如果你也想要代码高亮,却不需要太过复杂的设置,那么可以试试这款wordpress代码高亮插件。
唯一的三合一语法荧光笔!
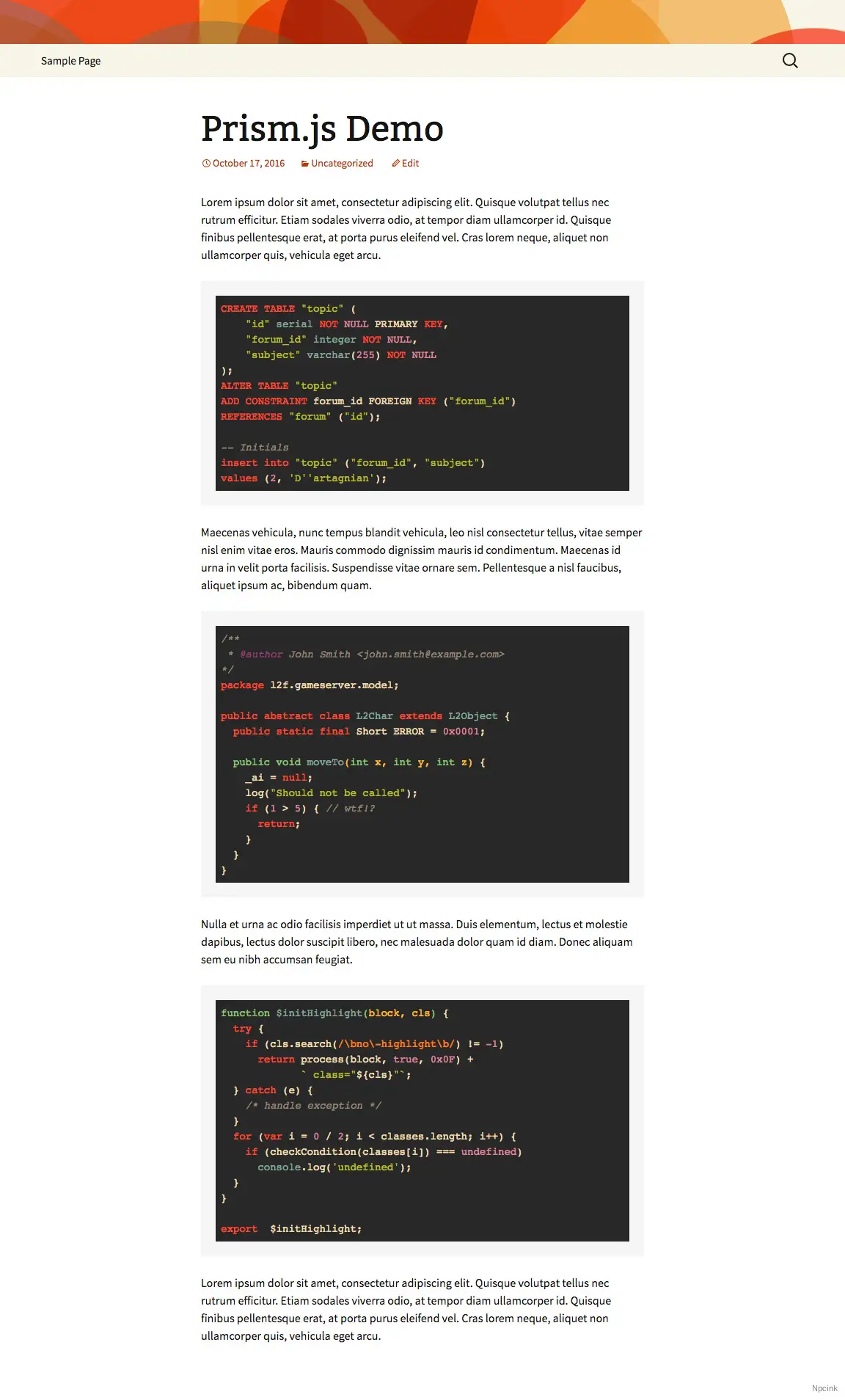
使用Prism.js,Highlight.js或普通代码转义显示漂亮的代码片段:
- Prism.js –使用Prism.js进行代码转义+语法突出显示
- Highlight.js –使用Highlight.js进行代码转义+语法突出显示
- 原味 -代码转义,不突出语法
使用Highlight.js可查看演示文章。我还在WP-Mix上使用此插件来处理所有代码片段。
Prism.js功能
- 支持47种编码语言
- 从所有8个可用的棱镜主题中选择
- 提供用于添加代码段的Gutenberg块
- 提供TinyMCE / Visual按钮以添加代码段
- 启用Prism插件行号
- 启用Prism插件行高亮
- 启用Prism插件显示语言
- 启用Prism插件“ 复制代码”按钮
- 在帖子内容,摘录和评论中突出显示代码
- 检测
language-并lang-分类前缀 - 将语法突出显示限制为帖子和页面
- 突出显示单行和多行代码
- 对代码转义的粒度控制
- 智能加载CSS和JS资产
- 在单个帖子视图上支持ACF
Highlight.js功能
- 支持37种编码语言
- 从所有90多种可用的精选主题中进行选择
- 提供用于添加代码段的Gutenberg块
- 提供TinyMCE / Visual按钮以添加代码段
- 自定义Highlight.js初始化JavaScript
- 在帖子内容,摘录和评论中突出显示代码
- 将语法突出显示限制为帖子和页面
- 高亮显示多行代码块
- 检测
language-并lang-分类前缀 - 启用对无前缀类名的支持
- 对代码转义的粒度控制
- 智能加载CSS和JS资产
原味特征
- 为帖子内容,节选和/或注释启用代码转义
- 在前端和/或管理区域中启用代码转义
- 提供用于添加代码段的Gutenberg块
- 提供TinyMCE / Visual按钮以添加代码段
- 转义单行和多行代码片段
- 转义
<code>标签(基于配置)
一般特征
- 易于设置和配置
- 使用WordPress API构建
- 干净利落,无错误的代码
- 天生简单,没有多余的装饰
- 轻巧,快速,灵活
- 专注于性能和安全性
- 仅在需要时加载CSS / JS资产
- 遵循HTML编码最佳做法
- 与古腾堡块编辑器一起使用
- 定期更新和“面向未来”
棱柱形仅逃避了保持代码干净的基本要求。
多种代码高亮风格可选,支持古登堡模块。

如果你需要更加简单的,可以试试这款: