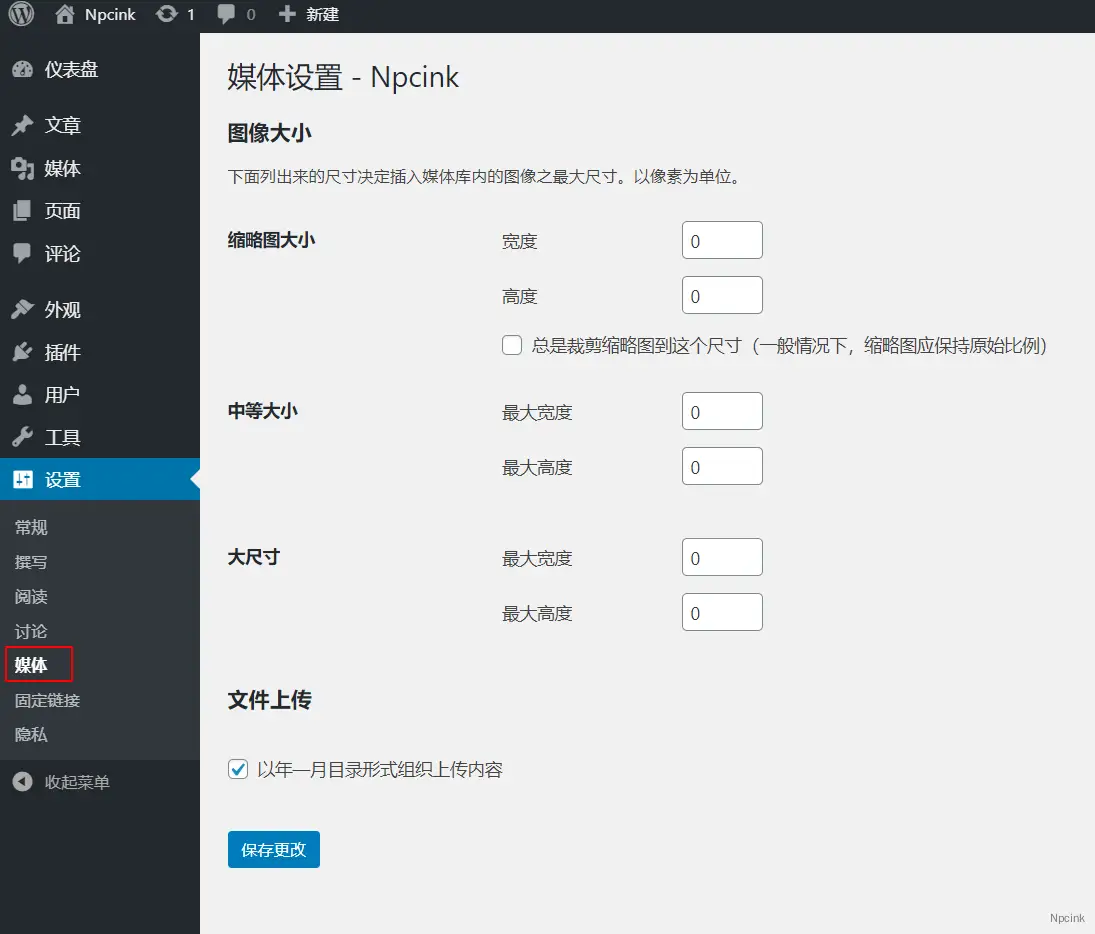
前三种版本大家都很熟悉了,进入 WP后台 —> 设置 —> 媒体,可以看到图片的大小设置:

上面设置的含义:
- 缩略图大小(thumbnail),都设置成了0,表示禁用了缩略图裁剪
- 中等大小(medium),宽度设置成了 768,高度为0(不限),表示以宽度为准,高度自适应调整缩放比例,另保持跟默认的 medium_large_size_w = 768 一致,共用一张图
- 大尺寸(large),都设置成了0,表示禁用了大图裁剪
- medium_large,进入WP数据库,搜索wp_options表medium_large_size_w可以看到。
或者进入WordPress上帝模式。
也可以看到 medium_large_size_w 。

由以上列表可以看出,如果我们上传一张足够大的图片,就会产生至少四张缩略图,为什么这里说是至少?
因为适应不同大小的屏幕,有时要根据图片比例不同而生成不同的尺寸。
但是,上传一张图片要生成多个不同尺寸的图片,这是何等的浪费空间!
禁用自动裁剪缩略图片
为了禁用自动裁剪多张缩略图片,占用大量磁盘空间,以及迁移维护成本,需要禁用掉自动裁剪缩略图片功能。
一般情况下,仅需第一步和第三步即可。
- 代码来源:详情
第一步:
通常我们只需在多媒体设置页面将所有尺寸设置为0,就能禁用缩略图裁剪:

第二步
但是上图这种方法,无法禁用 medium_large 版本,其数据写入了数据库,解决办法可在进入上帝模式后,搜索medium_large_size_w,设为0即可。

第三步
在主题根目录下的functions.php的<?php下添加以下代码并保存
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// 禁用缩放尺寸
add_filter('big_image_size_threshold', '__return_false');
// 禁用其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size() remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');

