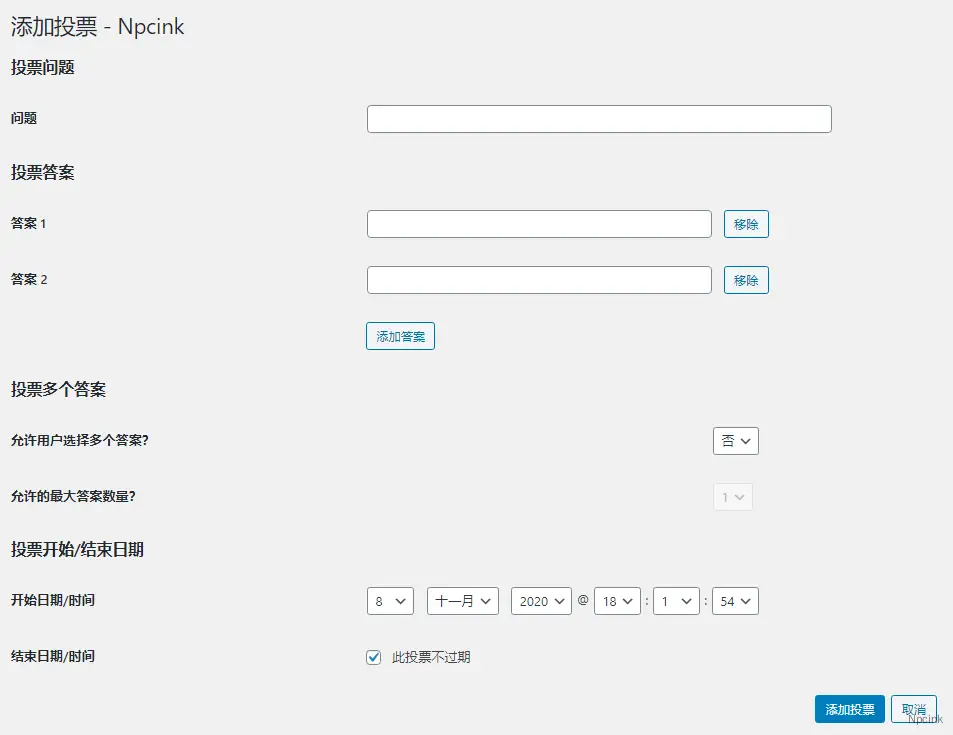
这款WordPress插件可以通过模板和CSS样式进行高度自定义,并且有很多选项供您选择,以确保WP-Polls以您想要的方式运行。现在,它支持多种选择答案
WP-Polls是一款WordPress投票插件,这款WordPress插件可以通过模板和CSS样式进行高度自定义,并且有很多选项供您选择,以确保WP-Polls以您想要的方式运行。现在,它支持一个问题与多种选择答案。
- 插件介绍:WordPress



评价
可惜的是,只能添加一个问题和数个答案。在一些复杂的场景下,增加了使用难度。
一些用法
一般用法(无窗口小部件)
<?php if ( function_exists( 'vote_poll' ) && ! in_pollarchive() ): ?>
<li>
<h2>Polls</h2>
<ul>
<li><?php get_poll();?></li>
</ul>
<?php display_polls_archive_link(); ?>
</li>
<?php endif; ?>- 要显示特定的民意调查,请使用
<?php get_poll(2); ?>其中2是您的民意调查ID。 - 要显示随机投票,请使用
<?php get_poll(-2); ?> - 要将特定民意调查嵌入到您的帖子中,请使用
[poll id="2"]其中2是您的民意调查ID。 - 要在您的帖子中嵌入随机意见调查,请使用
[poll id="-2"] - 要将特定民意调查的结果嵌入到您的帖子中,请使用
[poll id="2" type="result"]其中2是您的民意调查ID。
一般用法(带小部件)
- 转到
WP-Admin -> Appearance -> Widgets。 - 您可以通过单击“小部件”小部件旁边的“添加”链接来添加它。
- 添加之后,您可以通过单击“小部件”旁边的“编辑”链接来配置它。
- 点击“保存更改”。
- 向下滚动以获取有关如何创建轮询存档的说明。
如何添加民意测验档案?
- 转到
WP-Admin -> Pages -> Add New。 - 在帖子的标题区域中键入您喜欢的任何标题。
- 如果您使用的是不错的永久链接,则在输入标题后,WordPress将生成该页面的永久链接。您将在永久链接旁边看到一个“编辑”链接。
- 单击“编辑”,然后在
pollsarchive文本字段中键入,然后单击“保存”。 [page_polls]在帖子的内容区域中键入。- 点击“发布”。
- 如果您没有使用漂亮的永久链接,则需要转到
WP-Admin -> Polls -> Poll Options和下方Poll Archive -> Polls Archive URL,您需要填写上面创建的民意测验存档页面的URL。
为什么我的民意调查的答案加起来不是100%?
这是因为四舍五入问题。为了使它始终取整到100%,上次民意测验的答案将添加剩余的百分比。要启用此功能,请将其添加到主题的functions.php中:add_filter( 'wp_polls_round_percentage', '__return_true' );
WP轮询如何加载CSS?
- WP-Polls
polls-css.css将从您的主题目录中加载(如果存在)。 - 如果不存在,它将仅加载
polls-css.cssWP-Polls随附的默认值。 - 这将使您可以升级WP-Poll,而不必担心会覆盖已创建的民意测验样式。
为什么在Internet Explorer(IE)中,民意调查的文本显示为锯齿状?
- 要解决此问题,请打开poll-css.css
- 找:
/* background-color: #ffffff; */ - 替换:(
background-color: #ffffff;其中#ffffff应该是民意调查的背景色。)
如何为每个民意测验栏设置单独的颜色?
- 由TreedBox.com提供
- 打开poll-css.css
- 添加到文件末尾:
.wp-polls-ul li:nth-child(01) .pollbar{ background:#8FA0C5}
.wp-polls-ul li:nth-child(02) .pollbar{ background:#FF8}
.wp-polls-ul li:nth-child(03) .pollbar{ background:#ff8a3b}
.wp-polls-ul li:nth-child(04) .pollbar{ background:#a61e2a}
.wp-polls-ul li:nth-child(05) .pollbar{ background:#4ebbff}
.wp-polls-ul li:nth-child(06) .pollbar{ background:#fbca54}
.wp-polls-ul li:nth-child(07) .pollbar{ background:#aad34f}
.wp-polls-ul li:nth-child(08) .pollbar{ background:#66cc9a}
.wp-polls-ul li:nth-child(09) .pollbar{ background:#98CBCB}
.wp-polls-ul li:nth-child(10) .pollbar{ background:#a67c52}
.wp-polls-ul li .pollbar{ transition: background 0.7s ease-in-out }
.wp-polls-ul li .pollbar:hover{ background:#F00 }显示总投票
<?php if ( function_exists( 'get_pollquestions' ) ): ?>
<?php get_pollquestions(); ?>
<?php endif; ?> 显示总投票答案
<?php if ( function_exists( 'get_pollanswers' ) ): ?>
<?php get_pollanswers(); ?>
<?php endif; ?> 显示投票总数
<?php if ( function_exists( 'get_pollvotes' ) ): ?>
<?php get_pollvotes(); ?>
<?php endif; ?> 通过ID显示投票
<?php if ( function_exists( 'get_pollvotes_by_id' ) ): ?>
<?php get_pollvotes_by_id($poll_id); ?>
<?php endif; ?>显示投票总数
<?php if ( function_exists( 'get_pollvoters' ) ): ?>
<?php get_pollvoters(); ?>
<?php endif; ?> 通过ID和日期格式显示轮询时间
<?php if ( function_exists( 'get_polltime' ) ): ?>
<?php get_polltime( $poll_id, $date_format ); ?>
<?php endif; ?>