这款框架我在蛮多免费主题上就看到有在使用,尽管框架的作者将其做成主题方便各位理解,但因为是国外开发的原因,还是有很多新手wordpress开发者对这款框架不是很理解,我收集了一些教程供各位wordpress开发者参考和学习。
- 原文参考:511遇见
- 原文参考:wordpress大学
Options Framework新特性
- 轻量级
- 基于wordpress原生api实现,提供了比较全面的常用选项
- 界面与wordpress统一,当然也可以自己定制
- 功能强大,使用简单
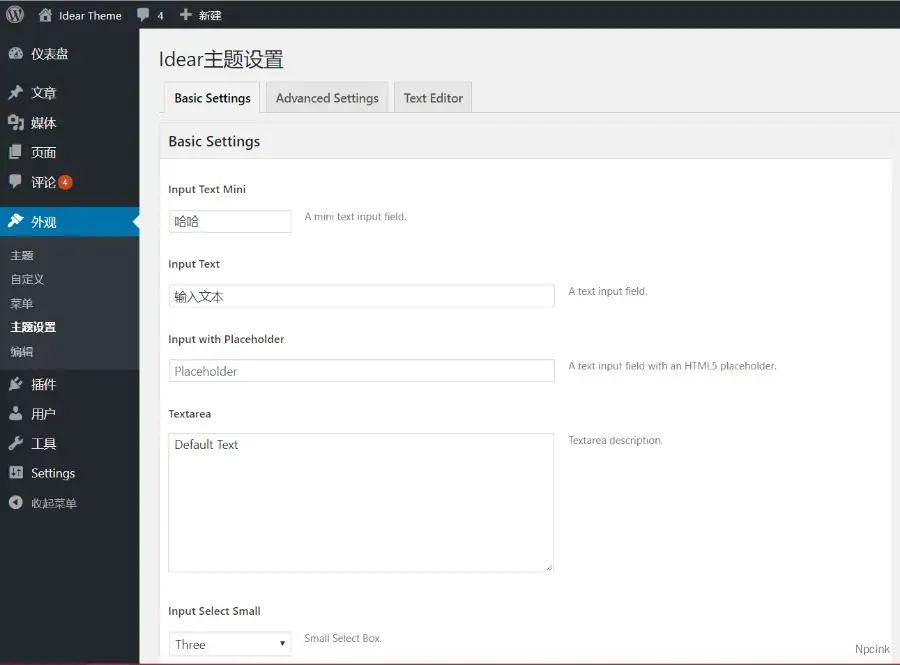
Options Framework其实是一款主题,安装启用,就可以看到效果了,这时候会在后台→外观菜单下面多出来一个“Theme Options”的菜单(如果需要在左侧主菜单中显示该选项,可通过add_menu_page()实现,打开后即可看到所有的设置选项,下图已经修改为“主题选项”了如下图:

框架使用方法
1、复制Options Framework主题文件夹下的inc、images文件夹和options.php,放到你的主题根目录下面
2、然后在你的主题的funtions.php加入以下代码(该代码在主题版的funtions.php开头):
if ( !function_exists( 'optionsframework_init' ) ) {
define( 'OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri() . '/inc/' );
require_once dirname( __FILE__ ) . '/inc/options-framework.php';
}如果你需要在设置面板中加入javascript代码,在上面代码后面加入以下代码:
add_action('optionsframework_custom_scripts', 'optionsframework_custom_scripts');
function optionsframework_custom_scripts(){ ?>"text/javascript">
your javascript code...
script>
如果你需要在设置面板后面加入自定义内容,需要在以上代码中加入以下代码:(第三页将说明如何在设置面板后面加入一个自定义面板)
add_action(class="hljs-string">'optionsframework_after',class="hljs-string">'options_after', class="hljs-number">100);
class="hljs-function">class="hljs-keyword">function class="hljs-title">options_afterclass="hljs-params">() { class="hljs-meta">?>
your html code...
}
Options Framework产生的后台选项支持功能
后台页面是选项卡式的,非常美观大方,支持的功能也很多,包括:
- 表单按钮(text、checkbox、radio、select)
- 图片上传
- 背景图片和背景色
- 字体选择
- 图片选择(例如用来选择主题的layout)
- 帮助信息
- 复位按钮
自定义选项
打开options.php中,模仿以下代码能做出自己的选项。
<?php
/* options.php line 60 */
//初始化存储选项的$options数组
$options = array();
//定义一个选项卡,标题是Basic Settings,注意type是heading
$options[] = array("name" => "Basic Settings",
"type" => "heading");
//定义一个text类型的input box,type要设置为text,class为mini会让input长度比较短
$options[] = array("name" => "Input Text Mini",
"desc" => "A mini text input field.",
"id" => "example_text_mini",
"std" => "Default",
"class" => "mini",
"type" => "text");
//同上,但没有设置class mini,input长度较长
$options[] = array("name" => "Input Text",
"desc" => "A text input field.",
"id" => "example_text",
"std" => "Default Value",
"type" => "text");
//输出一个textarea
$options[] = array("name" => "Textarea",
"desc" => "Textarea description.",
"id" => "example_textarea",
"std" => "Default Text",
"type" => "textarea");
//输出select下拉菜单,$test_array存储下拉菜单的选项,“std”表示默认选中的项
$options[] = array( "name" => "Input Select Small",
"desc" => "Small Select Box.",
"id" => "example_select",
"std" => "three",
"type" => "select",
"class" => "mini", //mini, tiny, small
"options" => $test_array);
//对应下面最后的代码
$options[] = array(
'name' => __('Input Checkbox Name', 'options_framework_theme'),
'desc' => __('Check to display.'),
'id' => 'example_checkbox_2',
'std' => '1',
'type' => 'checkbox'
);其中: name – 选项的label名称
id – 这个id很重要,区分每个选项,必须是唯一的,存储和获取选项时这个作为键使用
type – 不同type产生不同的选项
前台调用举例
前台调用的话可以看原来主题版的index.php 。这里给出一些示例:
<?php echo of_get_option('example_checkbox', 'no entry' ); ?>
<?php if ( of_get_option('example_uploader') ) { ?>
<img src="<?php echo of_get_option('example_uploader'); ?>" />
<?php } ?>
<?php $multicheck = of_get_option('example_multicheck', 'none' ); ?>
<?php print_r($multicheck); ?>
<?php
if ( is_array($multicheck) ) {
foreach ($multicheck as $key => $value) {
// If you need the option's name rather than the key you can get that
$name = $test_array_jr[$key];
// Prints out each of the values
echo '<li>' . $key . ' (' . $name . ') = ' . $value . '</li>';
}
}
else {
echo '<li>There are no saved values yet.</li>';
}
?>使用Options Framework详解
1.入门,Options Framework(下简称框架)的设置选项以如下形式出现:
$options[] = array(
"name" =>'', //选填,选项名称
"desc" =>'', //选填,选项说明
"id" =>'', //必填,对应表单元素ID,该项作为唯一标识,不可与其他选项重复!
"std" =>'', //可选,元素默认值
"class" =>'', //可选,该类型元素class
"type" =>'', //可选,表单元素类型
"settings"=>'' //可选,仅当调用编辑器时使用
);比如:
$options[] = array(
"name"=>'网站公告:',
"desc"=>'输入您的网站公告,不要超过50个字符。',
"id"=>'site_notices',
"std"=>'输入您的网站公告',
"class"=>'mini',
"type"=>"text"
);2.添加选项卡,在需要加入的地方加入如下代码:
$options[] = array(
'name' => '新选项卡',
'type' => 'heading'
);再在以上代码后面加入需要添加的选项保存预览。
3.调用
通过以上两步,后台设置部分基本完成,那么主题如何调用这些设置值呢?框架自带的主题中明确说明了每一种类型的调用方法,可参考主题中的调用方法,简单来说通过of_get_option($id,$default)即可调用保存的值,其中$id为必选值,即为需要调用元素的id值,$default为可选值,表示当所调用的元素值不存在时显示的值,如:
echo of_get_option('site_notices', '暂无公告信息!'); ?>注意,of_get_option()只是返回了一个值,需要用echo输出才能在主题中显示,某些情况下,也可能需要使用如下代码:
<?php
if(of_get_option("example_checkbox")){
echo "checkbox is checked";
}else{
echo "checkbox is not checked";
} ?>通过以上两段代码,应该能较深刻的理解为什么要用echo输出。
4.修改输出方式,
如果想修改以上函数名,找到inc/options-framework.php中478和480两行,将“of_get_option”替换为需要的函数名称即可。如替换为get_opt,则可以通过get_opt($id,$default)调用。
5.主题本地化,
如果主题需要支持多种语言,则需要在所有文件中替换“options_framework_theme”为您的主题名称或您想要使用的名称。
注意事项
options_framework默认过滤js、src等标签
使用Options Framework框架为自己的主题添加设置页面
刚点开感觉很奇怪对吧?
没错这货本身是一个主题……
废话不多说开始吧~
1.在主函数functions.php中加入以下代码(其实这个在Options Framework主题主函数functions.php里)(记得要放在 <?php 后):
if (!function_exists('optionsframework_init')){
define('OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri().'/inc/');
require_once dirname(__FILE__).'/inc/options-framework.php';
}
然后下载上面那个主题,把其中的inc、images文件夹和options.php文件放入你的主题根目录
打开你的后台~是不是多了一个设置页面呢?
2.添加设置选项
一般,options.php中选项是以这种方式出现的(非标明必填即为选填):
$options[] = array(
"name" =>'', //选项的名称
"desc" =>'', //介绍
"id" =>'', //必填,唯一标示
"std" =>'', //元素默认值
"class" =>'', //该类型元素class
"type" =>'', //表单元素类型
"settings"=>'' //仅当调用编辑器时使用
);如果你想添加最上面那个可以切换的选项卡,添加以下代码(注:自此段代码开始直到下一个此类代码为止,中间这一段都被视作是这个选项卡以内的!)
$options[] = array(
'name' => '新选项卡',
'type' => 'heading'
);3.修改输出方式(非必须)
Options Framework的原本输出函数是of_get_option,如果你想更美观地让他出现,也为了便于记忆,可以进入inc/options-framework.php文件,找到72行和74行(以下1,2,3行分别对应72,73,74行):
if ( ! function_exists( '输出函数' ) ):
function 输出函数( $name, $default = false ) {
比如说,你想要的输出函数是get_jiecao,那么此处就为
if ( ! function_exists( 'get_jiecao' ) ) :
function get_jiecao( $name, $default = false ) {
4.调用设置※
可以使用以下代码(此处的of_get_option被改成了get_jiecao,如有需要请自行修改)(请注意要使用echo!):
echo get_jiecao('相应的id', '如果没有内容则输出我'); ?>5.使用JavaScript
由于此框架的安全机制,回自动过滤掉js,object等,如需使用(比如说你想加一个统计代码,就必须使用这个否则js会无效),请在第一步的代码后加入此段代码:
add_action('optionsframework_custom_scripts', 'optionsframework_custom_scripts');
function optionsframework_custom_scripts(){ ?>
<script type="text/javascript">
你的js代码
script>2019年10月27日更新:
收到 xiaoz.me 博主的提醒,说按照上面的第3 、4步无法正确获取到字段的值,究其原因是默认保存的选项值不是当前主题名称,导致获取有误。我们可以在 options.php 文件看下面的代码:

我们可以手动修改下这个选项的值,或者将这个函数代码修改一下,自动获取当前主题的选项值:

上图中加红色框的代码就是修改部分,具体代码如下:
$option_name = get_option( 'stylesheet' );
$option_name = preg_replace( "/\W/", "_", strtolower( $option_name ) );
return $option_name;希望对大家有所帮助,感谢 xiaoz。
如果感觉以上wordpress开发教程的内容还不够的话,还可以看看这篇文章: