在uniApp的开发过程中,我们常常需要通过按钮,方便用户跳转到我们需要的页面。
跳转到自定义页面
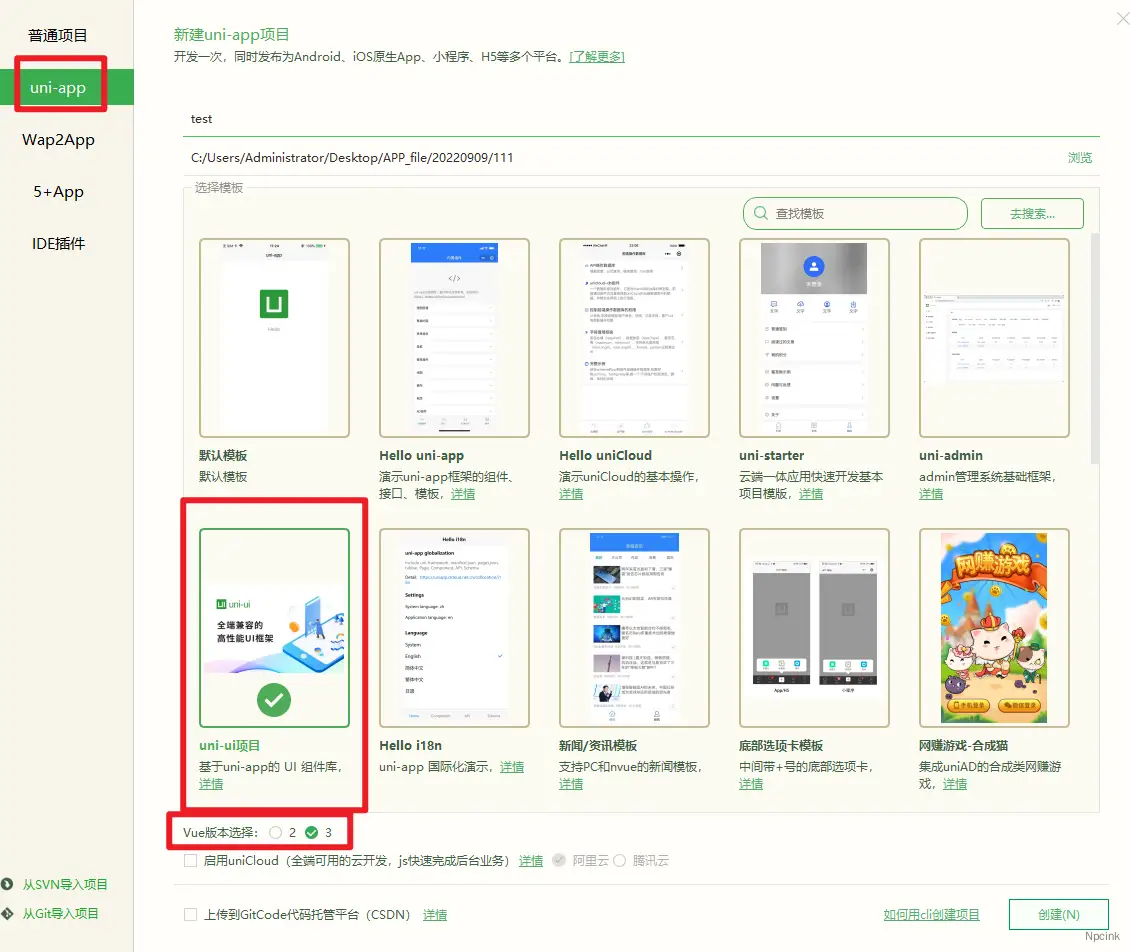
第一步:打开Hbuilder,新建项目
我们选择uni-app,模板选择默认模板,VUE版本选择3

第二步:创建自定义页面
我们在项目的pages目录下,新建ad目录,再在ad目录下新建ad.vue文件,输入以下代码
<template>
<view>
<page-head :title="title"></page-head>
<h2>简简单单的晚饭</h2>
</view>
</template>
<script>
export default {
data() {
return {
title:'自定义页面'
}
}
}
</script>
<style>
</style>第三步:注册
我们在项目的根目录下找到pages.json,在里面添加以下代码,注册我们的页面
{
"path": "pages/ad/ad",
"style": {
"navigationBarTitleText": "好好吃饭"
}
}pages.json的完整代码如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/ad/ad",
"style": {
"navigationBarTitleText": "好好吃饭"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
第四步:调用
我们找到根目录下,pages目录下的,index目录下的index.vue文件,添加以下代码,跳转到我们的自定义页面
<navigator url="pages/single/post?id=142477&__id__=1">
<button>跳不顾一切的文章吧</button>
</navigator>完整代码如下:
<template>
<view class="container">
<view class="intro">本项目已包含uni ui组件,无需import和注册,可直接使用。在代码区键入字母u,即可通过代码助手列出所有可用组件。光标置于组件名称处按F1,即可查看组件文档。</view>
<text class="intro">详见:</text>
<uni-link :href="href" :text="href"></uni-link>
</view>
<navigator url="/pages/ad/ad?title=ad">
<button type="default">跳转到新页面</button>
</navigator>
</template>
<script>
export default {
data() {
return {
href: 'https://uniapp.dcloud.io/component/README?id=uniui'
}
},
methods: {
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
</style>
跳转到自定义连接
承接上面的教程,跳转到您指定的自定义页面中,
在您自定义的pages - ad - ad.vue 页面中添加以下代码:
<template>
<view>
<web-view :webview-styles="webviewStyles" src="我的request的合法授权域名"></web-view>
</view>
</template>
<script>
</script>
<style>
</style>
您的域名,可能需要在对象的小程序管理后台经过授权才可使用。(web-view 加载的 url 需要在后台配置域名白名单,包括内部再次 iframe 内嵌的其他 url )
web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。
各小程序平台,web-view 加载的 url 需要在后台配置域名白名单,包括内部再次 iframe 内嵌的其他 url 。
注意:使用这种方法在浏览器预览会出错,需要直接运行到手机端,就会正常显示。
跳转到小程序内的文章页
打开项目,找到pages - index - index.vue
在你想插入的地方插入以下连接:
<view @click="go('/pages/single/page?id=144090')" class="about-link flex-center">
点我跳到指定ID的文章
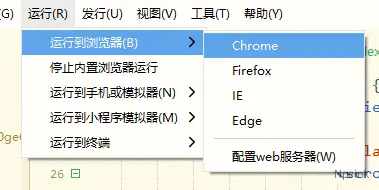
</view>代码中的/pages/single/page?id=144090,可通过菜单 - 运行 - 运行到浏览器 - ~~获取

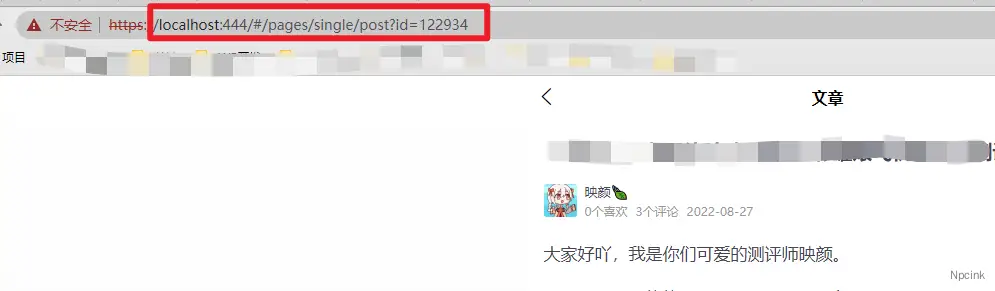
找到你需要跳转的文章,查看器在浏览器中的URL连接,例如下面这样

https://localhost:444/#/pages/single/post?id=122934截取其中的一段即可。例如这样
/pages/single/post?id=122934