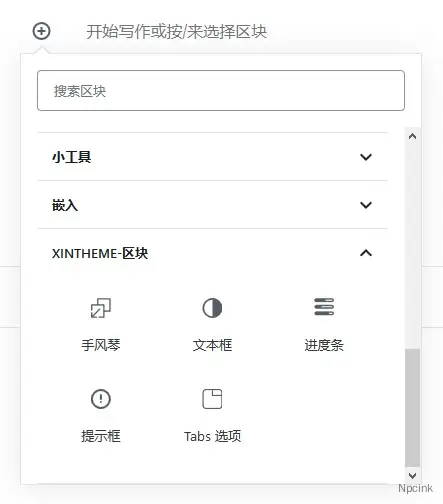
启用这个WordPress插件后,不需要在其他地方做任何设置,直接编辑文章,点击添加区块,就能看到这个插件增加的几个区块功能了。插件功能:
- 手风琴
- 文本框
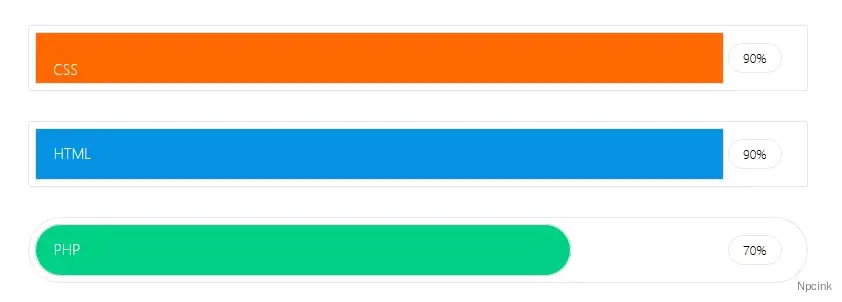
- 进度条
- 提示框
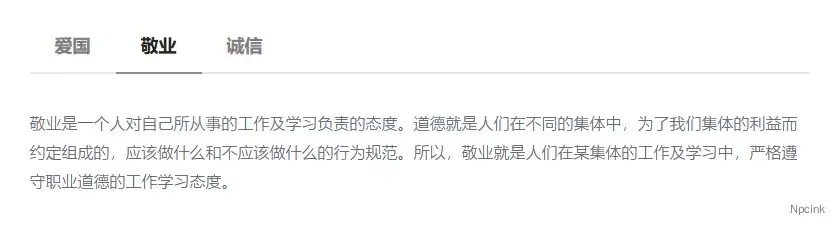
- TAB选项
- 代码高亮
- 插件来源:Xintheme
- 插件版本:1.1

都有什么功能?
1、手风琴

2、文本框

3、进度条

4、提示框

5、TAB选项

6、代码高亮

你要添加什么样式,就点什么区块就好了。
虽然这个插件使用起来极为简单,但可能仍会有很多人不会用,所以,在这里简单说下使用方法。
1、添加手风琴

在编辑器右侧,可以设置默认展开或者关闭,一般情况下可以设置第一个展开,其余的关闭。
2、代码高亮

需要注意的是,代码这个块,在【格式】里面。
点击代码,贴入你的代码,然后和上面一样,编辑器侧栏进行相关设置。

这个选项是一定要设置的,选择一个代码语言,和配色方案(一共三种配色)以及是否显示行号。
好了,不再一 一举例了,反正使用方法都是一样。
