整体而言,是一款比较花哨的 Typecho主题,界面虽然干净,但总显的杂乱。幸好作者的排版功力深厚,大片的文字看起来还是很舒服。
需要个性化一点的博客,推荐购买。
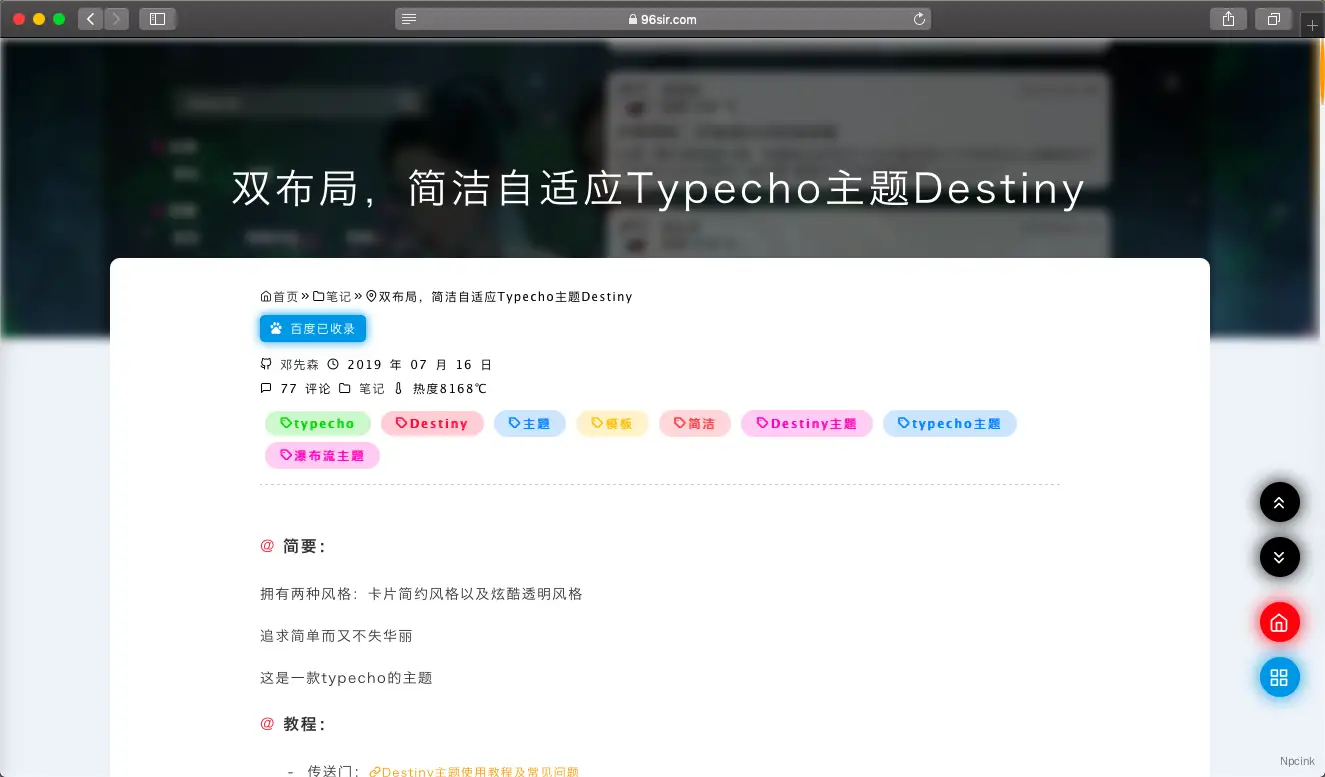
简要:
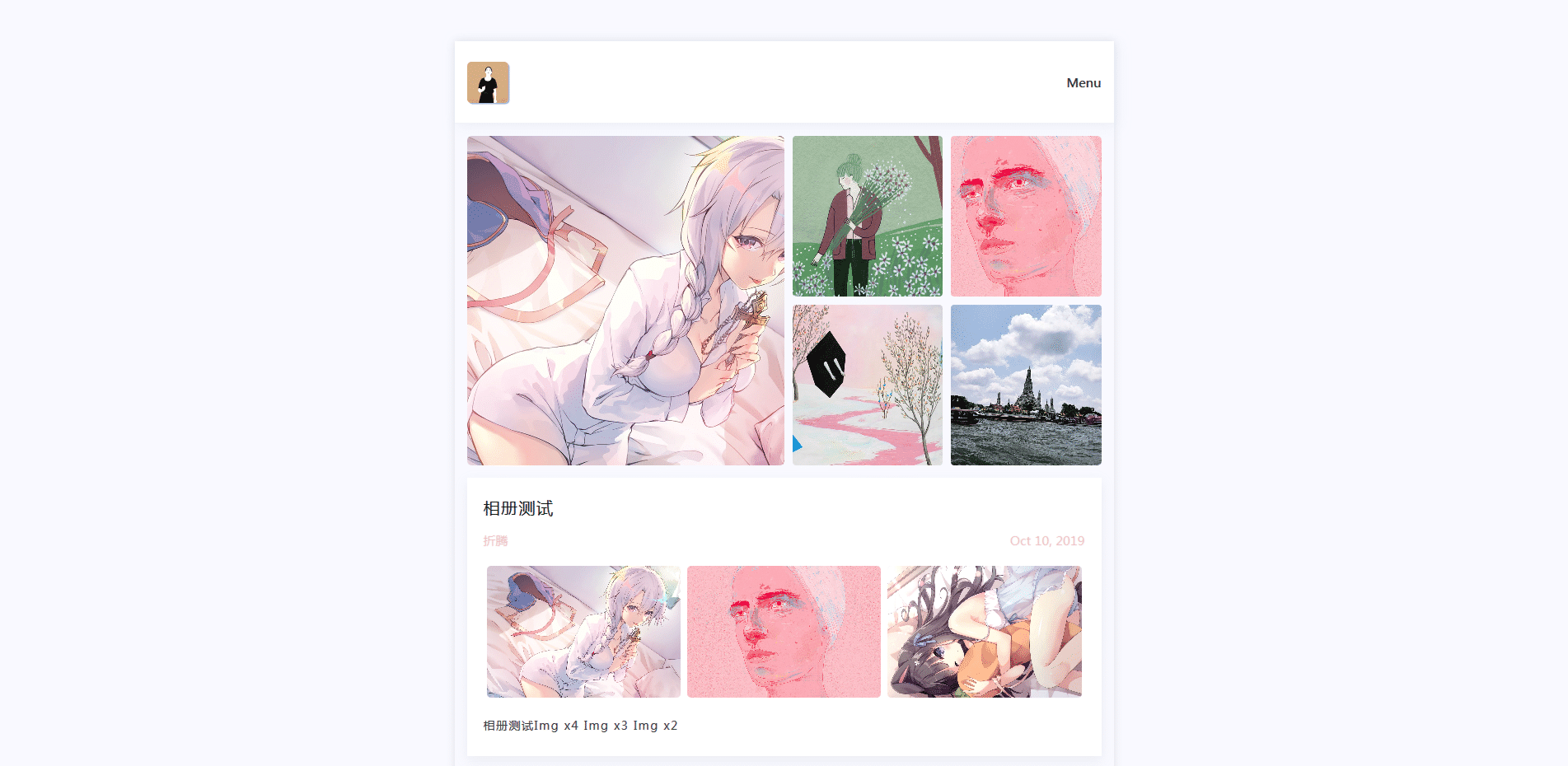
拥有两种风格:卡片简约风格以及炫酷透明风格
追求简单而又不失华丽
这是一款花费了很多时间的Typecho主题
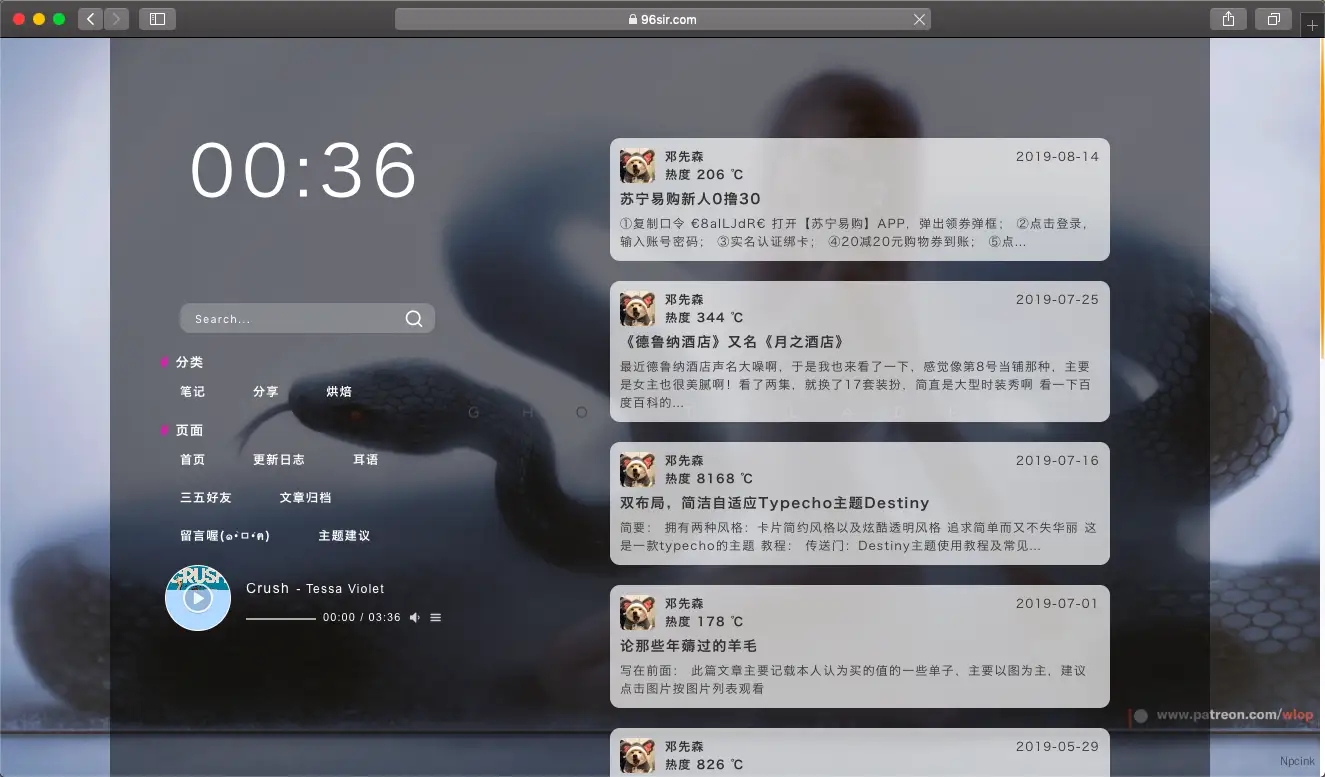
卡片简约风格:
炫酷透明风格:
功能:
- 简洁
- 双布局样式
- 响应式自适应
- 瀑布流排序布局
- 文章卡片
- 炫酷透明
- pjax刷新效果
- Ajax评论
- 文章图片灯箱
- 自带播放器
- 。。。
使用教程
评论的设置
评论设置处请设置将第一页作为默认显示然后设置评论层数为2层再设置将较新的展示在前面,然后将检查评论来源页和反垃圾保护都关闭即可
友情链接的设置
首先下载下面的友情链接插件,上传到插件目录后在后台直接启用,然后在主题外观设置中设置分类的名称,如果你只想要一个分类,则直接填写一个分类的名称即可,不填分类名称则不会输出友链
然后在管理里面点击友情链接,只填写链接名称、链接地址、链接分类即可,注意这里的分类为one或者two,假如你在外观设置里只填了分类二的名称,那么只会输出分类二,这里填two即可,若两项分类名都设置了,那么one和two都可以填
歌单的设置
外观设置中直接进入歌单获取界面,填入网易云歌单ID点击获取,将解析出来的内容全部复制填进外观设置即可,若需要调整歌曲顺序,将{}包含起来的内容调换顺序即可,最外层[]不可动
另外有朋友反映获取到的歌曲图片链接不是https的,这里直接手动将http后加个s即可滑稽
功能项
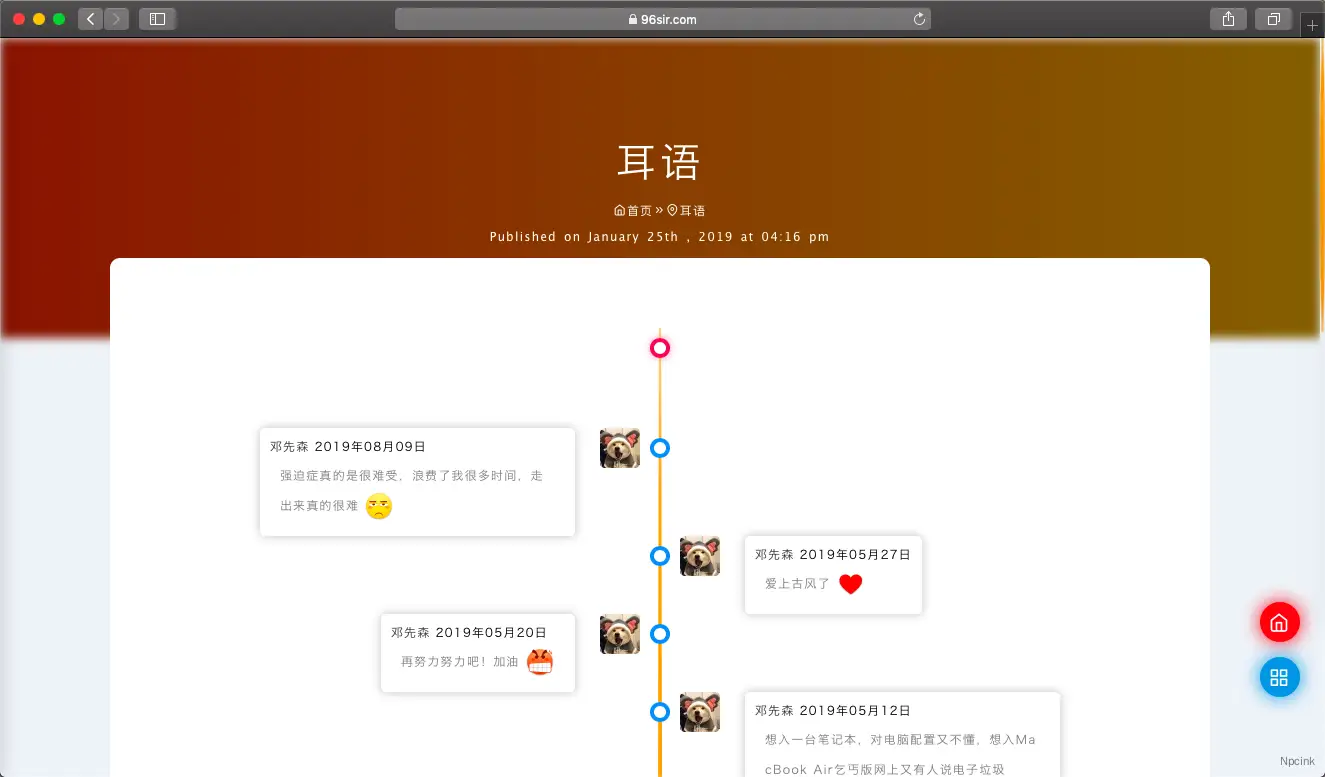
友链页、归档页、耳语页
在Typecho直接新建页面,然后在侧边页面模板中直接选择对应名称页面模板发布即可,除友链页以外,其他模板都不会输出页面的内容,友链页可直接在内容区写入交换须知。。。等等
内容页
引用
使用>空格引用
回复可见
使用将内容包含起来即可。
常见问题
- 使用EditorMD前台文章首次不加载,刷新一次才能加载
这款Typecho主题pjax与EditorMD的前台解析js有冲突,在该插件的设置界面,将接管前台Markdown解析并启用ToC、TeX科学公式、流程图 Flowchart、时序图 Sequence Diagram等扩展 选择否即可
友情链接插件
| 插件名称 | 下载地址 |
|---|---|
| Markdown 编辑器 Editor.md for Typecho | EditorMD |
| Parsedown | Parsedown Plugin |
如果你也喜欢这样简洁舒适的多布局Typecho博客主题,那么也可以看看这款: