该wordpress插件使您能够向菜单项添加图标,类似于最新的仪表板菜单的外观
该wordpress插件使您能够向菜单项添加图标,类似于最新的仪表板菜单的外观,可以让您的菜单变得更加具有特色。
用法
- 激活插件后,转到外观 > 菜单以编辑菜单
- 在“菜单图标设置”元框中启用/禁用图标类型
- 设置当前导航菜单的默认设置;这些设置将被新添加的菜单项继承
- 通过单击“选择图标”链接来选择图标
- 保存菜单

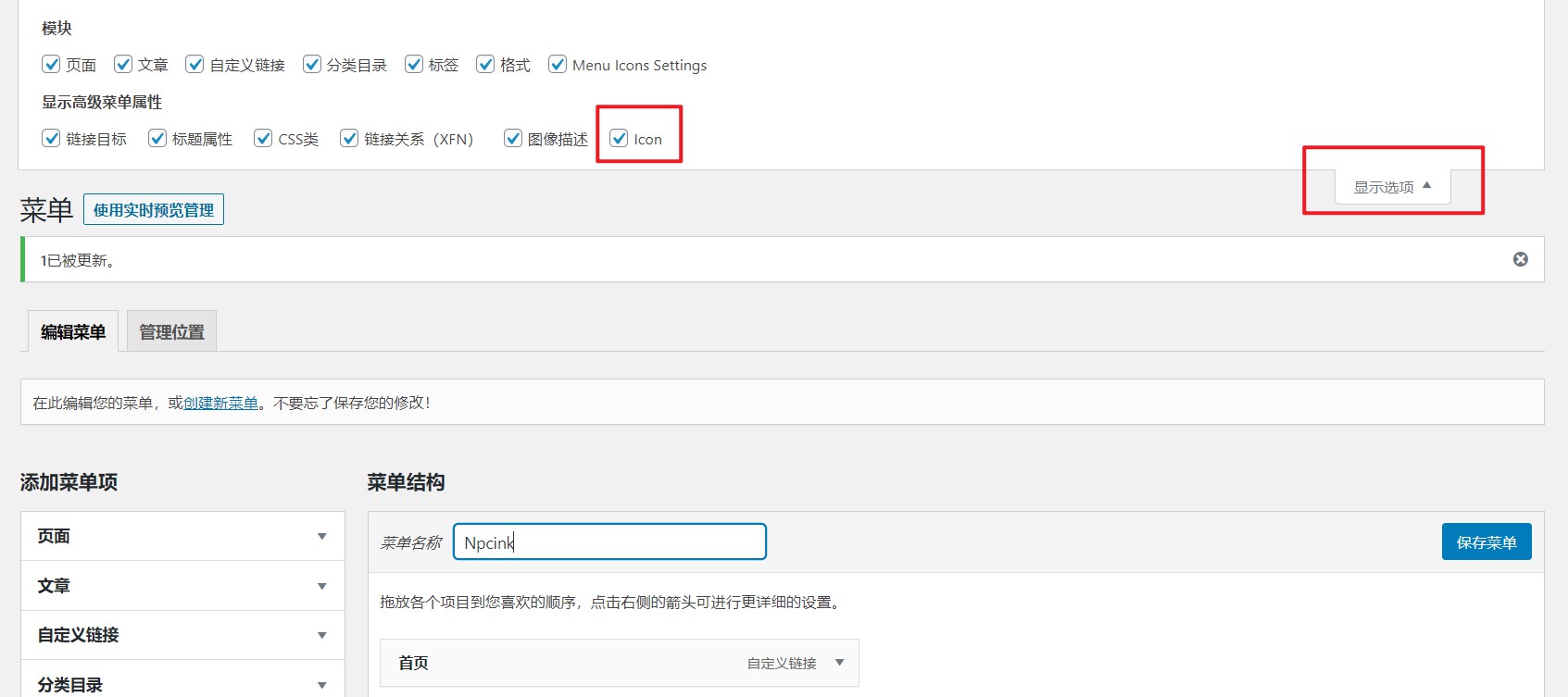
您也可以尝试把菜单页面顶部的"显示选项打开",如下图:

支持的图标类型
- Dashicons (WordPress core icons)
- Elusive Icons by Aristeides Stathopoulos
- Font Awesome by Dave Gandy
- Foundation Icons by Zurb
- Genericons by Automattic
- Fontello icon packs
- TI Icons icon pack by ThemeIsle
- Image (attachments)
- SVG (attachments)
兼容主题
菜单图标适用于大多数主题,尤其是像二十十七岁或 Hestia 这样的流行主题。
如果您不想用wordpress插件的话,那么可以看看这篇wordpress美化教程:
还可以看看这个,给你的菜单一点“颜色”看看: