加载页面插件在您的网站上执行预加载的图像,并显示一个加载进度屏幕和完成百分比。一旦加载完成,屏幕就会消失。
加载页面插件在您的网站上执行预加载的图像,并显示一个加载进度屏幕和完成百分比。一旦加载完成,屏幕就会消失。

描述
具有加载屏幕功能的加载页面:
→显示一个屏幕,显示给定页面的加载百分比
→完成加载过程后,以动画形式显示页面的内容
→提高WordPress性能
→允许选择加载进度屏幕的颜色,
→作为背景颜色和图像
→允许显示或删除显示加载百分比的文本
→预加载页面图像
带有“加载屏幕”插件的“加载页面”插件会在您的网站上执行图像的预加载,并显示包含完成百分比的加载进度屏幕。加载完所有内容后,屏幕消失。

有关主要功能的更多信息:
- 显示一个屏幕,显示给定页面的加载百分比。在较厚的页面中,“带有加载屏幕的加载页面”插件可让您知道页面外观何时准备就绪。
- 仅允许在首页或网站的所有页面上显示加载屏幕。
- 允许选择加载进度屏幕的颜色,或选择图像作为背景。默认情况下,加载屏幕的颜色为黑色,但是可以对其进行修改以根据网站的设计调整加载屏幕的外观。
- 允许显示或删除显示装载百分比的文本。
基本插件可从WordPress插件目录免费获得,它具有显示网站上的加载屏幕所需的所有功能。
高级功能:
- 允许选择加载进度屏幕。插件的高级版本包括多个加载屏幕。
- 特别注意“徽标屏幕”,它允许在加载进度中使用网站的徽标或任何其他图像。
- 允许从多个可能的动画中选择,以在完成加载过程后显示页面的内容。
- 提高页面性能。
- 延迟加载功能允许更快加载并减少带宽消耗。图像是带宽和加载时间的主要消耗者,因此具有多个图像的WordPress网站可以通过延迟加载功能来提高其性能并减少加载时间。
- 允许选择图像作为占位符,以在预加载期间替换实际图像。建议选择较浅的图像,以提高WordPress的性能,在加载页面过程中,将使用所选图像代替原始图像。
什么是延迟加载?
延迟加载意味着在完成页面加载之前不会加载原始图像。此操作可以提高网页的下载速度。
接口
要在您的网站上使用带有加载屏幕的加载页面,只需激活插件即可。如果要修改任何默认选项,请转到插件的“设置”。可以通过在WordPress仪表板上的“设置”>“加载页面”或通过“插件”找到它们。在插件说明中可以找到指向“设置”的链接。
带有“加载屏幕”设置的“加载页面”分为两个部分:第一个专用于激活和设置加载屏幕,第二个用于延迟加载未立即显示的图像(需要页面显示的图像)滚动才能看到)。
载入画面设定
加载屏幕的设置选项为:
- 启用加载屏幕:激活图像的预加载并在加载网页时显示加载屏幕。
- 每个会话一次显示加载屏幕:每个会话仅显示一次加载屏幕。
- 在以下位置显示加载屏幕:显示所有屏幕尺寸的加载屏幕,或者屏幕尺寸满足条件。
- 仅在以下位置显示加载屏幕:仅在主页,所有页面或特定页面或帖子上显示加载屏幕。在最后一种情况下,页面或帖子的ID应以逗号“,”分隔
- 从以下位置排除加载屏幕:从以逗号符号“,”分隔输入ID的页面或帖子中排除加载屏幕
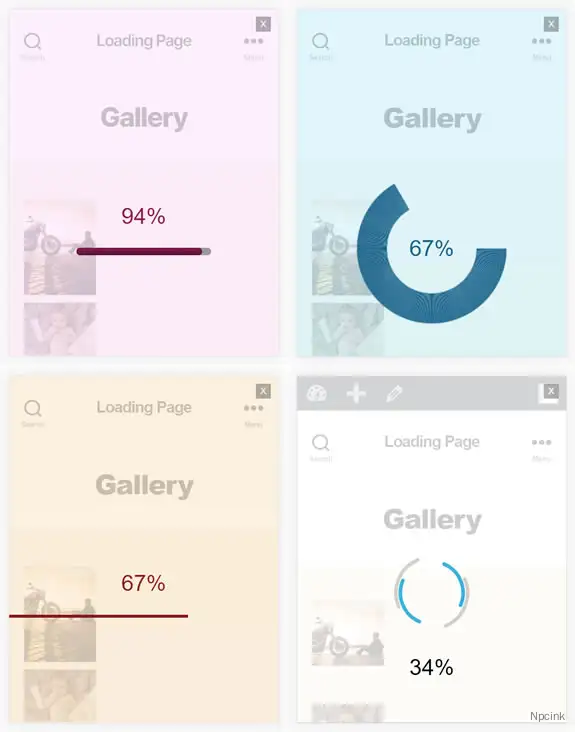
- 选择加载屏幕:允许选择加载屏幕。插件的高级版本包括多个加载屏幕。
- 选择背景颜色:允许选择与您网站的设计准则兼容的加载屏幕背景颜色。
- 选择图像作为背景:允许将图像显示为加载屏幕背景,图像可以平铺显示或居中显示。
- 全屏显示图像:允许在全屏模式下调整背景图像。
- 选择前景色:允许选择显示加载进度信息的图形和文本的颜色。
- 额外的秒数:允许在加载过程结束时在移除加载屏幕之前增加秒数。
- 包含广告或您自己的代码块:允许将广告或其他代码块添加到加载屏幕。
- 在页面上应用效果:完成加载过程后,用动画显示页面的内容。
- 显示加载百分比:显示加载百分比。加载百分比是根据页面中图像的功能计算的。
- 故障排除区域-加载屏幕:允许深度禁用/启用搜索。
延迟加载设置(仅高级版)
设置延迟加载并提高WordPress性能的选项有:
- 启用延迟加载:启用延迟加载用户当前查看区域之外的图像,从而缩短完整页面的呈现时间。
- 选择默认情况下要加载的图像:选择要显示为实际图像的占位符的图像,其加载将被延迟。建议选择浅色图像以提高WordPress性能。
- 故障排除区域-延迟加载:允许输入一些文本,以排除图像标签,其中包含在类或属性中输入的文本。
