怎么自定义默认登录界面的徽标和跳转的链接呢?这篇wordpress教程就和你分享一下自定义的方法
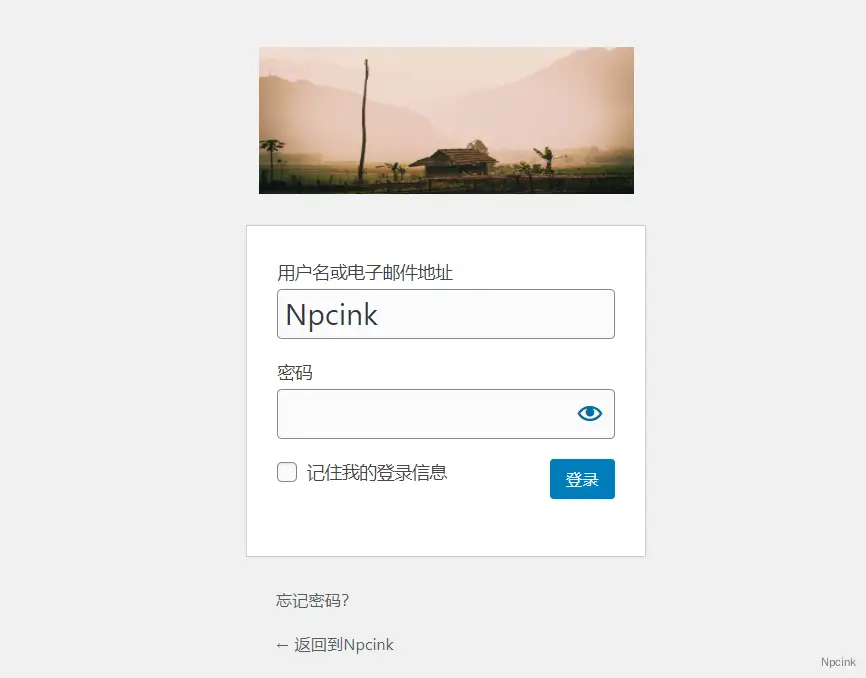
在WordPress的默认登录界面,有一个WordPress的徽标,点击这个徽标就可以访问到WordPress的官网,但这个徽标不适用于具有公共用户注册权限的博客。
那么,怎么自定义默认登录界面的徽标和跳转的链接呢?这篇wordpress教程就和你分享一下自定义的方法。
- 原文来源:详情

在主题根目录下的functions.php文件中的<?php下添加以下代码并保存。
function custom_login_logo() {
echo '<style type="text/css">
h1 a { background-image:url(LOGO-URL) !important; width: auto !important; height:118px !important; background-size: 300px 125px !important;}
</style>';
}
add_action('login_head', 'custom_login_logo');其中的LOGO-URL可以替换为自己LOGO的图片URL。
自定义跳转链接及Title
function my_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return 'Npcink';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );分别是自定义跳转的链接和链接的Title,各位可以自定义其中的Title文本:Npcink