明天就是4月4号了,根据有关通知精神,在这个特殊的时刻,作为一名普通的站长,我们也能通过一些行动,来表达自己沉痛的心情,让你的网站变成黑白吧。这一节的wordpress美化教程就教你如何让网站变成灰白色。

根据相关资料,通用的做法是在适当的位置给你的网站添加几行CSS样式即可。
- 菜鸟教程:CSS3 filter(滤镜) 属性
我测试了以下浏览器,均有效。
- 谷歌浏览器(80.0.3987.149(正式版本))
- 火狐浏览器(74.0)
- QQ浏览器(10.5.2)
- 360浏览器(12.1.2248.0)
- Microsoft Edge(……)
- IE(11.719.18362.0)
<style>
html{overflow-y:scroll;filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
</style>如果您的网站是通过wordpress搭建的,您可以在主题根目录下的style.css底部添加以下代码:
/*网站整体灰白*/
html {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
}
我只想图片变灰白:
/*网站图片灰白 - Npcink*/
body img{
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
}我只想首页变灰白:
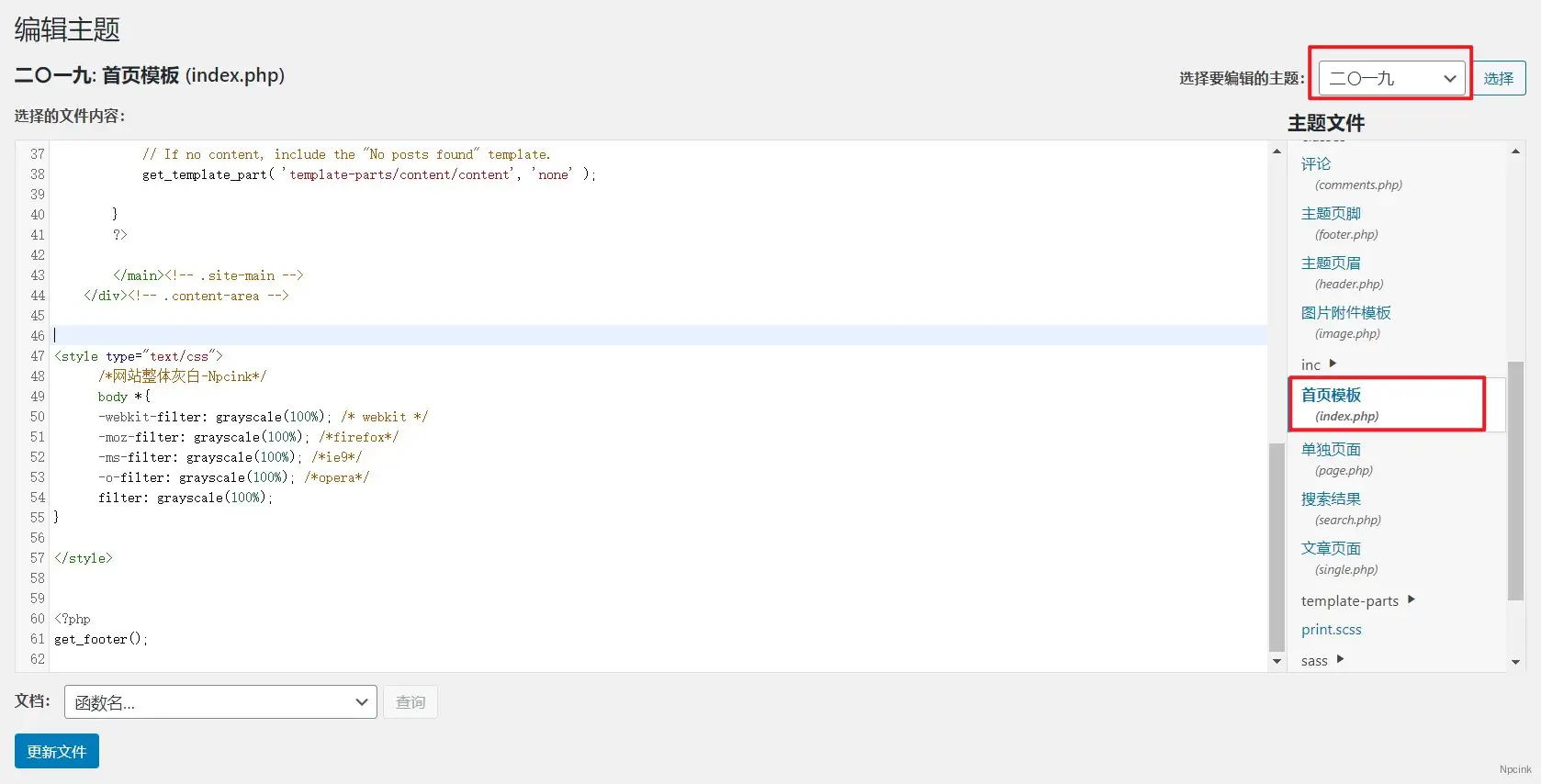
在主题根目录下的index.php文件的
<?php
get_footer();上面添加以下代码即可:
<style type="text/css">
/*网站整体灰白 - Npcink*/
body {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
}
</style>
我对IE情有独钟:
/*网站整体灰白 - Npcink*/
body {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}我是Typecho:
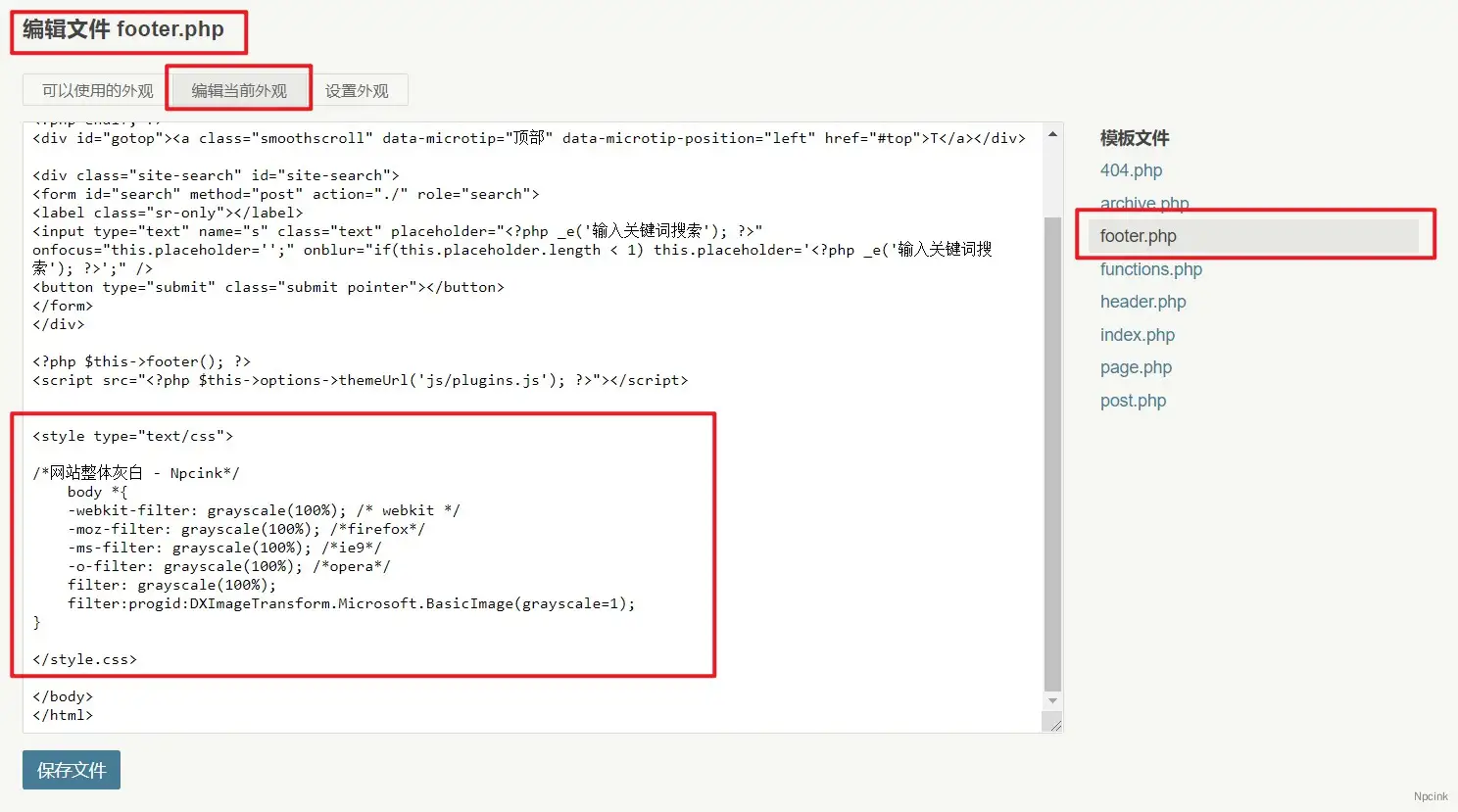
您可以将以下代码添加至主题的footer.php文件底部</body>标签前保存即可。
<style type="text/css">
/*网站整体灰白 - Npcink*/
body {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
</style.css>
我是……
方法大同小异,重要的是这几行CSS代码和注释,具体的方法还请您自行研究。
指定时间有效果:
将以下代码添加至主题根目录下的functions.php文件的<?php下面保存,那么你的wordpress站点仅在2020-04-04这一天变灰。
//网站整体变灰
function make_all_page_grep(){
$dates = array("2020-04-04");
$should_show = false;
foreach ($dates as &$value) {
$should_show= $value == date('Y-m-d');
}
unset($value);
if ($should_show) {
$styles = "";
$styles .= "html{overflow-y:scroll;filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}";
echo "<style>" . $styles . "</style>";
}
}
add_action("wp_head", "make_all_page_grep");
我不想用这个效果了:
如果您不需要用到这个灰白效果,那么将您之前添加的代码删掉后保存即可。
保存后记得刷新本地浏览器缓存或者CDN哟
如果您感觉加代码太麻烦了,可用试试这款wordpress主题,不需要加代码,跟着文本简单设置下就好了:

