模板层次结构
https://developer.wordpress.org/themes/basics/template-hierarchy/
官方参考文档:
https://developer.wordpress.org/themes/template-files-section/partial-and-miscellaneous-template-files/comments/
评论表输入:
comment_form
https://codex.wordpress.org/Function_Reference/comment_form
自定义评论列表:
wp_list_comments
https://codex.wordpress.org/Function_Reference/wp_list_comments
根据各种参数显示帖子或页面的所有注释,包括管理区域中设置的参数。
wp_list_comments 函数是一个循环输出当前文章或页面每个评论的函数
comment_reply_link
https://developer.wordpress.org/reference/functions/comment_reply_link/
回复评论的文本
https://developer.wordpress.org/reference/functions/comment_reply_link/?updated-note=3039#comment-3039
WP大学:
https://www.wpdaxue.com/wordpress-comment_form.html
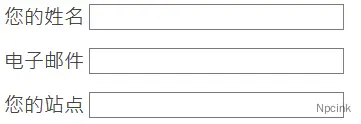
首先,看下我制作的初始效果:

没有编写相关代码时,采用默认的结构。
我编写的相关代码如下:
主要是两个文件,一个是 comments.php 提供评论模板(主题根目录内)
为了自定义部分内容,我们还有 comment-custom.php(在inc文件夹内)
上面的代码
可以在 functions.php 中如下引用 comment-custom.php 文件:
// 添加自定义评论模板
require_once get_template_directory() .'/inc/comment-custom.php';
自定义评论输入信息表单:

在functions.php 添加下列代码:
// 提交表单
function my_fields($fields) {
$fields = array(
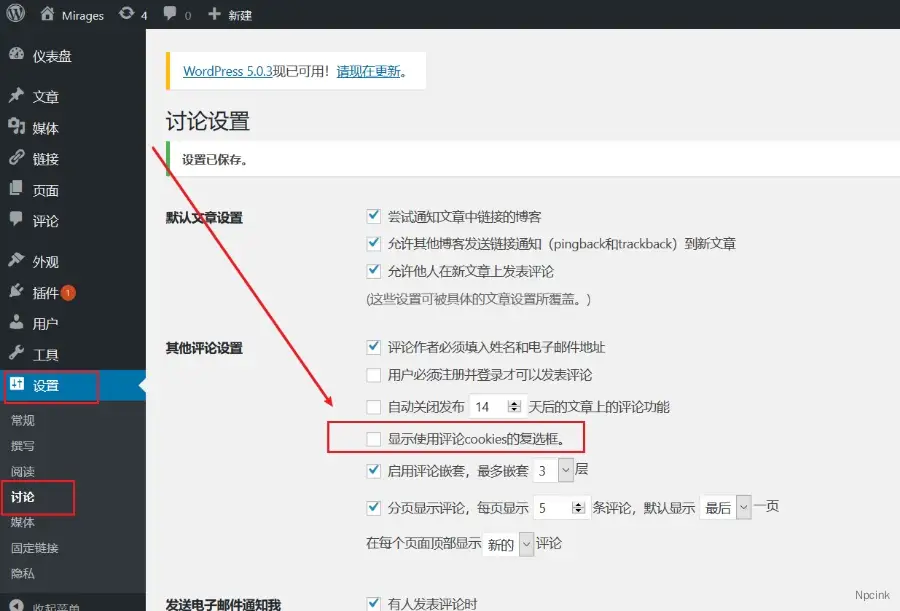
'cookies' =>
'<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( '下次评论时, 请在此浏览器中保存我的姓名、电子邮件和网站。' ) . '</label></p>',
'author' =>
'<p class="comment-form-author"><label for="author">' . __( '您的姓名* ', 'xitou' ) .'</label>' .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></p>',
'email' =>
'<p class="comment-form-email"><label for="email">' . __( '您的邮件* ', 'xitou' ) .'</label>' .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></p>',
'url' =>
'<p class="comment-form-url"><label for="url">' . __( '您的站点 ', 'zero' ) . '</label>' .
'<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></p>',
);
return $fields;
}
add_filter('comment_form_default_fields','my_fields');
如自定义评论输入框:

在comments.php 相关位置添加以下代码;
$comments_args = array(
'label_submit' => __( '发表评论', 'textdomain' ),
'title_reply' => __( '', 'textdomain' ), // 评论框下方文本
'comment_notes_before'=>'',//电子邮件地址不会被公开,必填项已用*标注
'title_reply_to' => __( '给 %s留下评论' ),
'cancel_reply_link' => __( '取消评论' ),
'comment_field' => '<p class="comment-form-comment"><label for="comment">' . _x( '发表评论', 'noun' ) . '</label><br /><textarea id="comment" name="comment" aria-required="true"></textarea></p>',
);
comment_form( $comments_args );
完