对于Wordpress开发很有帮助。
Wordpress主题官方文档
- 原文来源:详情
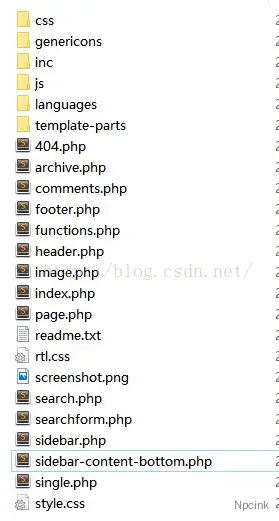
打开一个 WordPress 主题文件夹,它可能包括以下文件:

WordPress 自带主题 twentysixteen 的文件构成
从文件名字我们也可以推断出其大致作用,就这个主题而言,从上至下,它们的作用分别是:
- css(文件夹):存放 css 文件
- genericons(文件夹):存放字体文件
- inc(文件夹):存放 php 文件,文件内一般是自定义函数
- js(文件夹):存放 js 文件
- languages(文件夹):存放语言文件
- template-parts(文件夹):为了代码简洁,作者把一些代码(可能重复用到的)分开放到了此文件夹下
- 404.php:出现404错误时使用的文件
- archive.php:分类页面
- comments.php:评论
- footer.php:页脚
- functions.php:定义函数
- header.php:页头
- image.php:图片
- index.php:首页
- page.php:页面(page)
- rtl.css:关于字体的一些样式
- screenshot.php:主题缩略图,在后台显示
- search.php:搜索页面
- searchform.php:搜索框
- sidebar.php:侧边栏
- sidebar-content-bottom.php:侧边栏底部
- single.php:文章(post)页面
- style.css:样式文件
Post 和 Page
WordPress 按照其逻辑把文章分类 post 和 page 两类:
文章(post):博客最基本的组成,默认情况下就是博客首页按照倒序显示的文章。必须属于某个分类(category),逻辑上属于 WordPress 的循环函数之内,可用查询函数(query_posts 等)按照指定条件从数据库中取出你想要的文章,然后利用循环函数显示在首页。
在后台”文章”->”写文章”中发表的就是文章(post):

示例:本站的一篇普通文章 http://www.wpmomo.com/wordpress-analysis.html
参考:http://codex.wordpress.org/Posts
页面(page):在 WordPress 中,你可以发表 posts 或者 pages。当你需要一篇常规博客时,应该发表 post。默认情况下,post 就是在你博客首页以时间倒序显示的文章。而页面(page)则是那些像“关于我们”,“联系方式”等等类型的文章。页面(pages)是跳出博客时间逻辑的文章,常常用来发表关于你或者你的网站的与时间关系不大的信息(总是有时效性的信息)。当然,你可以用 page 来组织管理任何内容。除了一般的“关于我们”、“联系方式”等 page,还有一些常见的页面如版权、公告、法律信息、转载授权、公司信息等。
在后台”页面”->”新建页面”中发表的就是页面(page):

示例:本站的关于我 http://www.wpmomo.com/about/
参考: http://codex.wordpress.org/Pages
文件执行顺序
以主页为例,下面有2个文件 home.php 和 index.php,WordPress 程序会从你的主题文件夹中依次查找这两个文件(后台设置首页显示为”最新文章”的前提下):
如果找到 home.php,则使用 home.php 作为博客首页模板,即使你的主题文件夹中有 index.php;
如果 home.php 未找到,则使用 index.php 作为首页模板;
如果 home.php 和 index.php 都找不到,你的主题将不会被 WordPress 识别,等于废物。
主页
- home.php
- index.php
文章页:
single-{post_type}.php – 如果文章类型是videos(即视频),WordPress就会去查找single-videos.php(WordPress 3.0及以上版本支持)
- single.php
- index.php
页面
自定义模板 – 在WordPress后台创建页面的地方,右侧边栏可以选择页面的自定义模板
page-{slug}.php – 如果页面的缩略名是news,WordPress将会查找 page-news.php(WordPress 2.9及以上版本支持)
page-{id}.php – 如果页面ID是6,WordPress将会查找page-6.php
- page.php
- index.php
分类
category-{slug}.php – 如果分类的缩略名为news,WordPress将会查找category-news.php(WordPress 2.9及以上版本支持)
category-{id}.php -如果分类ID为6,WordPress将会查找category-6.php
- category.php
- archive.php
- index.php
标签
tag-{slug}.php – 如果标签缩略名为sometag,WordPress将会查找tag-sometag.php
tag-{id}.php – 如果标签ID为6,WordPress将会查找tag-6.php(WordPress 2.9及以上版本支持)
- tag.php
- archive.php
- index.php
作者
author-{nicename}.php – 如果作者的昵称为rami,WordPress将会查找author-rami.php(WordPress 3.0及以上版本支持)
author-{id}.php – 如果作者ID为6,WordPress将会查找author-6.php(WordPress 3.0及以上版本支持)
- author.php
- archive.php
- index.php
日期页面
- date.php
- archive.php
- index.php
搜索结果
- search.php
- index.php
- 404 (未找到)页面
- 404.php
- index.php
附件页面
MIME_type.php – 可以是任何MIME类型 (image.php, video.php, audio.php, application.php 或者其他).
- attachment.php
- single.php
- index.php