项目提要
你司开发了微信小程序,现在需要通过短信等方式向自己的潜在客户进行营销。
通过服务端接口可以获取打开小程序任意页面的 URL Scheme。适用于从短信、邮件、微信外网页等场景打开小程序。
微信开发文档
作为PHP和VUE的初学者,我解决的问题基本上靠百度和QQ群里的热心网友,还有一些专业书籍,在接下来的教程内容中,您将会深刻的体会到这一点。
自知力弱,不堪大作。唯码可用,助君一力。
项目要求
- 点击链接即可打开微信小程序
- 点击链接后,可自动打开微信小程序
技术选型
- 最近在学PHP和VUE,正好拿来练手
- 擅长使用百度,用百度搜索引擎来寻找解决方法
文档
限制
阅读相关文档后,我知道了有以下限制
- 每天生成 URL Scheme 总数量上限为50万
- URL Scheme有效期最长 30 天
- 每个独立的URL Scheme被用户访问后,仅此用户可以再次访问并打开对应小程序
- 针对非个人主体小程序开放
access_token的有效期目前为 2 个小时
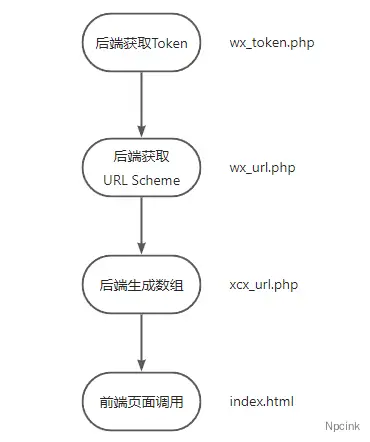
编程思路
阅读文档后,找到自己的编程思路。

我们在PHP服务器中,新建一个文件夹“wxtc”,用来存储我们编写的代码。
获取AccessToken
一、:构造链接
获取Token需要小程序的 AppID和 AppSecret,您可以在小程序的「微信公众平台 - 开发 - 开发管理 - 开发设置」页中获得。(需要已经成为开发者,且帐号没有异常状态)。
- AppID:微信小程序 - 开发管理 - 开发设置
- AppSecret:微信小程序 - 开发管理 - 开发设置
现在,我们根据要求,通过get方法,通过组合的链接获取到含有AccessToken的数组即可。
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET将链接中的APPID和APPSECRET替换成您自己获取的数据(公司数据,不便泄露)
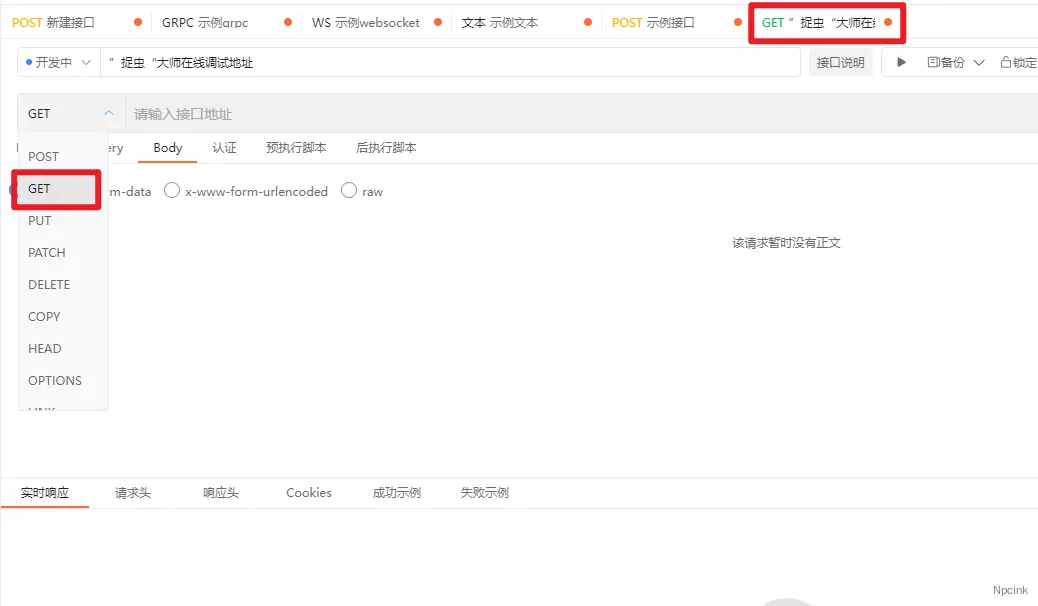
二、:调试链接
为了方便接口的调试,我使用了ApiPost的服务,
- 打开ApiPost官网,选择右上角立即使用,
- 选择最后一个标签页,请求方式在下拉框中选择get

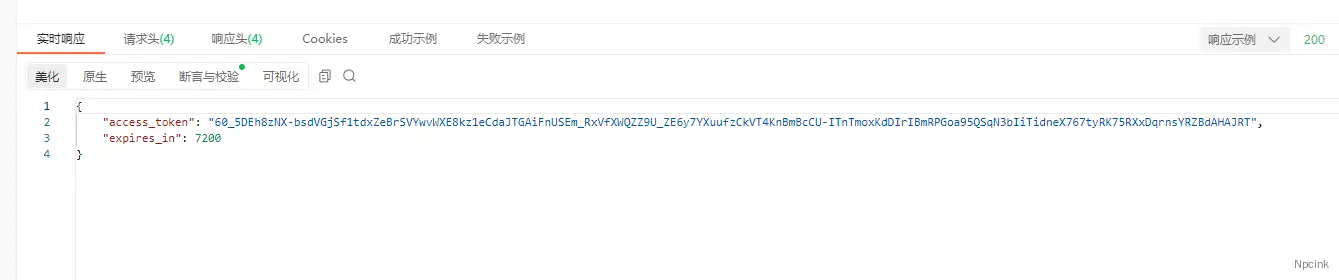
在接口地址中填入我们构造好的链接,点击右侧蓝色发送按钮,在下方的“实时响应”一栏中,即可看到我们需要的数据。

其中的access_token的值,就是我们需要的AccessToken。
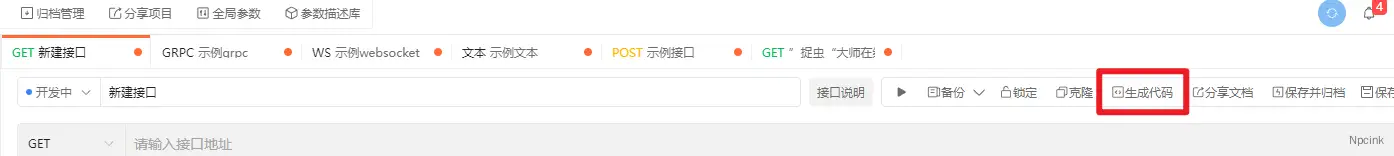
三:撰写代码
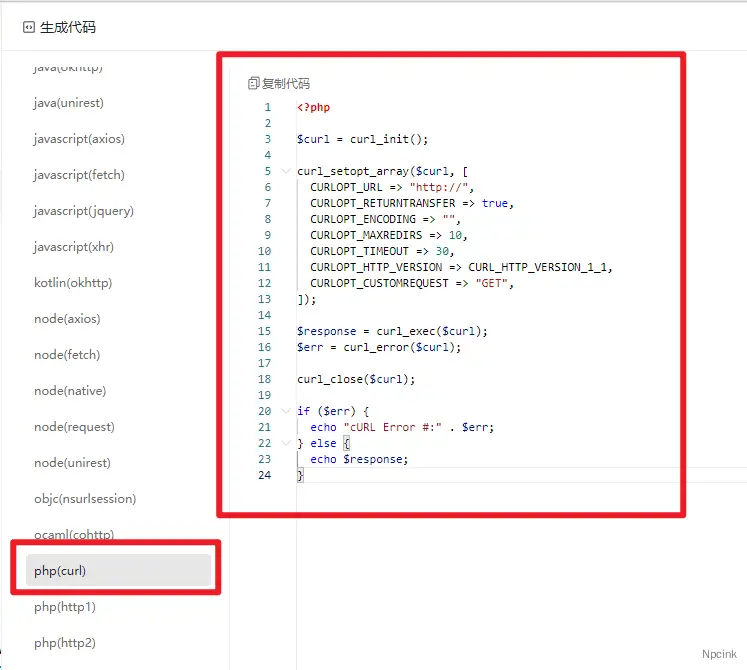
点击标签栏中的“生成代码”,选择“php(curl)”,接口拿到外面需要的代码


<?php
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => "我们构造的链接",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "GET",
]);
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
echo $response;
}四:调用access_token
我们完善下代码,让我们能拿到外面需要的access_token的值,
创建文件wx_token.php,填入以下代码
<?php
//生成授权文件
//https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
//appid=https://www.npc.ink/276458.html
//secret=QQ:1355471563
?>
<?php
//编写函数,方便调用
function wx_json_token() {
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=Npcink&secret=1355471563",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
]);
// 抓取URL并把它传递给浏览器
$response = curl_exec($curl);
//$err = curl_error($curl);
// 关闭cURL资源,并且释放系统资源
curl_close($curl);
//返回函数生成的内容
//获取token文件
//将数组变为变量
$json_token=json_decode($response,true);
//将token的值保存在变量$wx_token中
$token = $json_token['access_token'];
return $token;
};
//执行函数拿token
$wx_token = wx_json_token();
//echo '您的token是:<br />'.$wx_token;
?>注意:这里获取的方式为“POST”,我们最好按照官方文档要求来,但是这个代码是可用的,我就先不改了。(如果代码是可用的,那我就不会再去动它)
这样,通过wx_token.php文件,我们就能拿到我们需要的access_token文件了。
获取URL Scheme
根据文档“获取 scheme 码”,我们需要通过上面获取的access_token来构造链接,获取URL scheme
https://api.weixin.qq.com/wxa/generatescheme?access_token=我们获取的ACCESS_TOKEN 同样的,我们根据“获取AccessToken”一样的方法,验证构造链接有效性,获取代码,编写代码。
新建文件wx_url.php,输入以下代码。
<?php
//每次访问,产出一个微信URL Scheme链接
include('./wx_token.php');
//获取小程序构造链接
$wx_url_gz= 'https://api.weixin.qq.com/wxa/generatescheme?access_token='.$wx_token;
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => $wx_url_gz,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
]);
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
//echo $response;
}
//拿到小程序链接
$json_url=json_decode($response,true);
//将URL Scheme链接的值保存在变量$wx_url中
$wx_url = $json_url['openlink'];
//echo '您本次的URL Scheme链接是:<br />'.$wx_url."<br />";
?>
通过wx_url.php文件,我们就能拿到我们需要的URL Scheme链接了。
前端展示URL Scheme
链接已经准备好了,接下来,就是前端调用展示了。
我们新建PHP文件xcx_url.php,输入以下代码,方便我们前端调用
<?php
//展示微信URL Scheme链接的数组
include('./wx_url.php');
header('Content-Type:application/json');//加上这行,前端那边就不需要var result = $.parseJSON(data);
//创建数组
$xcx_url=array(
"url_scheme"=>array( "url"=>$wx_url,)
);
//打印数组,供前端调用
echo json_encode($xcx_url,true);
?>这个代码会输出以下内容:
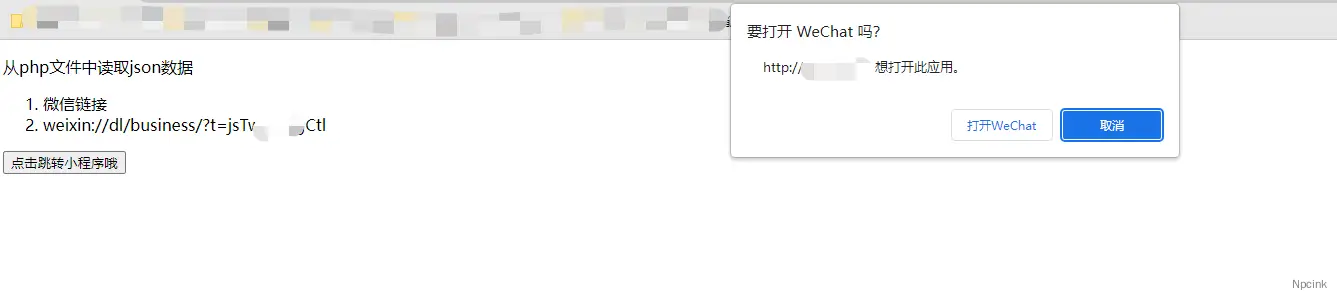
{"url_scheme":{"url":"weixin://dl/business/?t=10P2Q3P7wZf"}}文件已备好,我们前端来调用,新建index.html文件,输入以下代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>展示微信URL Scheme链接</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<p>展示微信URL Scheme链接</p>
<ol>
<li>微信链接</li>
<li v-for="sites in info">{{sites.url}}</li>
</ol>
<button @click="openWeapp()">点击跳转小程序哦</button>
</div>
<script>
const App = Vue.createApp({
data() {
return {
//空数组,准备接收
info: [],
}
},
methods: {
openWeapp() {
//拿到数组的值,传
location.href = this.info.url_scheme.url;
}
},
mounted() {
//定时执行,自动打开按钮
setTimeout(this.openWeapp, 1000);
axios
.get('存放xcx_url.php文件的位置')
.then(response => {
console.log(response);
this.info = response.data;
})
.catch(function (error) {
alert(error)
})
}
})
App.mount("#app")
</script>
</body>
</html>注意,代码中存放xcx_url.php文件的位置,一般长这样
https://www.npc.ink/wx/xcx_url.php这个代码会输出以下内容,截图如下:

跳转指定页面或文章
先看代码,我们在上一步已经拿到了token
<?php
//每次访问,产出一个二维码链接
include('./token.php');
//获取小程序链接
$xcx_url= 'https://api.weixin.qq.com/wxa/generatescheme?access_token='.$wx_token;
$params = array(
"jump_wxa" => array(
"path" => 'pages/single/post',
"query" => 'id=300485',
//"env_version"=>''
),
);
$data = json_encode($params);
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => $xcx_url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => $data,
]);
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
//echo $response;
}
//拿到小程序链接
$json_url=json_decode($response,true);
//将token的值保存在变量$wx_token中
$wx_url = $json_url['openlink'];
//echo '您的scheme 码链接'.$xcx_url."<br />";
// echo $wx_url;
//print_r($json_url);
在这里,我们给请求添加了一些参数,参数的格式如下
访问页面
页面路径:pages/circle/index.html
参考代码$params = array(
"jump_wxa" => array(
"path" => 'pages/circle',
"query" => '',
//"env_version"=>''
),
);
访问指定文章
页面路径:pages/single/post.html?id=300485
参考代码
$params = array(
"jump_wxa" => array(
"path" => 'pages/single/post',
"query" => 'id=300485',
//"env_version"=>''
),
);
技术细节
使用注意
- 本人才疏学浅,漏洞百出,代码只是堪堪能用,请您自行审查安全和性能问题
- 本项目的代码,每次生成一个URL Scheme,都hi刷新一次AccessToken,
- 本项目的代码均部署在同一文件夹下,若您遇到跨域问题,请小心处理。
- 本项目代码只能生成打开微信小程序首页的URL Scheme,
- 帮助:请您在本平台私信我即可
