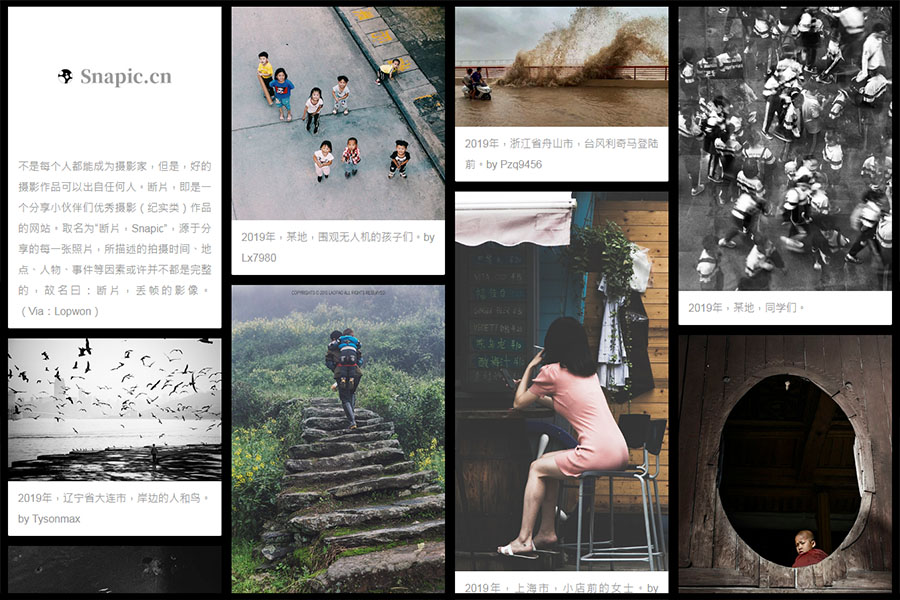
与旧版Typecho主题 Snapic 相比,新版主题 Snapic Plus 不使用插件,不使用自定义字段,不用填写图片高度,使用全新响应式瀑布流框架,综合网友建议,新增了一些功能,优化了一些样式。
- 主题 Snapic Plus 适用于图片类网站,使用瀑布流(masonry)的方式延时加载(lazyload)展示图片文章,同时支持图片灯箱(fancybox)效果。
- 主题 Snapic Plus 删减了大多数功能:没有侧栏,没有留言,没有导航。
- 分类页 archive 和搜索页沿用首页 index;独立页 page 沿用文章页 post。文章页 post 只支持移动端显示,且未在首页开启链接,仅用于搜索引擎抓取页面。

主题原文:
使用方法
请将主题文件夹 SnapicPlus 上传至目录 themes 中,在后台启用即可。
A 首页大图

1)后台》控制台》外观》设置外观,分别填入电脑和手机端的首图链接和简述。
2)电脑端首图,建议图片尺寸为宽3200,高1800。也就是16:9的比例。对显示效果无要求的,可无视。
3)手机端首图,建议图片尺寸为宽900,高1600。也就是9:16的比例。对显示效果无要求的,可无视。
4)依个人喜好,点选无图、单图或双图的首图类型。
5)使用小技巧,把电脑和手机端需要显示的首图,以附件上传的形式添加到以下新建独立页面(about)中,获取链接即可。
B 置顶图文

1)在后台新建独立页面,页面缩略名必须填入about,乱填无效!
2)上传图片,并把图片插入文章中,才会显示,作为前台文章缩略图使用(其他文章的缩略图读取上传附件的第一张图片)。如果你使用的是(https),前台缩略图不显示的话,可以尝试修改文件 functions.php,搜索(http)改为(https)
3)在文本框中输入内容,即在前台输出摘要。注意:摘要不支持超链接显示。
如何隐藏置顶图文?

1)在编辑页面,点开右侧的“高级选项”,在“公开度”选择“隐藏”即可。
C 单篇相册
- 什么是单篇相册?

1)文章在前台显示的缩略图,源自每篇文章附件中的第一张图片(置顶图文的缩略图读取插入文章中的第一张图片),可以不用把图片插入文章中。如果附件中没有图片,缩略图默认为加载动画的动图img/loading.gif。
2)如果在同一篇文章中,以附件上传的形式添加了多张图片,则在前台自动生成单篇相册(即摄影中的组图效果),可以不用把图片插入文章中。
如何让单篇相册的左上角显示张数标签?

1)如果在同一篇文章中,以附件上传的形式添加了多张图片,又需要前台显示图册的张数标签,就需要把附件中的图片都插入文章中,否则不会显示。
2)只有当插入文章中的图片大于等于2张时,才会显示,插入几张就会显示几张的标签(如:上传附件5张,插入文中3张,前台角标显示的是3P)。
如何显示文章标题和摘要?

1)按照发布文章的正常方式操作即可,标题栏输入标题,文本框输入内容。
D 设置外观
如何自定义外观?

1)后台》控制台》外观》设置外观,依喜好设置即可。
BUG修复
03月30日 解决单篇相册无法读取附件除jpg以外的图片格式。修复方法:
1)后台》控制台》外观》设置外观》编辑当前外观》functions.php。
2)搜索'image/jpeg'(注意包含单引号),替换为'image/jpeg' or 'image/png' or 'image/gif' or 'image/bmp'
3)保存文件,即可。方法一:图片外链
结合UpyunFile 新版又拍云插件实现附件USS云存储加载
- 原文来源:详情
此文章讲解Typecho主题Snapic Plus(新版)结合UpyunFile 新版又拍云插件实现附件USS云存储加载图片,实现节约网站流量加速网站访问速度。
安装UpyunFile 新版又拍云插件
在主题中搜索以下代码:
<a class="grid__link fancybox-buttons" href="$this->siteUrl$img[1]" data-fancybox-group="gallery-$this->cid"><img class="lazy grid__img" src="$this->siteUrl/usr/themes/SnapicPlus/img/loading.gif" data-original="$this->siteUrl$img[1]" alt="$img[0]" /></a>修改如下代码为又拍云加速域名换成如http://img.zhangyin.org
改成如下代码:
data-original="http://img.zhangyin.org$img[1]-up说明:http://img.zhangyin.org就是又拍云的加速域名,插件中如下设置的
-up这个是加在URL图片名字后面的,又拍云开启图片处理后可以支持方便网站图片加载速度

官方教程附上:
- 又拍云文档: 详情

这个时间前台图片就显示正常了,嘿嘿此方法适用所有主题,图片会直接上传到又拍云。
方法二:支持外链和读取多种图片格式
- 代码参考:详情
修改后既可以使用附件,
打开主题文件下的 functions.php,删除 63 行至 78 行,然后在删除的地方添加以下代码:
function img_catiz($content) {
preg_match_all("/<img.*?src="(.*?)"[^>]*>/i", $content, $theurl); //通过正则式获取图片地址
$img_src = $theurl[1]; //将赋值给img_src
return $img_src;
}打开主题文件下的 index.php,删除 86 行至 95 行,然后在删除的地方添加以下代码:
<?php
$bye_my_love = img_catiz($this->content);
foreach ($bye_my_love as $do_not_cry) {
echo '<div class="pic-'.$this->cid.'"><a class="grid__link fancybox-buttons" href="'.$do_not_cry.'" data-fancybox-group="gallery-'.$this->cid.'"><img class="lazy grid__img" src="/usr/themes/SnapicPlus/img/loading.gif" data-original="'.$do_not_cry.'" /></a></div>
';
}
?>注意:只支持常规图片后缀,如果你需要使用又拍云的图片处理 - 缩略图版本,需要在 $do_not_cry 后面加上缩略名