书接上文,建议您从头阅读,单独阅读本章,会比较难懂。
在之前的保存设置选项的方法中,我们采用了循环保存的方法,将对象中的每一个键值对的键名作为选项名,键值作为选项值,通过这一点,我们可以精细化的管理每一个选项。但是,也有不少麻烦。
在 JS 中撰写获取数据的时候,需要一些大量重复的工作,例如这样,每个选项都需要单独传值作选项的默认值。
//使用Axios获取选项值后,将拿到的值传给对象中的各个键值对作默认值
const responseData = response.data;
// 使用解构语法来获取响应数据对象中的属性,并为每个属性提供默认值以避免未定义的属性
const {
zfb: {
npc_zfb_appid: zfbAppid = '',
npc_zfb_private_key: zfbPrivateKey = '',
npc_zfb_public_key: zfbPublicKey = ''
} = {},
//……
} = responseData;
datas.npc_refund_user = npc_refund_user;
//……
可以看到,一旦选项多起来,我们将会做非常多的重复工作
再就是,如果我们保存类似这样的数据
link: [
{
title: "",
url: "",
},
],
需要做额外的处理,进一步添加了心智负担(我已经失去2根亲密的朋友了😔)
而且,我们也看到,后端的获取选项接口和保存选项接口,也是比较复杂的,
真正的好代码,应该是一眼就能看懂的。
为解决以上问题,进行本次优化。
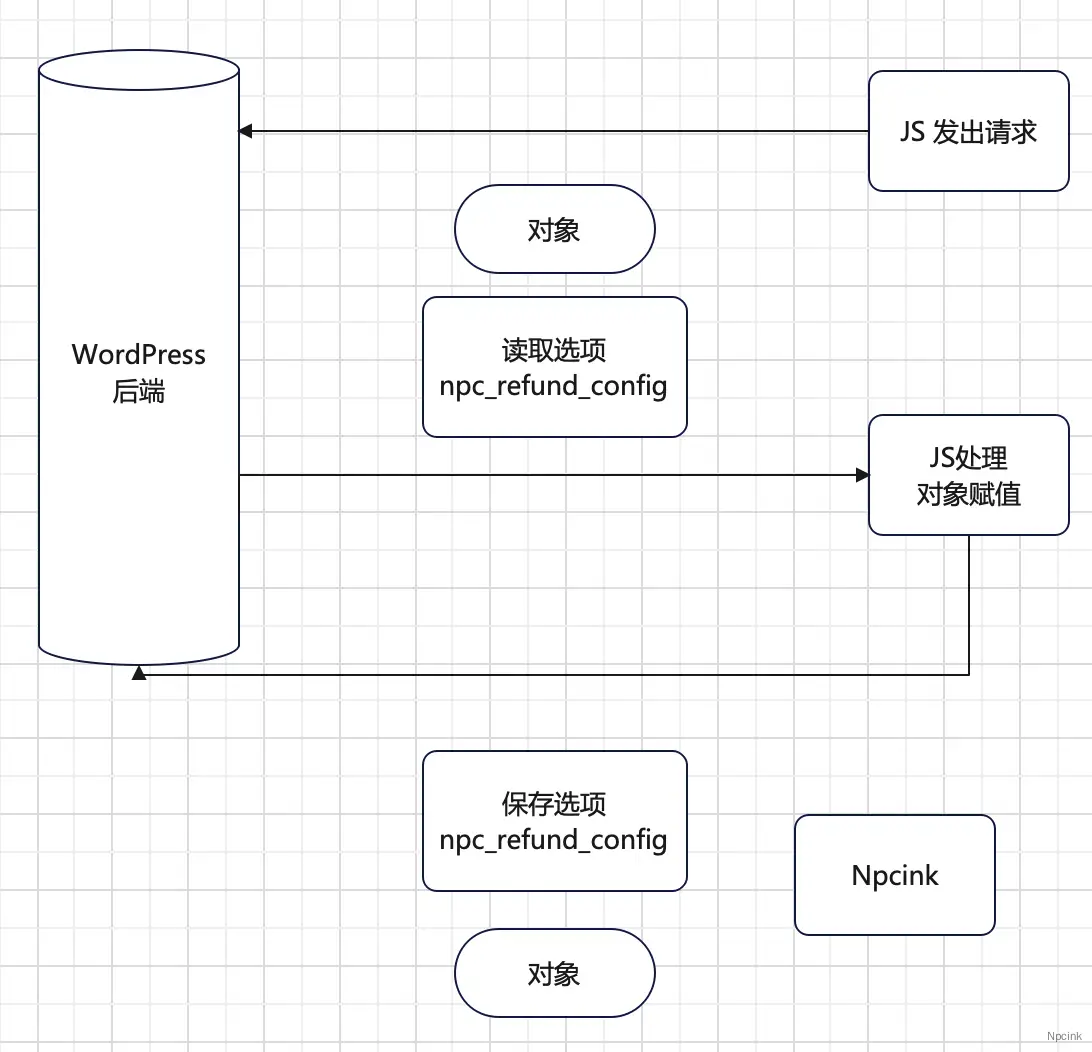
逻辑图

原来,我们是循环保存每一个选项的值,现在,我们只循环一次,通过对象存储选项数据。
之前是数据结构是这样的
const configData = reactive({
npc_refund_config: {
zfb: {
appid: "",
private_key: "",
public_key: "",
},
},
});
老办法,我们会有3个选项,
但我们改变思路,只保存一个选项 - npc_refund_config,设置的值通过对象进行存储。在页面的开始时获取数据,我们将拿到的对象直接赋值即可,减少了各种取值、给默认值等操作,大大节约了精力。
修改接口
改造下原来的接口
//读取Option
public static function get_option_by_RestAPI($data)
{
// 将输入数据转换成数组类型
$dataArray = json_decode($data->get_body(), true);
$return = array();
// 遍历数组,检查每个元素是否为对象
foreach ($dataArray as $option_name => $value) {
// 如果当前元素非数组或数组为空,获取指定选项的值
$return[$option_name] = get_option($option_name, "");
}
return $return; // 返回所有选项的键值对
}
//保存Option
public static function update_option_by_RestAPI($data)
{
// 判断是否是管理员
if (!current_user_can('manage_options')) {
// 返回失败信息
return new WP_Error('save_error', '保存失败!非管理员无法保存', array('status' => 500));
}
//获取传来的值
$dataArray = json_decode($data->get_body());
//准备数组,存储数据
$result = [];
//循环保存选项
foreach ($dataArray as $option_name => $value) {
update_option($option_name, $value);
$result[$option_name] = $value;
}
//返回成功信息
return new WP_REST_Response(array(
'success' => true,
'message' => "已保存!",
'data' => $result,
), 200);
}
与之前基本一致,但只循环一次保存数据。
修改传值逻辑
在获取选项并赋值到 JS 内部,就简化多了,直接对象赋值即可,但注意,需要保持对象的结构一致。
//保存数据
const configData = reactive({
//选项值
npc_refund_config: {
zfb: {
appid: "",
private_key: "",
public_key: "",
},
},
});
//获取数据
const getData = async () => {
try {
const response = await axios.post(
`${dataLocal.route}pf/v1/get_option`,
configData,
{
headers: {
"X-WP-Nonce": dataLocal.nonce,
"Content-Type": "application/json",
},
}
);
//拿到需要的值
const axiosData = response.data.npc_refund_config;
//拿到值了才赋值,拿到空值就用默认值
if (axiosData) {
configData.npc_refund_config = axiosData;
}
} catch (error) {
window.alert("连接服务器失败或后台读取出错!数据读取失败");
console.log(error);
}
};
开发中取值
此方法简化了JS中的操作逻辑,但为了确保数据的安全性,在开发中需要对获取选项的值进行一些额外处理。
/**
* 从对象中提供全局设置
*/
public static function npcConfig($option)
{
$config = get_option("npc_refund_config", '没有拿到值npc_refund_config');
$value = self::get_options($config, $option);
return $value;
}
/**
* 从对象中获取属性值
*
* @param object $config 对象
* @param string $property 从对象中获取的属性名
* @param string $defaultValue 默认值(可选)
* @return mixed 属性值或默认值
*/
public static function get_options($config, $property, $defaultValue = '')
{
/**
* 是否是对象
* 对象中是否有此键名
* 在对象中的此值是否为空
*/
if (is_object($config) && property_exists($config, $property) && !empty($config->$property)) {
return $config->$property;
} else {
return $defaultValue;
}
}
使用
//选项值
$config = Mare_Admin::npcConfig('wx');
// 商户号; // 获取传递的商家ID
$mchid = Mare_Admin::get_options($config, 'mch_id');
补充 - 组件中使用
Axios的情况下,在组件中拿到选项值,可参考以下方法。
<script setup lang="ts">
//支付宝输入框
import { computed } from "vue";
import { mainStore } from "../store/store.js";
//实例化
const store = mainStore();
//通过计算属性拿到最新值
const form = computed(() => store.configData.npc_refund_config.zfb);
</script>
<template>
<el-form :model="form" label-width="100px">
<el-form-item label="APP ID:">
<el-col :xs="24" :span="12">
<el-input v-model="form.appid" placeholder="APP ID" clearable />
<el-text class="mx-1" type="info">支付宝中的APP ID</el-text>
</el-col>
</el-form-item>
<!--省略-->
</el-form>
</template>
<style scoped></style>
总结
此方法是通过接口,方便的获取选项值的方法,此方法我已用在下列开源项目中,
各位可查阅原代码,观察用法。
若您感觉稍有难度,还请耐心等待,更简单的方法将于近期推出,进一步降低难度。
最新文章
- 后续文章不定期撰写中,点个关注,获取平台最新文章推送。
- 技术有限,还望诸位协助勘误,于评论区指出,
- 常一文多发,最新勘定和增补文章于下方链接给出
- www.npc.ink/277478.html

