之前就在网上看到过类似的教程,却迟迟没有相关的WordPress插件,好在,现在有了。
- 插件介绍:详情
- 插件售价:停售

返利

支持返利
你买主题我返利,点击下方按钮,了解更多返利内容!
了解返利演示网站
- wp-poster插件演示站: http://poster.xintheme.cn/soul-soother/36.html
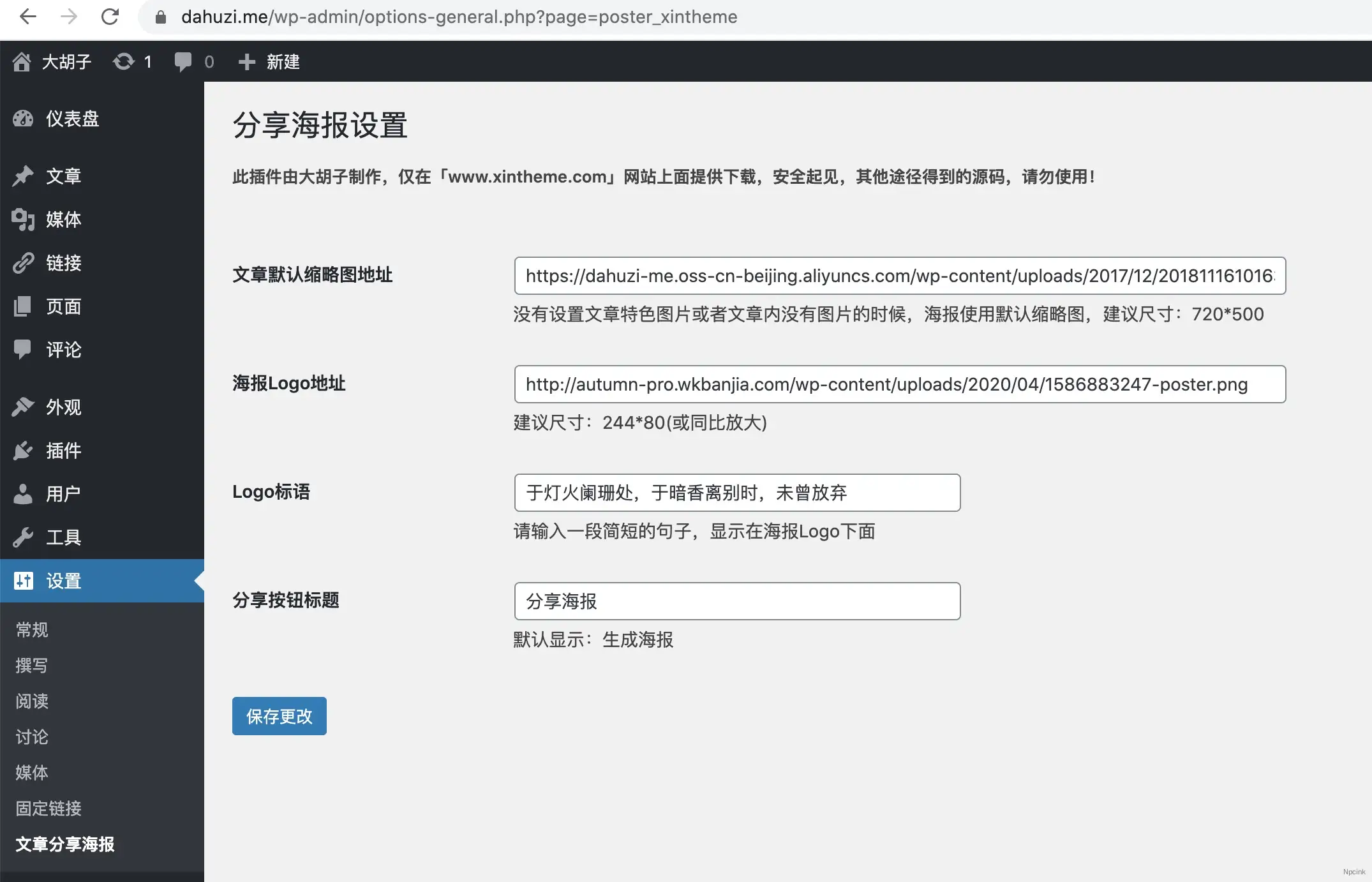
- 大胡子博客也使用了这款插件: https://www.dahuzi.me/
详细介绍
几个月后的今天,😅 终于腾开了手,重制WP-Poster插件,改为PHP后端生成图片,发布2.0版本,理论上兼容任何WordPress主题。
这款WordPress插件的作用就是在文章底部添加一个生成分享海报的按钮,自己或者访客可以点击按钮生成分享海报图片,然后可将生成的图片发到朋友圈或者其他什么地方进行传播,识别海报中的二维码即可跳转到你的网站详情页面。
海报图片只生成一次,因此并不会浪费你的服务器资源,当用户点击「生成海报」的时候,服务器端会自动获取文章缩略图和标题等相关信息合成一张分享海报图片,然后将图片链接储存在自定义字段中,以后再点击生成按钮的时候直接获取第一次生成的图片地址进行调用。
视频演示
2.0版本更新记录
- 2020-09-04,2.1版本更新,更正后台标注的Logo尺寸以及默认缩略图尺寸。
- 2020-09-06,2.2版本更新,修复部分WordPress主题中海报图片超出div层的问题。
1.2版介绍
由于Canvas绘图兼容性不是很好,插件尚存诸多问题,虽说免费的东西我不提供售后,但依旧有很多人找我,实在是无暇处理这些问题,此插件官网已停止下载!
- 插件介绍:详情
代码源自 @Ouerbool,无意间看到 @蝈蝈要安静 博客的的分享,经过修改后,最终效果如下图所示。

我自己测试了好多个网站,都可以使用,上面的网址你们自己看,如果你使用不了这个插件,可能是与你使用的WordPress主题的JS代码冲突了。
现已将文章分享海报功能做成了WordPress插件,即使是小白也能够轻松使用,如果你想为网站添加一个文章分享海报功能,直接下载插件使用即可。
Canvas绘图,非php后端生成,节省服务器资源,安卓系统中个别机型在微信内打开会有生成海报失败的情况(仅限安卓微信内置浏览器),比较蛋疼,介意的话可以不使用。
这款文章海报插件后续会考虑加入PHP后端生成海报的功能,多一种选择总是好的。
插件用法
下载后,把插件上传到自己网站并启用(安装插件就不用多说了吧),启用插件后,后台-设置-文章海报,设置一下海报Logo和描述就可以了,文章内容底部会自动添加生成海报的按钮。
理论上兼容所有WordPress主题,但也不排除会与个别WordPress主题的JS代码冲突。

