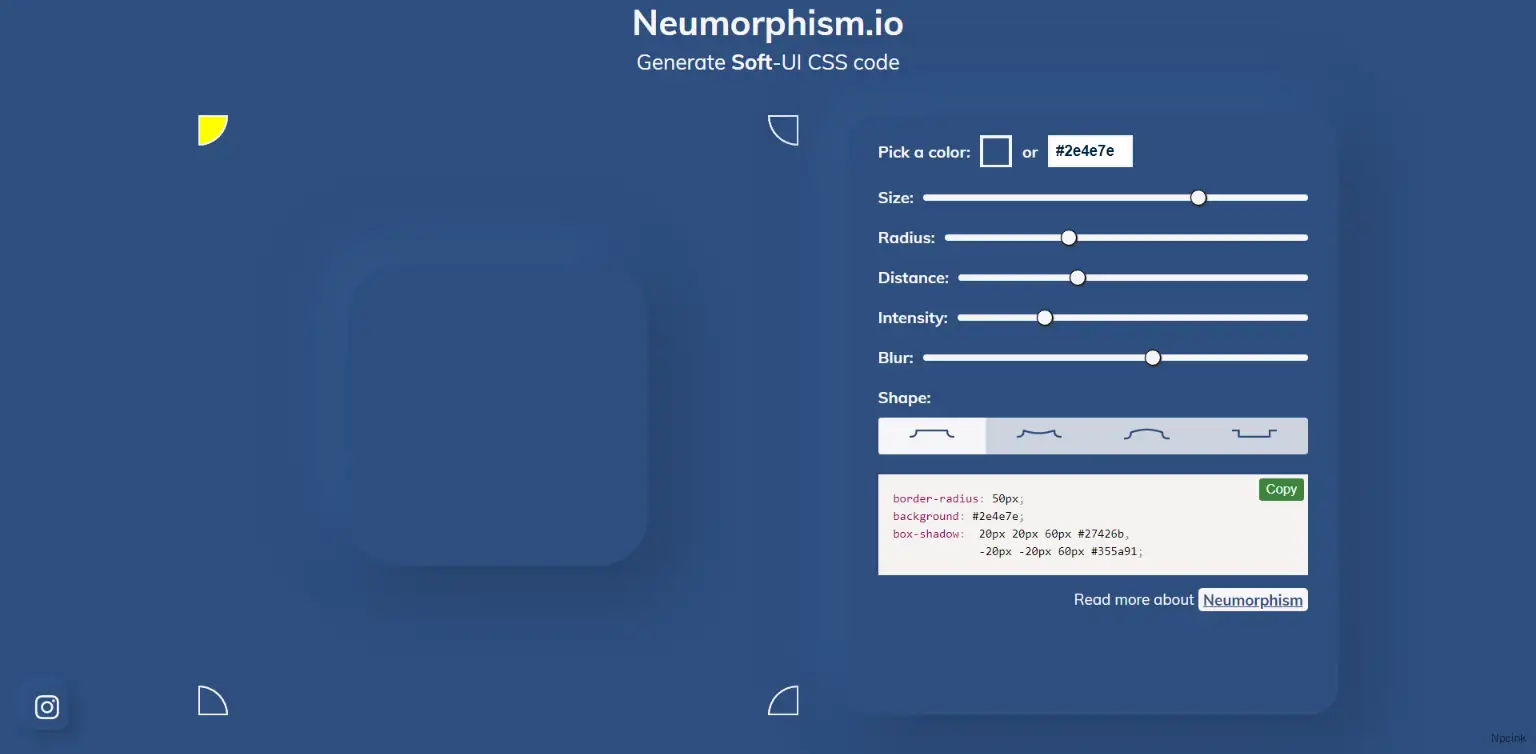
可以通过这个工具分解出新拟物化 UI 是如何设计的,此外它还能生成 CSS 代码并应用到网页上
新拟物化 UI 设计(Neumorphism / soft ui)在近段时间流行起来的,我们在 Dribbble 中搜索 Neumorphism 就有很多相关的新拟物化设计作品,这种效果一眼看上去感觉很美,很舒服,今天分享的这个 Neumorphism 在线生成新拟物化 UI 工具,可以通过这个工具分解出新拟物化 UI 是如何设计的,此外它还能生成 CSS 代码并应用到网页上。

新拟物介绍

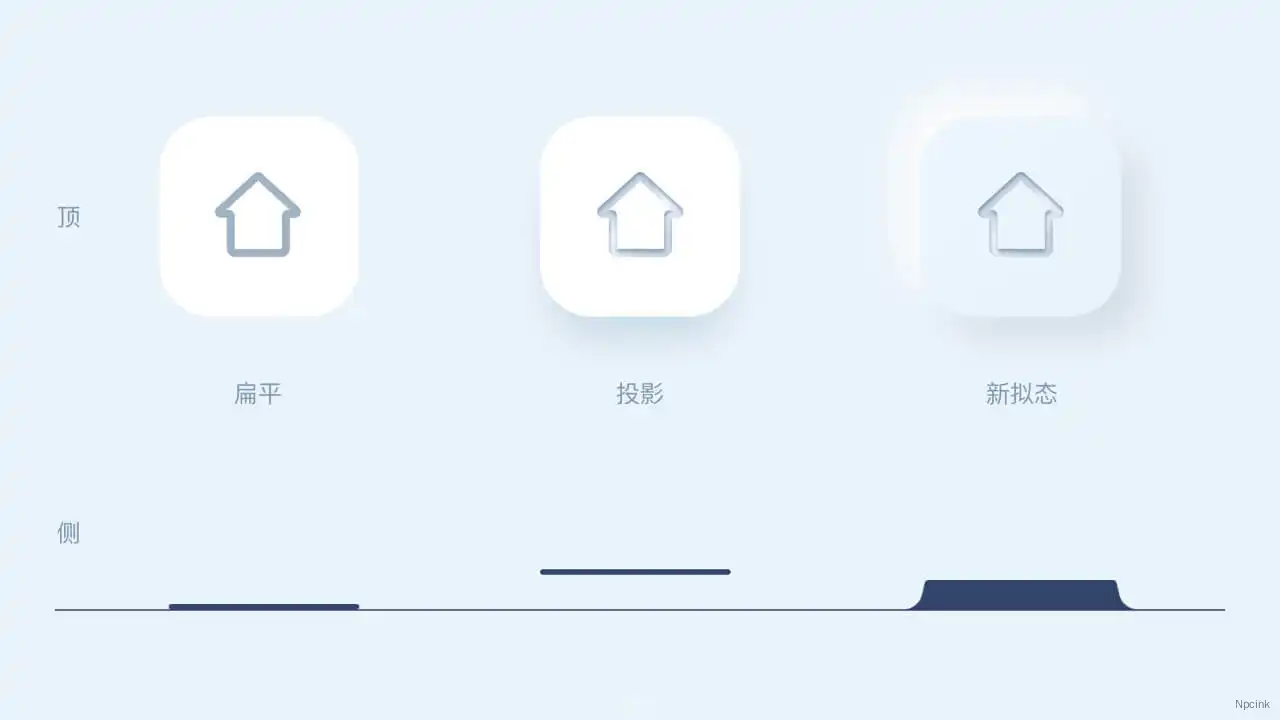
从上面这张对比图可以看出,扁平风格就像是一张纸贴在墙面上,投影风格像是浮在半空中,而新拟态风格则像是墙面上直接凸起了一块。
实现
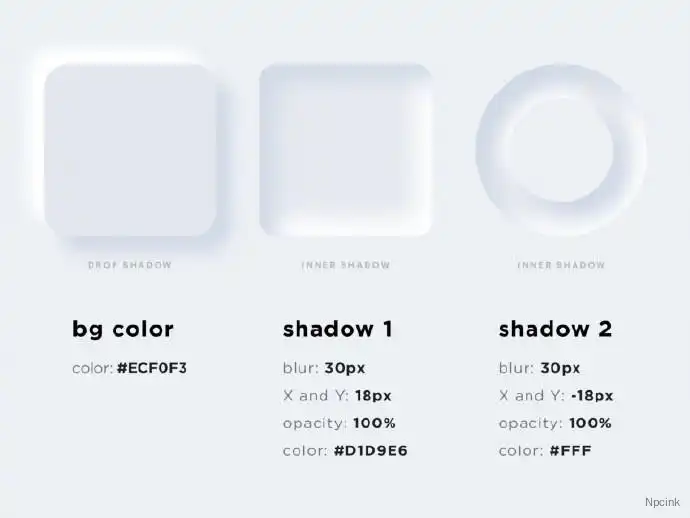
新拟物化主要是通过阴影来实现的,通过阴影实现凸凹两种质感

例子
参考页底Demo
