承接上节,你最近在学习 VUE3 ,但是你已经能熟练使用 JavaScript 来完成开发需求了,为了对比两者的差异,你准备用一些小项目练练手。
需求:提供两个界面,登录界面,用户界面
登录界面要求如下:
- 提供标题
- 提供账户输入
- 提供密码输入
- 提供登录按钮
用户界面要求如下:
- 提供标题
- 展示输入的账号
- 展示输入的密码
- 提供注销按钮
运行逻辑如下:
- 用户通过登录界面输入账号与密码
- 点击登录按钮进入后台页面
- 后台展示用户输入信息,并展示注销按钮
- 点击注释按钮退回登录页面,并清除输入的账号与密码
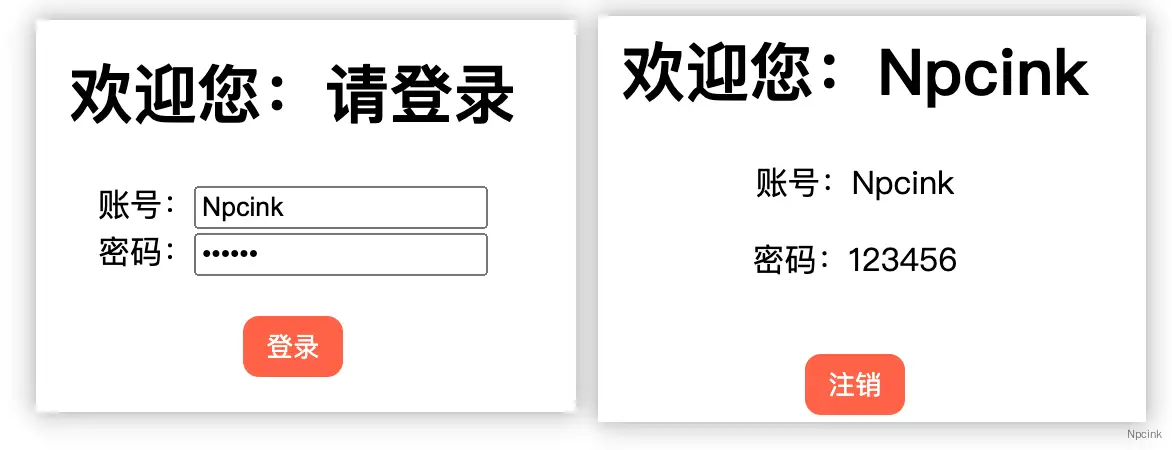
效果如下

原生 js 实现
<div id="app"></div>
<script>
// 登录界面
function showLogin() {
const appDiv = document.getElementById('app');
appDiv.innerHTML = '';
const loginDiv = document.createElement('div');
loginDiv.innerHTML = `
<h1>欢迎您:请登录</h1>
<label>
账户:
<input type="text" id="account" />
</label>
<br />
<label>
密码:
<input type="password" id="password" />
</label>
<br />
<button onclick="login()">登录</button>
`;
appDiv.appendChild(loginDiv);
}
// 用户界面
function showUser(account, password) {
const appDiv = document.getElementById('app');
appDiv.innerHTML = '';
const userDiv = document.createElement('div');
userDiv.innerHTML = `
<h1>欢迎您:${account}</h1>
<p>账户名:${account}</p>
<p>密码:${password}</p>
<button onclick="logout()">注销</button>
`;
appDiv.appendChild(userDiv);
}
// 登录函数
function login() {
const account = document.getElementById('account').value;
const password = document.getElementById('password').value;
// 这里可以处理登录逻辑,如校验账户密码等
// 验证通过后跳转到用户界面
showUser(account, password);
}
// 注销函数
function logout() {
// 处理注销逻辑
// 注销后返回登录界面
showLogin();
}
// 初始化,显示登录界面
showLogin();
</script>在注释的帮助下,可以很快的看懂其中的意思。基本上就是使用 innerHTML 方法来进行数据展示。
vue3 实现
代码
所有代码如下
<!--载入vue.js-->
<script src="https://unpkg.com/vue@next"></script>
<div id="Application">
<!--显示标题-->
<h1>欢迎您{{state?":"+userName:",请登录"}}</h1>
<!--进行if判断-->
<div v-if="!state">
账号:<input v-model="userName" type="text" />
<br>
密码:<input v-model="password" type="password" />
</div>
<div v-else>
<p>账号:{{userName}}</p>
<p>密码:{{password}}</p>
</div>
<!--展示按钮-->
<button @click="touch">{{state?"注销":"登录"}}</button>
</div>
<script>
const App = Vue.createApp({
setup() {
const userName = Vue.ref(""); //账号
const password = Vue.ref(""); //密码
const state = Vue.ref(false); //登录状态
//判断是否登录,执行对应功能
const touch = () => {
if (!state.value) {
login(); //登录
} else {
loginOut(); //退出
}
};
//登录
const login = () => {
if (
userName.value.length > 0
&&
password.value.length > 0
) {
alert(`
账号:${userName.value}
密码:${password.value}
`
); //弹窗展示信息
state.value = !state.value; //修改状态
} else {
alert('请输入账号密码'); //提示信息
}
};
//退出登录
const loginOut = () => {
state.value = !state.value; //修改登录状态
userName.value = ""; //重置信息
password.value = ""; //重置信息
}
return {
title,
state,
userName,
password,
touch
}
},
})
App.mount("#Application")
</script>准备变量
我们准备以下几个变量,便于使用
const userName = Vue.ref(""); //账号
const password = Vue.ref(""); //密码
const state = Vue.ref(false); //登录状态这里都使用了 ref 方法,将所有的变量都监控起来,使用 value 可以拿到其中的值,例如 userName.value
其中, state 是个布尔值,用于登录状态判断,未登录为 false ,登录为: true 。
按钮触发函数
为了简洁,我们只准备了一个按钮,触发一个函数,但是我们可以根据登录状态 state ,
实现在不同的状态下,触发同一个函数,执行不同的操作。
//判断是否登录,执行对应功能
const touch = () => {
if (!state.value) {
login(); //登录
} else {
loginOut(); //退出
}
};- 未登录的时候,
state的值是false,我们使用!取反,此时,点击函数touch()会执行login()函数。 - 登录后,
state的值是true,我们使用!取反,此时,点击函数touch()会执行loginOut()函数。
登录函数
我们准备登录函数,执行登录中的各种任务。
//登录
const login = () => {
if (
userName.value.length > 0
&&
password.value.length > 0
) {
alert(`
账号:${userName.value}
密码:${password.value}
`
); //弹窗展示信息
state.value = !state.value; //修改状态
} else {
alert('请输入账号密码'); //提示信息
}
};首先,我们要判断,用户是否输入了值,通过拿到对应变量的长度,我们就能判断。
若长度大于0,则说明有值。
这里,我们使用了“与”判断,只有两边的值均为 true 时,此判断才为 true
当判断为真,用户按要求填写了账号和密码时
- 通过
alert警告框展示相应信息 - 修改登录状态,此时登录成功了
当判断为假,账号或密码其中之一没有输入时,
- 通过
alert警告框进行提示
退出函数
当用户触发退出函数时,我们执行以下操作
//退出登录
const loginOut = () => {
state.value = !state.value; //修改登录状态
userName.value = ""; //重置信息
password.value = ""; //重置信息
}分别是:
- 修改状态
- 设置账号和密码为空
标题
标题中,我们使用了三元运算符。
<!--显示标题-->
<h1>欢迎您{{state?":"+userName:",请登录"}}</h1>当 state 的值为 true 时,代表为真,已登录,即展示?后的 ":"+userName内容,
这里采用了拼接的方法,将符号:与账号值 userName 进行了拼接。
当 state 的值为 false 时,代表为假,未登录,即展示:后的 ",请登录"内容,
因为在 HTML 中使用的是经过 return 的值,所以无需 .value 啦。
内容判断
这里使用了 v-if 和 v-else 进行判断。
使用 v-model 来进行值的双向绑定,也就是填写的值会不断的传给对应的变量。
<div v-if="!state">
账号:<input v-model="userName" type="text" />
<br>
密码:<input v-model="password" type="password" />
</div>
<div v-else>
<p>账号:{{userName}}</p>
<p>密码:{{password}}</p>
</div>当 state 的值为 true 时,代表为真,已登录,
经过 ! 取反,值为假,则展示填入的信息
<p>账号:{{userName}}</p>
<p>密码:{{password}}</p>当 state 的值为 false 时,代表为假,未登录,
经过 ! 取反,值为真,则展示表单信息
账号:<input v-model="userName" type="text" />
<br>
密码:<input v-model="password" type="password" />按钮判断
这里,我们使用了简写,使用 @ 来代替 v-on。而且,我们还简写了 touch() 为 touch。
同样的,我们在按钮上,也使用了 state 状态
<!--展示按钮-->
<button @click="touch">{{state?"注销":"登录"}}</button>当 state 的值为 true 时,代表为真,已登录,
此时展示 ? 后的内容,即为“注销”。
此时点击触发 touch 函数,因为state 的值为 true ,会执行 loginOut() ,退出函数。
当 state 的值为 false 时,代表为假,未登录,
此时展示 : 后的内容,即为“登录”。
此时点击触发 touch 函数,因为state 的值为 false ,会执行 login() ,登录函数。
总结
通过这个项目,在代码行数上,还是原生的 JavaScript 占优。
但是 Npcink 却在实现其功能的过程中,嗅到了不一样的味道。
- 原生 js 更多的使用函数来进行数据渲染
- VUE3 更多的使用各种方法来实现目标
希望通过本节和上节的两个实际按钮,能帮助到大家体验到其中 JavaScript 和 VUE3 两者间的细微差异。
最新文章
- 后续文章不定期撰写中,点个关注,获取平台最新文章推送。
- 技术有限,还望诸位协助勘误,于评论区指出,
- 常一文多发,最新勘定和增补文章于下方链接给出
- https://www.npc.ink/277371.html
