CSS 中的颜色有三种定义方式:使用颜色方法(RGB、RGBA、HSL、HSLA),十六进制颜色值和预定义的颜色名称。
来源于:
https://www.cnblogs.com/xiao-pang/p/5517222.html
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
基本语法:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
浏览器的兼容性:
RGBA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。

插一句话: http://caniuse.com/ 大家可以去这个网站查找你所要用的属性在浏览器中的兼容问题
如果说 RGBA 是制作透明色,大家不由会想起 opacity 这个属性, opacity在我们制作背景色时经常用到。但是两者之间到底有什么区别,那就看下面rgba和 opacity的对比实例。
HTML 代码:
<div class="example">
<p>opacity效果</p>
<ul class="ul1">
<li class="opacity1">100%</li>
<li class="opacity2">80%</li>
<li class="opacity3">60%</li>
<li class="opacity4">40%</li>
<li class="opacity5">20%</li>
<li class="opacity6">0</li>
</ul>
<br />
<p>CSS3的rgba效果</p>
<ul class="ul2">
<li class="rgba1">1</li>
<li class="rgba2">0.8</li>
<li class="rgba3">0.6</li>
<li class="rgba4">0.4</li>
<li class="rgba5">0.2</li>
<li class="rgba6">0</li>
</ul>
</div>
Opacity样式:
.ul1 li{
background: red;
}
li.opacity1{
opacity: 1;
}
li.opacity2{
opacity: 0.8;
}
li.opacity3{
opacity: 0.6;
}
li.opacity4{
opacity: 0.4;
}
li.opacity5{
opacity: 0.2;
}
li.opacity6{
opacity: 0;
}
注释:IE8 以及更早的版本支持替代的 filter 属性。例如:filter:Alpha(opacity=50)。在这里我就不加了
RGBA样:
li.rgba1{
background: rgba(255,0,0,1);
}
li.rgba2{
background: rgba(255,0,0,0.8);
}
li.rgba3{
background: rgba(255,0,0,0.6);
}
li.rgba4{
background: rgba(255,0,0,0.4);
}
li.rgba5{
background: rgba(255,0,0,0.2);
}
li.rgba6{
background: rgba(255,0,0,0);
}
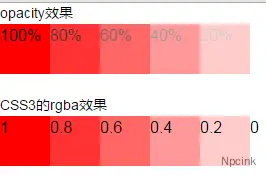
效果图:

效果中我们可以看出,他们相同之处就是背景色完全是一样的,但是 ul1 后代元素会随着一起具有透明性,所以 ul1 中的字随着透明值下降越来越看不清楚,而 ul2 不具有这样的问题,但是rgba在IE的兼容上不行,支持IE9+。Opacity 能实现透明,而且大多主流浏览器都支持,但是在 IE 下有点麻烦。
从我们上面的实例中我们也知道,RGBA 比元素设置 CSS 的透明度更好,因为单独的颜色可以在不影响整个元素的透明度,他不会影响到元素其他的属性,比如说边框,字体同时也不会影响到其他元素的相关透明度。
使用 Opacity 来做透明,在父元素中使用了 Opacity,那么其垢代元素都会受其影响.
为了更好的理解我们在这里来看一个使用 Opacity 的实例。首先来看 HTML:
<div class="div1">
<div class="bg">
<p>我是bg的后代元素</p>
</div>
</div>
在给他们添加相应的样式:
.div1 {
width: 200px;
height: 100px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg {
background: black;
opacity: 0.5;
filter:alpha(opaity=50);
width: 100%;
height: 50px;
position: absolute;
bottom: 0;
left: 0;
}
.bg p {
padding: 5px 10px;
color: white;
}
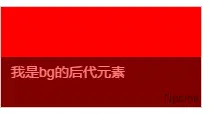
效果图:

从效果中我们明显的看出,这里和我们前面那个例子一样,名叫 bg 的 div 中设置了Opacity,造成其后代元素段落P的前景色也随着变了。接着再看rgba的效果
HTML代码:
<div class="div1">
<div class="bg">
<p>我是bg的后代元素</p>
</div>
</div>
样式:
.bg {
width: 100%;
height: 50px;
position: absolute;
bottom: 0;
left: 0;
background: rgba(0, 0, 0,0.5);
}
效果图:

只要在 bg 中添加一个 background:rgba(); 就能有上面那种效果了。从上面两个例子可以轻松的看出Opacity 与rgba 的区别
RGBA 不单可以应用在 background 上,我们还可以应用在只要设置了颜色的地方都可以使用,在这里简单的说一下几种:
第一种:字体颜色
HTML:
<p class="p1">改变字体颜色</p>
<p class="p2">改变字体颜色</p>
CSS样式:
.p1{
color: rgb(255,0,0);
}
.p2{
color: rgba(255,0,0,0.5);
}
效果图:

设置颜色的同时可以设置透明度
第二种边框色border-color
HTML:
<div class="div2"></div>
CSS样式:
.div2{
width: 100px;
height: 100px;
background: red;
border: 5px solid rgba(0,0,0,0.5);
}
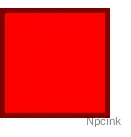
效果图:

最后需要告诉大家的一点, RGBA 这种方法,目前只有在支持 RGBA 属性的浏览器才能正常显示,如果需要使用,请考虑这方面的显示差别。
