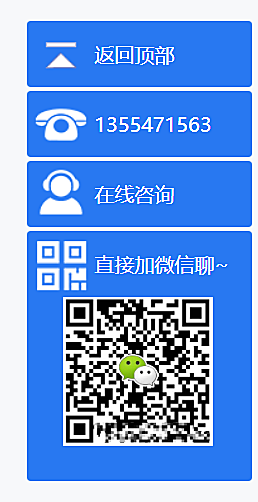
这是一款很实用的侧栏引导WordPress区块,可在右侧栏边展示电话、微信、在线沟通等联系信息,还可以放一个置顶按钮。在默认情况下呈半隐藏,既没有影响网页内容的展示,还很显眼,方便访客发现并hover触发。
对于一些营销网站,很实用,可以方便快捷的与潜在客户进行沟通,引导开户。是联系您客户的不二之选。
- 代码来源:详情
区块预览

在线咨询
把1355471563换成自己的QQ号
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1355471563" title="在线咨询">
联系客服
</a>如何使用
点击下方的Demo按钮,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,例如古登堡的HTML区块或是小工具里面的“自定义HTML”,另外,记得看代码注释哦(。・∀・)ノ




主要想知道在线沟通这个系统怎么搭建 用的是B2主题😂
就是纯HTML代码呀,在线客服是用的QQ通讯,参考文中给出的实例代码哟
明白了老哥。我说的是像企业站那种在线客服系统。不过这也是解决方案