在WordPress网站的管理面板中显示您自己的自定义通知消息真的很容易,只需添加WordPress代码库中的一些代码段即可
在启用一些主题或是插件时,他们会在WordPress管理面板顶部展现一些相关信息,这是怎么做到的?其实,在WordPress网站的管理面板中显示您自己的自定义通知消息真的很容易,只需添加WordPress代码库中的一些代码段即可。
在主题根目录下的functions.php文件中的<?php下添加以下代码并保存

function npcink_admin_notice_updated() {
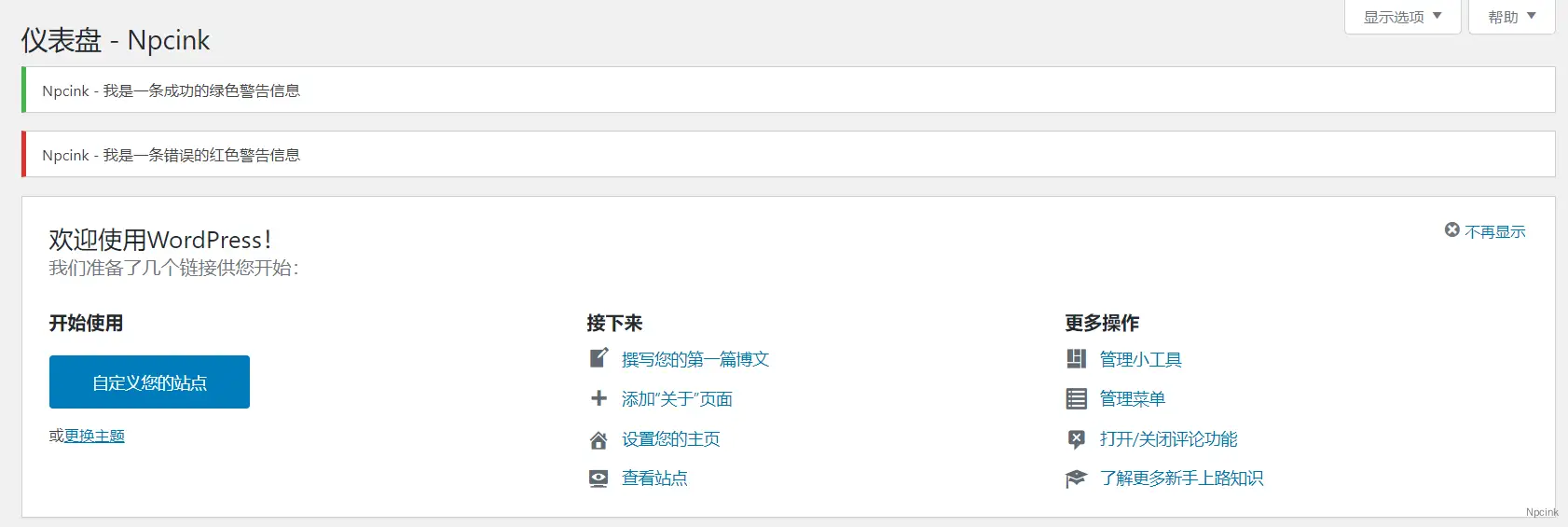
echo ' <div class="updated"><p>我是一条成功的绿色警告信息</p>
</div>';
}
add_action( 'admin_notices', 'npcink_admin_notice_updated' );
function npcink_admin_notice_error() {
echo ' <div class="error"><p>我是一条错误的红色警告信息</p>
</div>';
}
add_action( 'admin_notices', 'npcink_admin_notice_error' );可以看到,上述截图中的警告信息是没有删除按钮的。
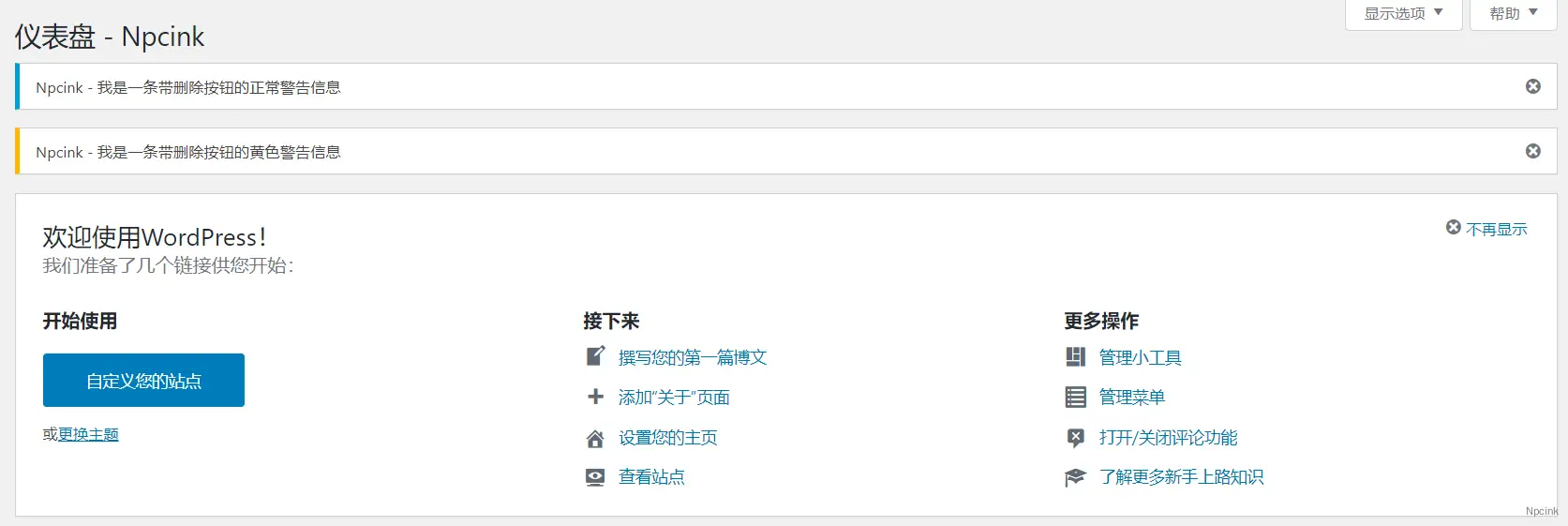
带有删除按钮的警告信息
- 参考消息:详情

在主题根目录下的functions.php文件中的<?php下添加以下代码并保存
function npcink_admin_notice_info_dis() {
echo ' <div class="notice notice-info is-dismissible"><p>Npcink - 我是一条带删除按钮的正常警告信息</p>
</div>';
}
add_action( 'admin_notices', 'npcink_admin_notice_info_dis' );
function npcink_admin_notice_warning_dis() {
echo ' <div class="notice notice-warning is-dismissible"><p>Npcink - 我是一条带删除按钮的黄色警告信息</p>
</div>';
}
add_action( 'admin_notices', 'npcink_admin_notice_warning_dis' );其中的class样式有以下四种
notice-error– 错误信息使用红框notice-warning– 警告信息使用黄框notice-success– 成功信息使用绿框notice-info– 一般信息使用蓝框- 不填则为灰框
实际运用
待补充
