这款用于wordpress美化引导卡片继承前者优秀的配色,依然是自适应展示,按钮由两枚减少为一枚,文字的排版布局也进行了精简
这款引导卡片继承前者优秀的配色,依然是自适应展示,按钮由两枚减少为一枚,文字的排版布局也进行了精简,相比前者,这次带来的wordpress美化教程更适合在一些狭窄的地方展示引导内容,比如小工具,当然,还有更多有趣的玩法带你发现。
代码依然由HTML和CSS写成,方便引入。代码在保持简洁的同时充分考虑了浏览器兼容和自适应等问题,让您的内容以最为优雅舒适的方式展现在您的客户面前。
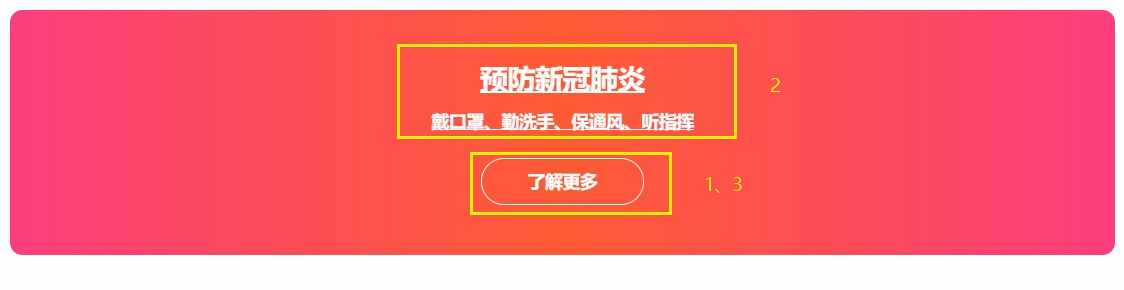
代码效果如下:
预防新冠肺炎
戴口罩、勤洗手、保通风、听指挥
了解更多推荐使用方法:
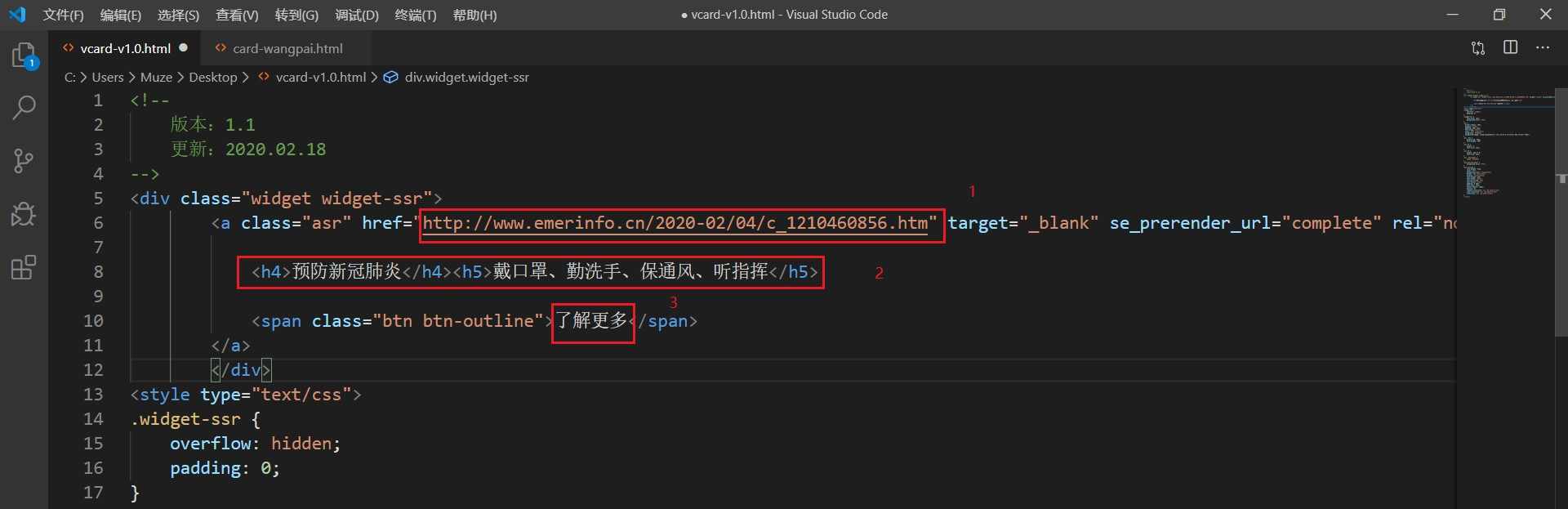
先将下载的代码改成自己的内容。
请将1处的链接为您自己的链接,将2、3处的白色文字 修改 为自己的文字即可。
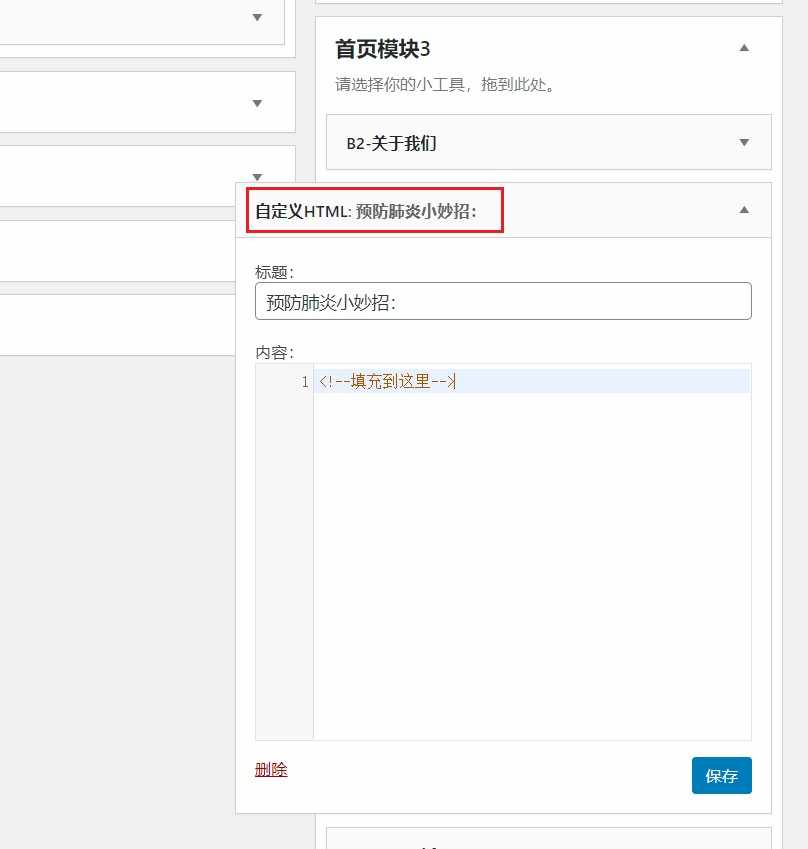
在wordpress后台中的外观中选择小工具,在适宜的侧边栏上添加自定义HTML小工具,将下载的压缩包中代码填充进小工具,如下图:


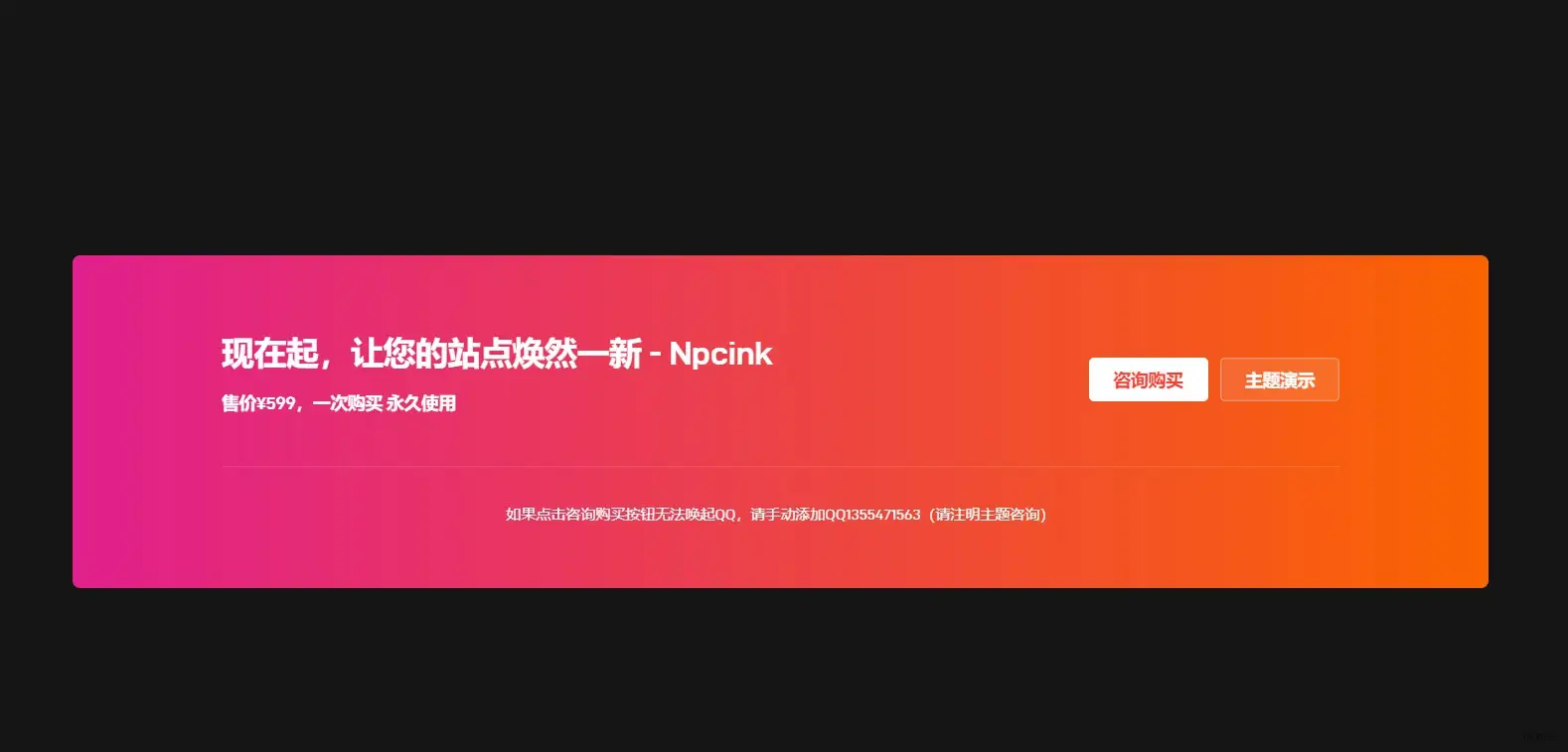
考虑到颜色可能太过显眼,做了个低调的黑白版,效果如下:

鼠标触碰按钮时,按钮会变成黑色的底,字会变成白色。
感觉这款wordpress引导卡片太简单了?那你也可以试试这款引导卡片呀。