如果自己的文章写的很棒,别人看到了想转载,但是又不知道你能不能同意,这个时候就有点麻烦了。这次带来的wordpress美化教程就可以在你的文章底部添加一些有趣的信息,给你的网站访客展现更多有趣的内容,例如转载声明或是加群链接。
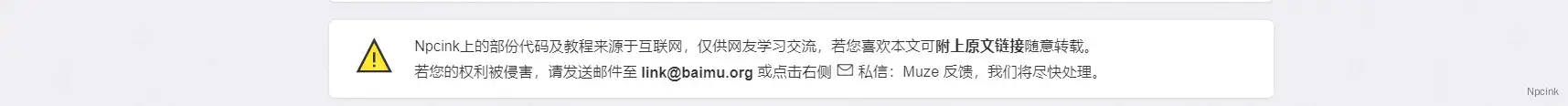
- 效果演示:Demo
效果如下:


如何实现呢?
将以下代码添加至主题根目录的functions.php文件<?php下,然后根据代码中的提示换上自己需要的内容以及图片即可。
//在所有文章底部添加自定义内容
function add_after_post_content($content) {
if(!is_feed() && !is_home() && is_singular() && is_main_query()) {
$content .= '
<style>
.hh_wenzhangjieshu{padding:30px 0;text-align: center;border-top: double rgba(70, 139, 230, 0.14);}
.hh_wenzhangjieshu img{border:0;text-align:center;box-shadow:none;}
.hh_content_footer{width:100%;height:200px;box-shadow: 0 0px 1px #d9e0eae3;margin-top:0px}
.hh_content_footer .item_top_left{padding:20px;float:left;}
.hh_content_footer .item_top_left p{line-height:14px;font-weight:600;font-size:12px;padding-left: 7px;}
.hh_content_footer .item_top_left h3{color:#f7516c;font-size:18px;font-weight:600;}
.hh_content_footer .item_top_right{float:right;padding: 20px 50px 20px 20px;}
.hh_content_footer .item_top_right .hh_erweima{width:80px;height:80px;background:#f7f7f7;float:left;margin-right:15px;margin-top:15px;padding: 6px;}
.hh_content_footer .item_top_right .hh_qqqun{float:left;margin-left: 20px;}
.hh_content_footer .item_top_right .hh_qqqun img{width: 80px;height: 80px;margin: 0 51px 0 0;float: left;}
.hh_content_footer .item_top_right .hh_qqqun .spanQ1{background:#f4f8ff;}
.hh_content_footer .item_top_right .hh_qqqun .spanQ3{margin: 20px 0 10px;}
.hh_content_footer .item_top_right .hh_qqqun .spanQ2{margin: 10px 0 0;}
.hh_content_footer .item_top_right .hh_qqqun a{display:block;background:#f4f8ff;line-height:30px;border-radius: 15px;margin-top:15px;text-align:center}
.hh_content_footer .item_top{width:100%;height:118px;}
.hh_content_footer .item_bottom {width:100%;float: right;}
.hh_content_footer .item_bottom .item_bottom_left{float:left;margin-left: 27px;}
.hh_content_footer .item_bottom .item_bottom_left a{float:left;text-align: center;padding: 7px 20px;display:block;margin-right:20px;color:#fff;font-weight:600;border-radius: 4px;position: relative;top:-5px;}
.hh_content_footer .item_bottom .item_bottom_right{float:right;font-weight:600;color:#666;margin-right: 44px;}
.hh_content_footer .item_bottom:before{width:100%;height:1px;background: #e6f0ff;display:block;margin-bottom: 20px;}
.hh_content_footer .hh_button_jianbian01{background:linear-gradient(to left,#70a4fe,#4583ec)}
.hh_content_footer .hh_button_jianbian02{background:linear-gradient(to left,#fe9369,#f7516c)}
.hh_content_footer .hh_button_jianbian03{background:linear-gradient(to left,#c867ff,#8a92fb)}
.hh_content_footer .hh_button_jianbian01:hover{background:linear-gradient(to left,#4583ec,#70a4fe)}
.hh_content_footer .hh_button_jianbian02:hover{background:linear-gradient(to left,#f7516c,#fe9369)}
.hh_content_footer .hh_button_jianbian03:hover{background:linear-gradient(to left,#8a92fb,#c867ff)}
@media (max-width:767px){
.hh_content_footer{height:360px;}
.hh_content_footer .item_top_right{float: none;position: relative;top: -23px;}
.hh_content_footer .item_bottom{margin-top:30px}
.hh_content_footer .item_bottom .item_bottom_right{float:none;margin-top: 61px;text-align: center;}
}
.hh_qqqun a img{position: relative;top: 7px;right: 2px;}
</style>
<div style="text-align: center;" class="hh_wenzhangjieshu"><img src="图片URL"/></div>
<div class="hh_content_footer">
<div class="item_top">
<div class="item_top_left">
<h3>【Npcink】温馨提醒:</h3>
<p>本站所有文章都可以进行提问,有问必答,欢迎骚扰!</p>
<p>如果您喜欢我们,请收藏本站,您将得到更好的服务。 如有侵权请邮件与我们联系处理。 </p>
</div>
<div class="item_top_right"><div class="hh_qqqun">
<br>
<img src="图片URL">
<!-- <span class="spanQ1 spanQ3">QQ交流群</span>
<br>
<span class="spanQ1 spanQ2">QQ交流群</span> -->
</div></div>
</div>
<div class="item_bottom">
<div class="item_bottom_left">
<a href="/bubble" class="hh_button_jianbian01" target="_blank">投诉建议</a>
<a href="/vips" class="hh_button_jianbian02" target="_blank">购买会员</a>
<a href="/shop" class="hh_button_jianbian03" target="_blank">服务商城</a>
</div>
<div class="item_bottom_right">
© 转载请联系作者,私自转载视为侵权!
</div>
</div>
</div>';
}
return $content;
}
add_filter('the_content', 'add_after_post_content');我有意见:
在一些主题上面,移动端的效果不行,那就在移动端只留下文字声明吧。在主题根目录下的style.css文件的底部添加以下代码:
/*移动端隐藏部份版权声明*/
@media (max-width: 767px){
.hh_content_footer .item_bottom {display:none;}
.hh_content_footer .item_top_right {display:none;}
.hh_content_footer {
height: 2px!important;
}
.hh_wenzhangjieshu {display:none;}
}
当然,如果你在移动端不需要这个版权声明,可以在主题根目录下的style.css文件的底部添加以下代码 :
/*移动端隐藏版权声明*/
@media (max-width: 767px){
.hh_wenzhangjieshu {display:none;}
.hh_content_footer{display:none;}
}如果这样的外观还是无法满足你拿分探求和折腾wordpress主题的心,那么你可以试试这款绚丽的 引导 卡片:
如果你喜欢简洁,那么可以看看这个wordpress美化教程: