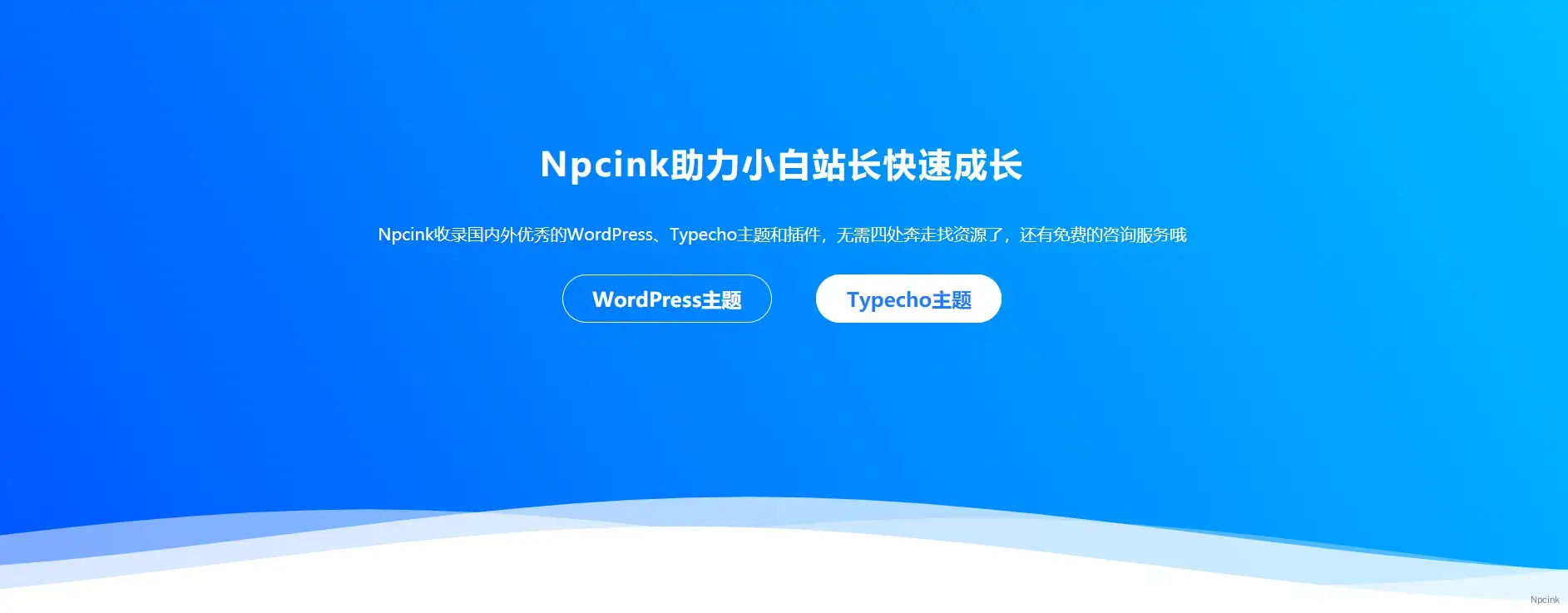
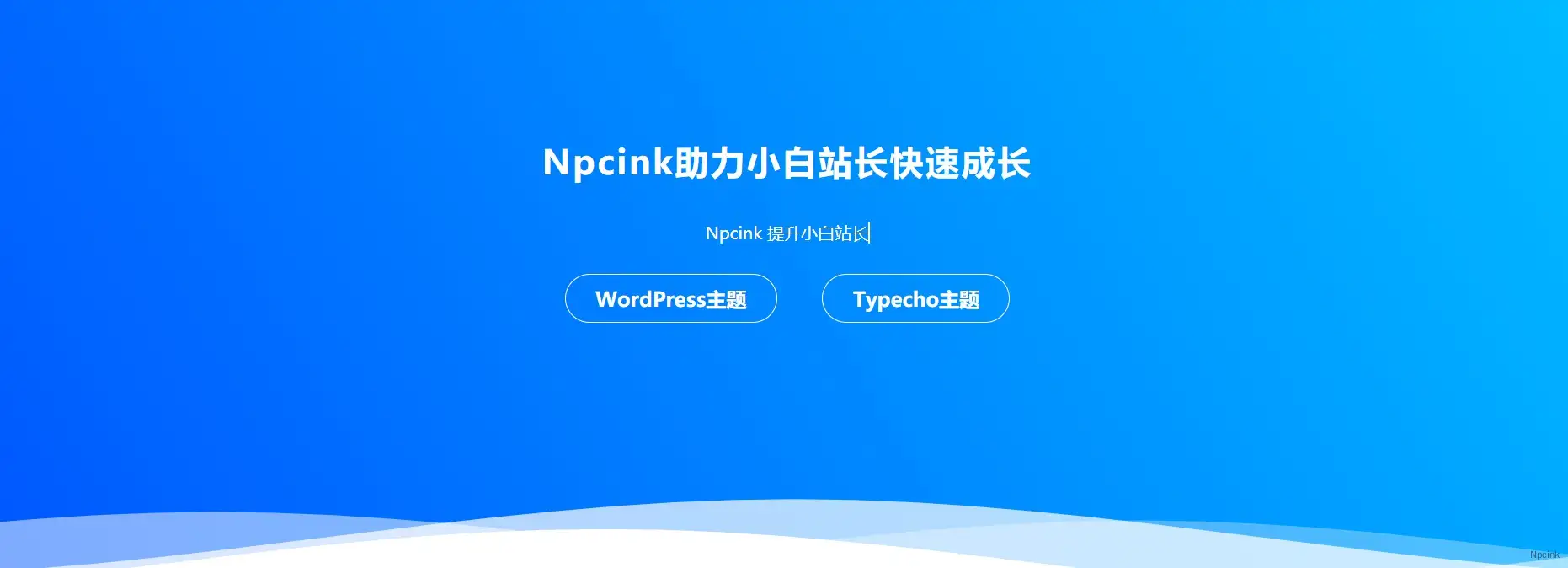
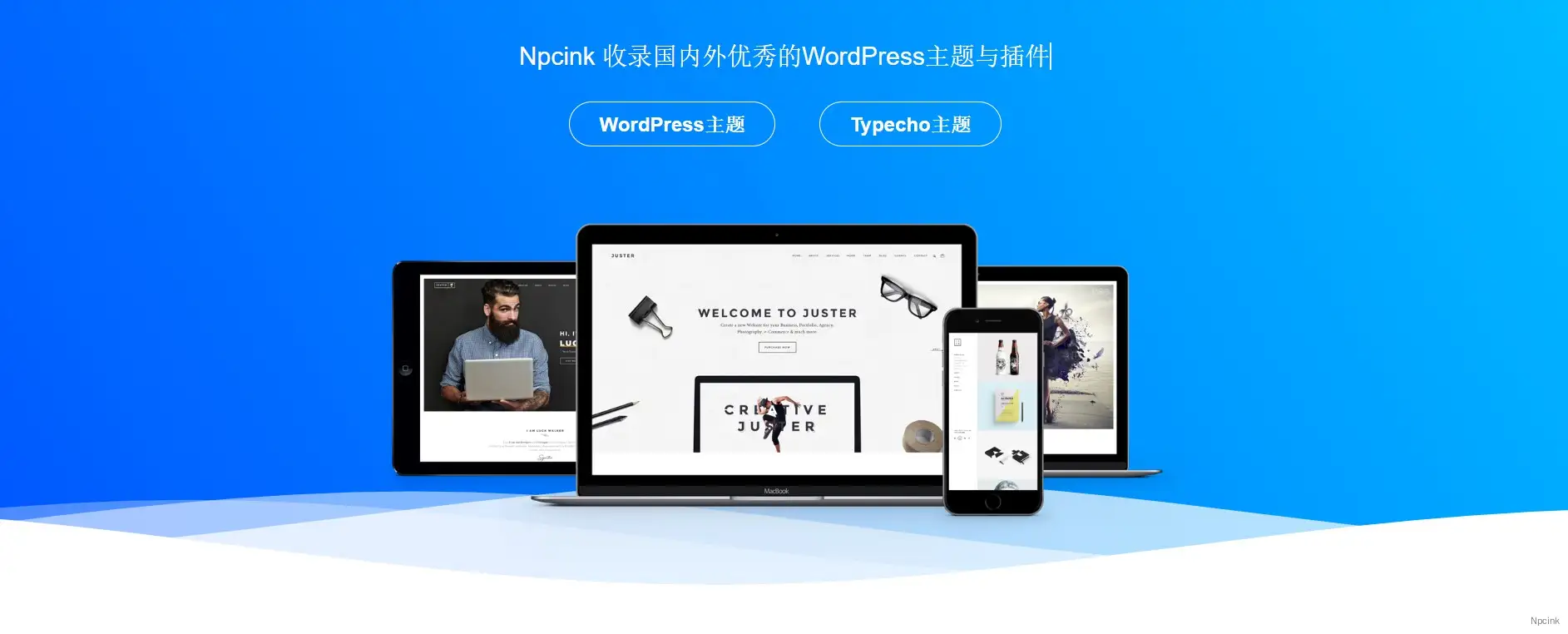
大气的炫酷波动背景图,适合放在首页吸引您的访客,无论是在wordpress主题中还是在其他需要用网页展示的地方,都能使用。
这次分享一款全屏波动背景图,适合放在首页,非常吸睛,大气。底部的波纹会及时波动。总而言之,这是一款非常大气的WordPress美化教程,希望大家看好啦。
在这次WordPress美化教程中,出来原来的基本样式,我还带来了双按钮版本,希望大家会喜欢。






使用方法:
点击下方提供的演示按钮,打开新的页面,点击鼠标右键查看网页源代码,依据代码注释操作。
B2:
此模块已经适配了B2主题,用户可以将此复制的代码放入广告位模块,将此模块置于第一即可。如果需要放到其他位置,可以调整源代码中的以下部份代码:
/*
*B2主题全屏适配,数字 y 为模块位置 n-1,以下代码为放在第一个模块的情况( n = 1 , y = n-1 = 1-1 = 0 )
*/
.home_row_0 .wrapper,
.home_row_0 .wrapper .content-area {
width: 100%!important;
box-shadow: none;
}代码中的.box将替换为.content-area,若您的模块未能全屏,还请注意这一点。
其他:
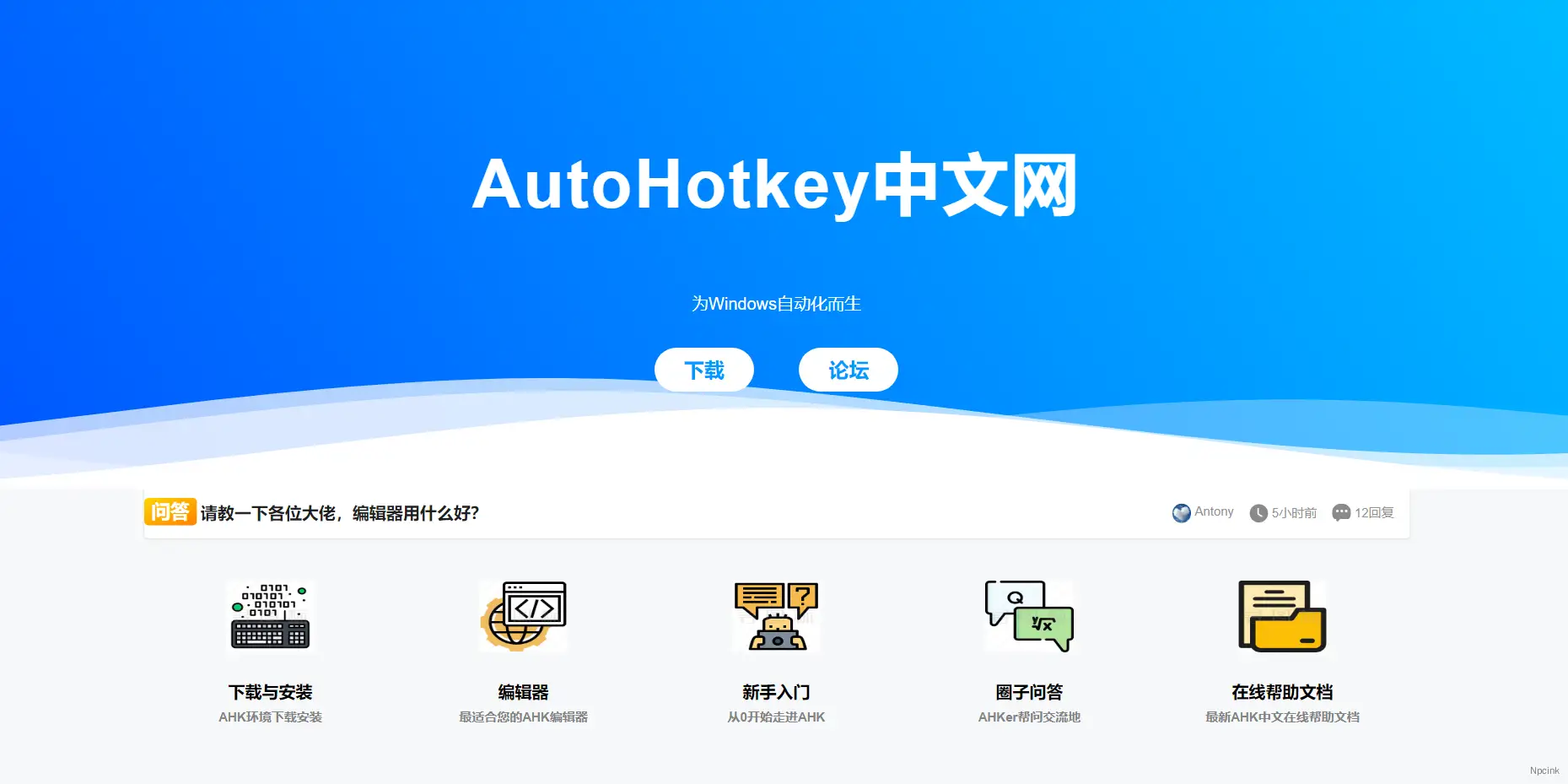
既然有了这样一款漂亮的Wordpress网站首页,那么再来一个广受欢迎的四格模块吧。


