您是否经常在WordPress帖子中使用相同的内容片段?如果这样做,那么您会喜欢新的WordPress块编辑器中的可重用块功能。它使您可以保存任何内容块,并在网站上的其他帖子和页面中重复使用它们。
在本文中,我们将向您展示如何在WordPress块编辑器(也称为Gutenberg)中轻松创建可重复使用的块。我们还将向您展示如何在WordPress帖子中添加可重复使用的块并将其导出以在其他WordPress网站上使用。
什么是WordPress区块编辑器(Gutenberg)中的可重用区块?
WordPress编辑器中的可重用块是单独保存的内容块,供以后使用。
许多博客作者经常在多篇文章中添加相同的内容片段,例如博客文章结尾处的号召性用语或社交媒体中关注博客的链接。
大多数人只是将内容片段保存为文本文件,然后在需要时将其复制并粘贴。
在古腾堡的WordPress编辑器通过引入可重复使用的模块来解决这个问题。
基本上,您现在可以将内容摘要保存在WordPress编辑器中,然后几乎立即在任何地方重复使用它们。
以下是一些可重用的块可以帮助您更有效地工作的方案:
- 每篇文章的末尾都要求用户在社交媒体上关注您。
- 在您的WordPress帖子和页面中添加号召性用语按钮。
- 保存和重用表格
- 快速向页面添加反馈表单
- 手动添加内联会员横幅
- 和更多…
话虽如此,让我们看一下如何在WordPress块编辑器中轻松创建可重用的块。
在WordPress编辑器中创建可重用块
所有古腾堡块都是WordPress编辑器中的单个内容元素,可以将它们单独保存为可重用块
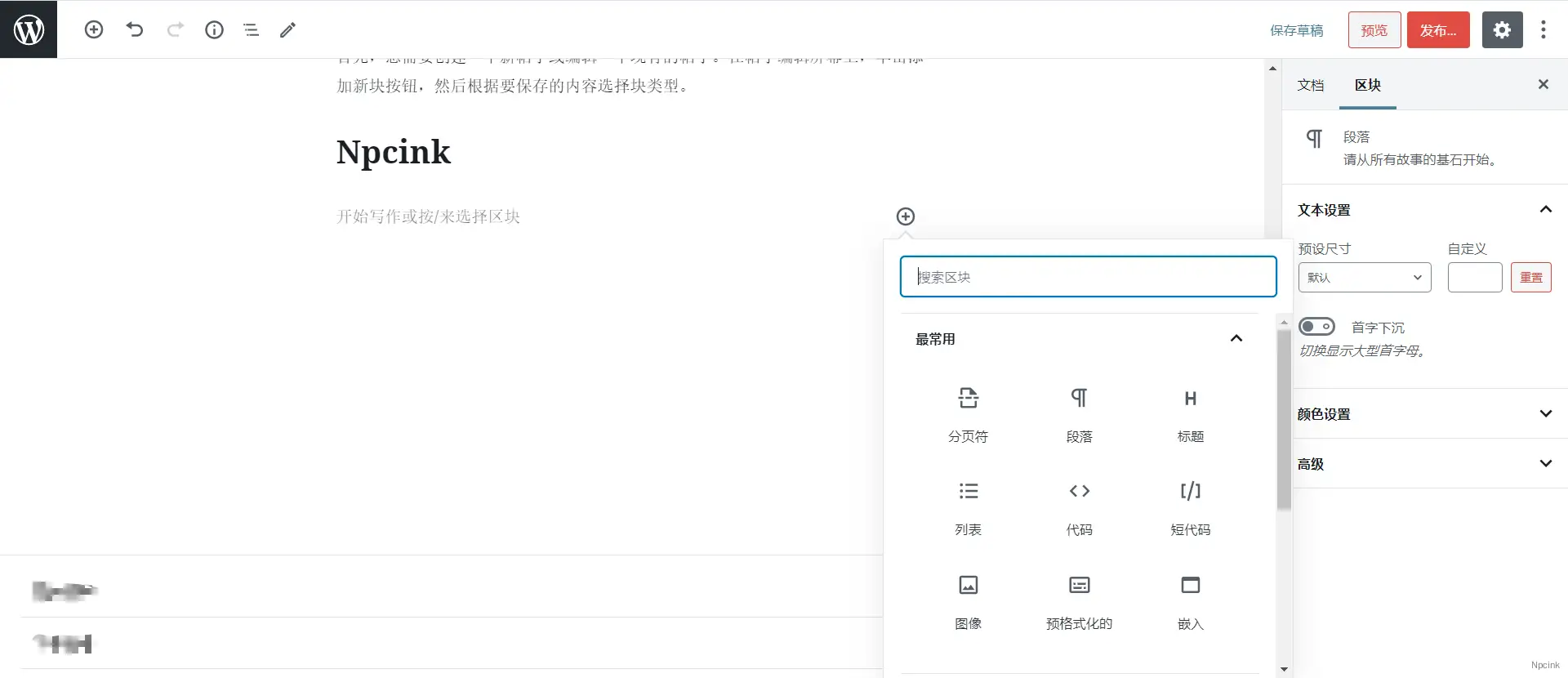
首先,您需要创建一个新帖子或编辑一个现有的帖子。在帖子编辑屏幕上,单击添加新块按钮,然后根据要保存的内容选择块类型。

在此示例中,我们将在段落块中保存几行文本。
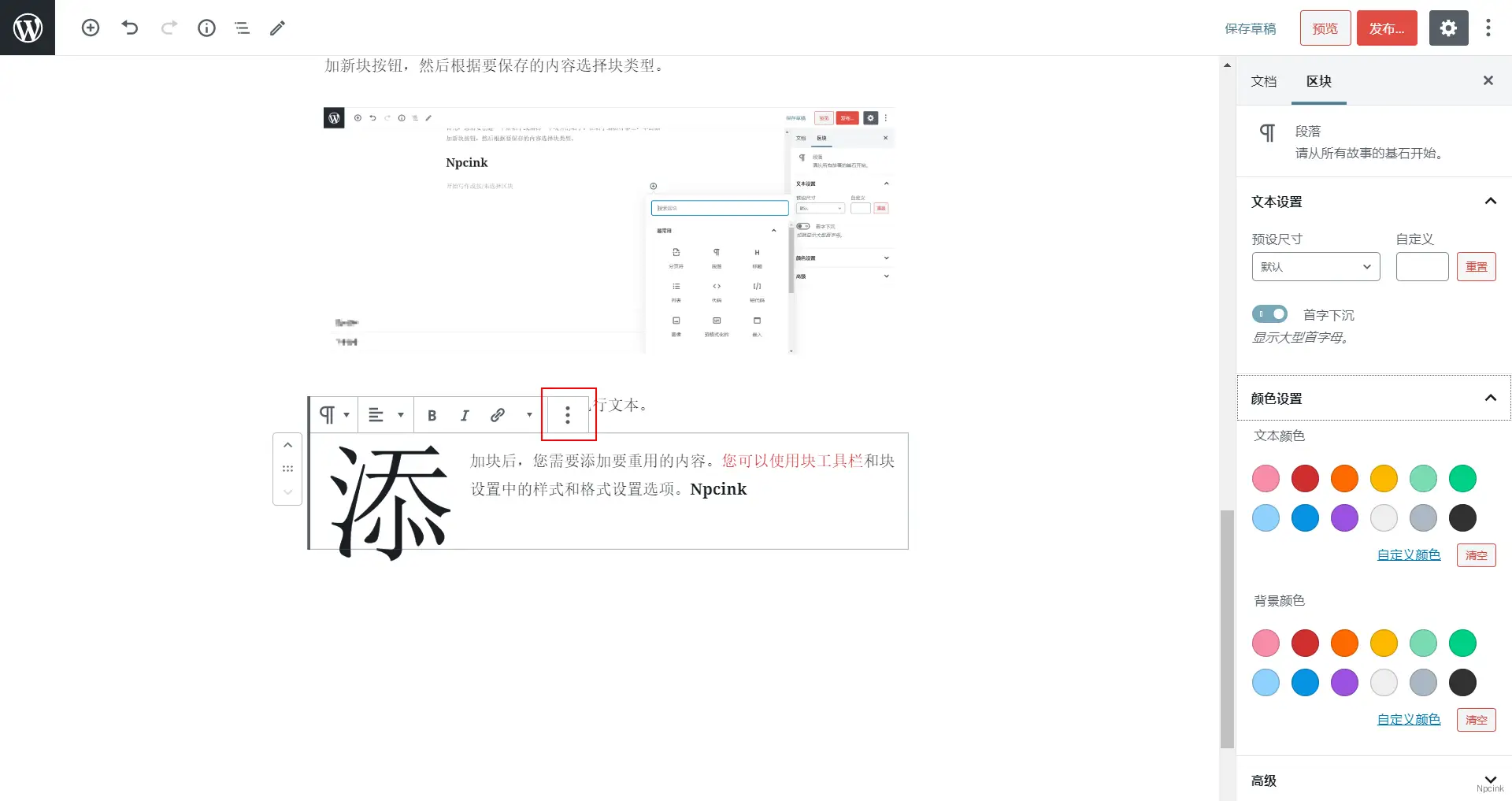
添加块后,您需要添加要重用的内容。您可以使用块工具栏和块设置中的样式和格式设置选项。

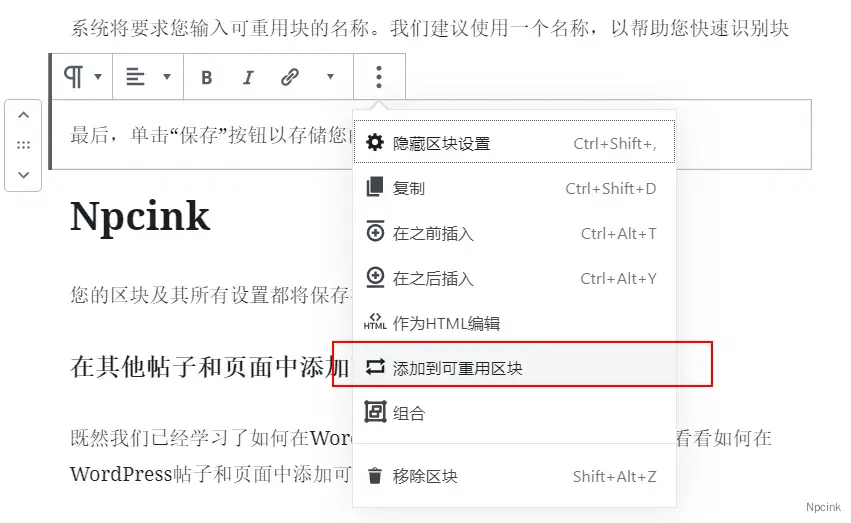
完成编辑后,单击工具栏中的三点菜单按钮,然后选择“添加到可重用块”选项。
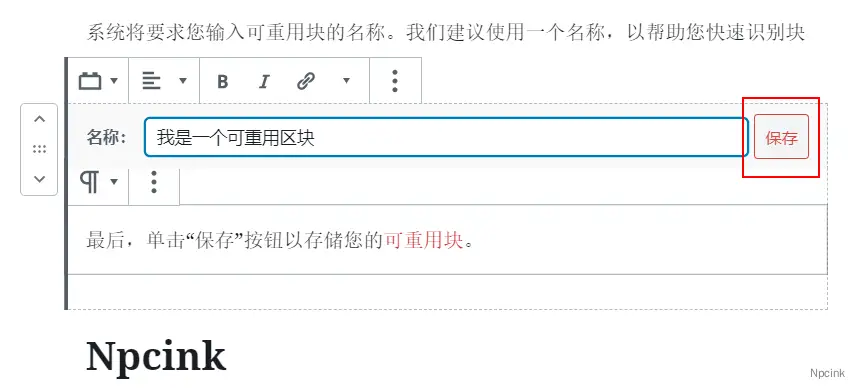
系统将要求您输入可重用块的名称。我们建议使用一个名称,以帮助您快速识别块及其作用。
最后,单击“保存”按钮以存储您的可重用块。


您的区块及其所有设置都将保存在WordPress数据库中。
在其他帖子和页面中添加可重用块
既然我们已经学习了如何在WordPress中创建可重用块,那么让我们看看如何在WordPress帖子和页面中添加可重用块。
再次创建新帖子或编辑要在其中添加可重用块的帖子。在帖子编辑屏幕上,单击添加新的阻止按钮。
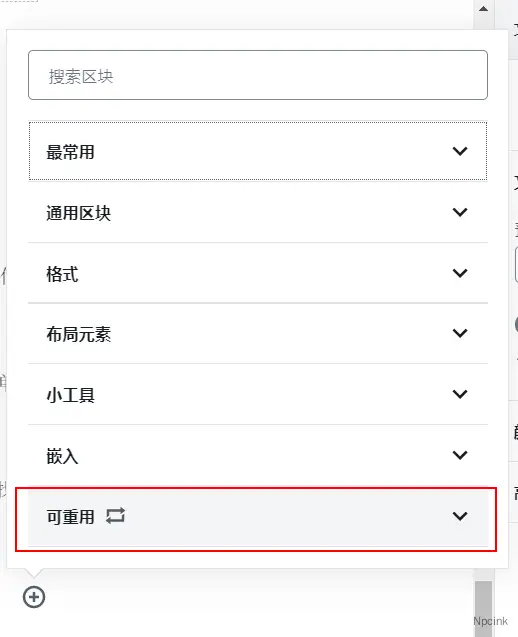
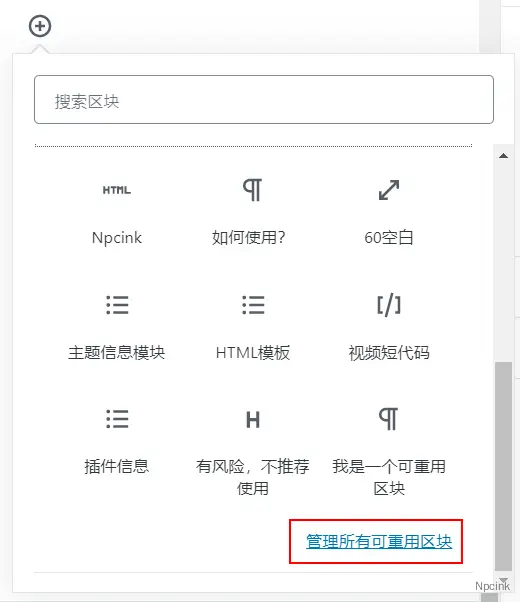
您的可重用块位于“可重用”标签下。您也可以通过在搜索框中键入其名称来找到它。

单击该块以将其插入您的帖子中。
您的可重用块将显示在帖子编辑器中。
您还可以通过单击块上的编辑按钮来编辑可重复使用的块。
但是,请记住,更改可重复使用的块会在您使用过的所有位置上对其进行更改。
如果您只想进行仅显示在此特定帖子上的更改,则需要先将其转换为常规块。
单击块工具栏中的三点菜单,然后选择“转换为常规块”选项。
这会将您的可重用块转换为常规块,并且您可以对其进行更改而不会影响原始的可重用块。
在WordPress编辑器中管理所有可重复使用的块
在一段时间后使用可重用的块之后,您可能会有一些不再使用的块,或者某些您想重命名的块。
Gutenberg Editor使您可以从一个屏幕轻松管理所有可重复使用的块。
要管理您的块,请单击添加块按钮,然后找到“可重用”选项卡。您会看到一个链接,用于管理可重复使用的阻止页面。

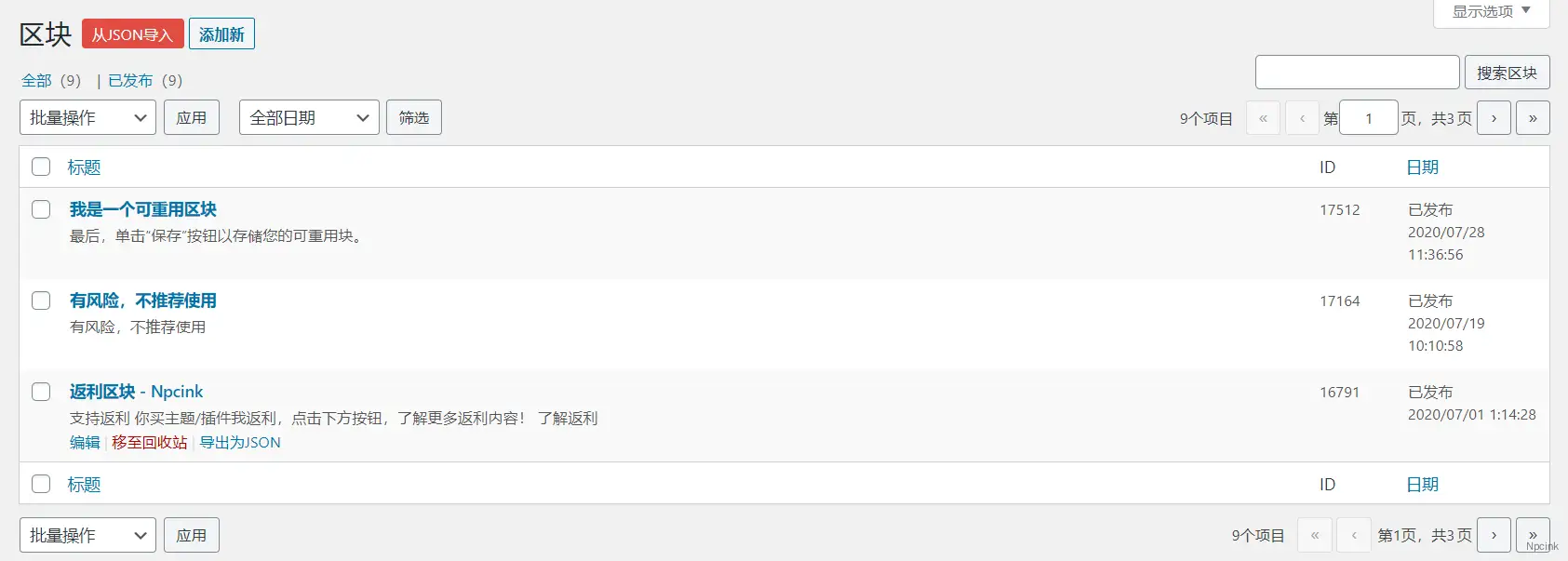
单击该链接将带您进入块管理页面。在这里,您可以编辑,删除,导出和导入块。
导出/导入可重复使用的块
可重用块不仅可以在创建它们的网站上重用。您也可以在其他任何WordPress网站上使用它们。
您可以从块管理屏幕中导出块。只需单击一个块下面的导出按钮,WordPress就会将其作为JSON文件发送给您。
现在,您可以切换到另一个WordPress网站的管理区域。转到块管理屏幕,然后单击“从JSON导入”按钮。
这将显示一个文件上传框。单击选择文件按钮以选择您先前下载的块,然后单击导入按钮。

WordPress现在将导入您的可重用块并将其保存在数据库中。您可以继续并在新站点上开始使用它。
