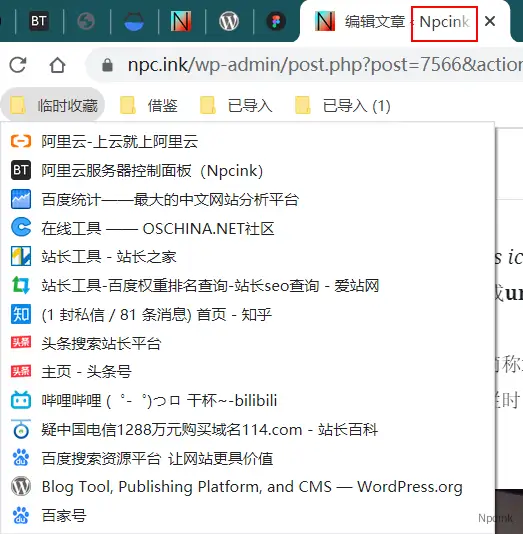
网站浏览器图标,简称favicon,主要用于显示在浏览器的左上角,当你的网站被添加到浏览器收藏栏时也会显示,以此增加用户对网站的识别度。每个网站都可以设置favicon。
除此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。
- 参考链接:详情
什么是站点图标?
站点图标是您会在浏览器标签、收藏夹和WordPress移动应用中看到的图标。
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏、浏览器标签上或者在收藏夹上,是展示网站个性的缩略logo标志,也可以说是网站头像,目前主要的浏览器都支持favicon.ico图标,如果要让网站看起来更专业、更美、更有个性,favicon.ico是必不可少的。
Favicon是favorites icon的缩写,亦被称为website icon(网页图标)、page icon(页面图标)或urlicon(URL图标)。
制作图标
首先,你得有一个favicon.ico的文件,尺寸比例推荐为1:1,一般是100像素X100像素,可以使用各种工具进行图像的制作。
以下是推荐信息:
- 尺寸:120像素X120像素
- 名称:favicon
- 格式:ico
您可以通过以下网站将您的图片制作成ico格式
方法一(推荐)
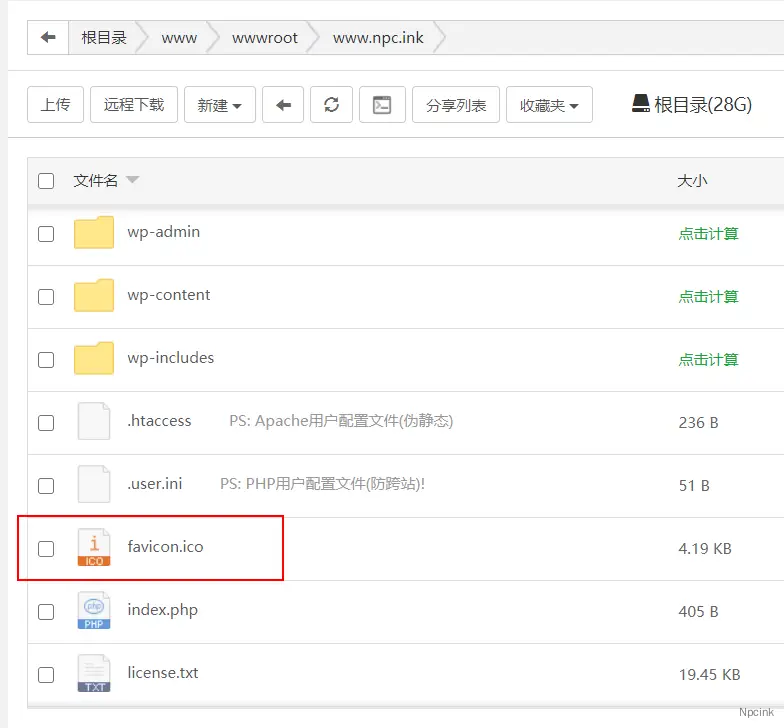
您可以将favicon.ico这个文件上传到网站根目录,也就是:域名/favicon.ico,下图所示是WordPress程序的favicon.ico位置。

最后,再次刷新你的浏览器,会发现favicon已经显示,如果没有立即显示,请换个浏览器查看,或者清除浏览器缓存即可。
注:favicon.ico只需要放到网站根目录,并不需要添加到程序中,浏览器会直接通过你的域名调取这个文件。
方法二
在您的 #Wordpress#后台 - 外观 - 自定义 - 站点身份 - 站点图标中,可直接上传您的网站图标,只要是图片格式均可。

锦上添花
为了更好的兼容性,可以在header添加如下的META申明
<head>
...
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="bookmark" href="/favicon.ico" type="image/x-icon" />
...
</head>如果,你想展现个性,还可以弄一个动态的网站图标,申明方法如下(有兼容问题):
<link rel="icon" href="/favicon.gif" type="image/gif" />