又一个小功能
来源于:
https://www.yaxi.net/2016-10-13/1083.html
自建博以来已经快两年了,期间承蒙博友们的支持,最直观的就是博客文章评论数多了起来。有时候博友之间会有一些互动,互相回复,尽管我的主题开启了嵌套评论,有时候评论者到底回复给谁还不是那么直观。笔者参考其他站点给评论列表的新回复增加@原评论者昵称功能,可能很多主题都已经集成了,但是笔者还是想分享一下,万一有人需要呢?
参考了几个教程,最终摘录了 @露兜 的代码,在此表示感谢!
代码有两种,第一种启用后会将@评论者 写入数据库,也就是说数据库中每一条评论内容前面会有@评论者 字段,你在后台就能看到;第二种是不写入数据库的,即只在网站前台评论列表显示@评论者 ,而后台的评论内容是没有的。
代码一
// 评论添加@
function wp_comment_add_at( $commentdata ) {
if( $commentdata['comment_parent'] > 0) {
$commentdata['comment_content'] = '@<a href="#comment-' .$commentdata['comment_parent'] . '">'.get_comment_author($commentdata['comment_parent'] ) . '</a> ': . $commentdata['comment_content'];
}
return $commentdata;
}
add_action( 'preprocess_comment' , 'wp_comment_add_at', 20);
代码二
// 评论添加@
function wp_comment_add_at( $comment_text, $comment = '') {
if( $comment->comment_parent > 0) {
$comment_text = '@<a href="#comment-' . $comment->comment_parent .'">'.get_comment_author( $comment->comment_parent ) . '</a>: ' . $comment_text;
}
return $comment_text;
}
add_filter( 'comment_text' , 'wp_comment_add_at', 20, 2);
使用方法:将代码一或者代码二直接放入function.php就可以了。
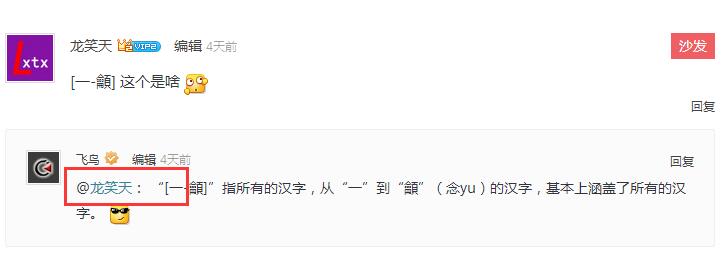
效果如下:
两段代码各有优势,代码一写入数据库,就算你更换了主题模板,曾经加过@评论者的评论也依然会显示;代码二更换主题模板后,就没有@评论者效果了;但是代码二不写入数据库,在一定程度上能够减轻数据库的压力,故笔者推荐代码二,大家根据自己情况进行选择。