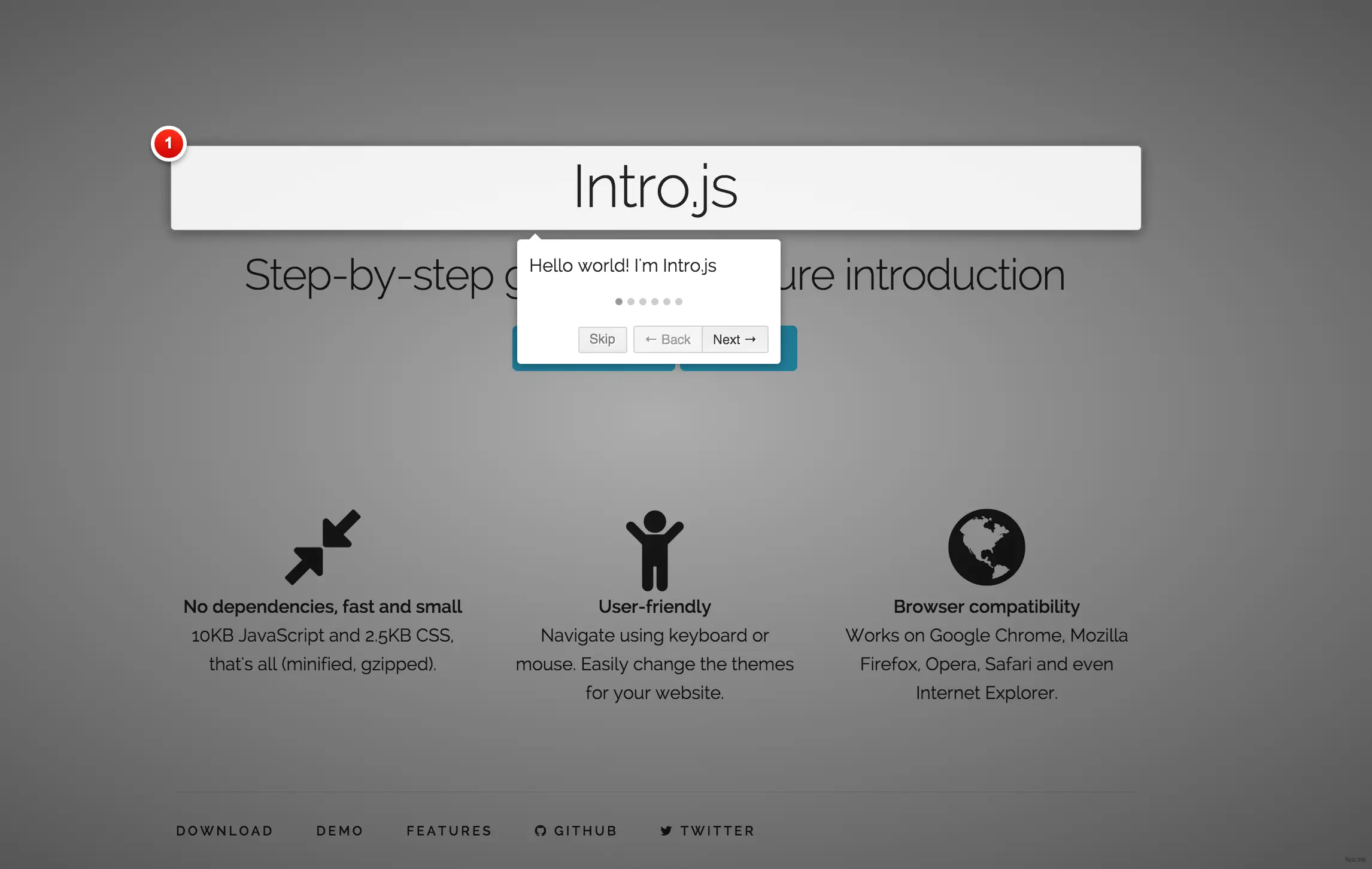
intro.js是一个用于制作网页引导效果的js插件,为您的项目提供分步指南,更好地介绍网站和功能。用法也简单。
- 使用示例:详情

1.在需要的页面添加引用
- intro.js
- introjs.css
这两个文件已经足够,但是文件夹themes中是不同的样式,如果需要也可以引入喜欢的样式
文件夹example中是demo,大家也可以照葫芦画瓢
2.参数说明
this._options = {
/* 下一步按钮的显示名称 */
nextLabel: 'Next →',
/* 上一步按钮的显示名称 */
prevLabel: '← Back',
/* 跳过按钮的显示名称 */
skipLabel: 'Skip',
/* 结束按钮的显示名称 */
doneLabel: 'Done',
/* 引导说明框相对高亮说明区域的位置 */
tooltipPosition: 'bottom',
/* 引导说明文本框的样式 */
tooltipClass: '',
/* 说明高亮区域的样式 */
highlightClass: '',
/* 是否使用键盘Esc退出 */
exitOnEsc: true,
/* 是否允许点击空白处退出 */
exitOnOverlayClick: true,
/* 是否显示说明的数据步骤*/
showStepNumbers: true,
/* 是否允许键盘来操作 */
keyboardNavigation: true,
/* 是否按键来操作 */
showButtons: true,
/* 是否使用点点点显示进度 */
showBullets: true,
/* 是否显示进度条 */
showProgress: false,
/* 是否滑动到高亮的区域 */
scrollToElement: true,
/* 遮罩层的透明度 */
overlayOpacity: 0.8,
/* 当位置选择自动的时候,位置排列的优先级 */
positionPrecedence: ["bottom", "top", "right", "left"],
/* 是否禁止与元素的相互关联 */
disableInteraction: false,
/* 默认提示位置 */
hintPosition: 'top-middle',
/* 默认提示内容 */
hintButtonLabel: 'Got it'
};只需要在需要引导说明的标签上加入如下属性,插件就自动将当前标签区域高亮选中,另外附加说明
<div data-step="1" data-intro="这里是步骤1!"></div>
<div data-step="2" data-intro="这里是步骤2!"></div>
<div data-step="3" data-intro="这里是步骤3!"></div>另外还有两个比较有用的方法
oncomplete 选中“跳过”按钮回调方法
onexit选中“结束”按钮回调方法
一般在页面加载时调用即可:
//访问引导页
function guide() {
introJs().setOptions({
prevLabel: "上一步",
nextLabel: "下一步",
skipLabel: "跳过",
doneLabel: "结束"
}).oncomplete(function () {
//点击跳过按钮后执行的事件
}).onexit(function () {
//点击结束按钮后, 执行的事件
}).start();
}如何使用
Intro.js可以通过三个简单的步骤添加到您的站点中:
1)在页面中添加intro.js和introjs.css(或用于生产的最小版本)。使用introjs-rtl.min.css的从右到左语言支持。
2)将data-intro和添加data-step到您的HTML元素中。要添加提示,您应该使用data-hint属性。
例如:
<a href='http://google.com/' data-intro='Hello step one!'></a>在这里查看所有属性。
3)调用此JavaScript函数:
introJs().start();(可选)传递一个参数introJs以限制显示部分。
例如 introJs(".introduction-farm").start();,仅对带有的元素运行介绍class='introduction-farm'。

用于:
Intro.js具有许多用于不同用途的包装器。请访问文档以获取更多信息。
注意
文件夹example中是demo,大家也可以照葫芦画瓢
商业牌照
如果要将Intro.js用于商业应用程序,主题或插件,则商业许可是适当的许可。使用此选项,您的源代码将保持专有。在introjs.com上购买商业许可证
