分享的这一款精致的首页四格通过图文混排的方式将各种繁杂的信息有序的呈现在您访客面前,极大的提升了访客获取信息效率
如何在有限的空间中将各种不同的信息有机的组合起来并呈现给您的访客,这是一个问题,今天分享的这一款精致的首页四格通过图文混排的方式将各种繁杂的信息有序的呈现在您访客面前,极大的提升了访客获取信息效率。
优设的四格长这样:

看着就很舒服,很精致,我就想模仿下来,实际操作发现他的代码太过繁琐,只能放一放。
意外发现一个网站有着类似的效果,长这样:

两者看起来差不多,功能也类似,我就再试试,你们那仿下来,如你所见,结果还是很顺利的,我模仿的在2017主题网站中的实际效果如下:

因为两侧的滑动功能使用了JS,我就去掉了。
如何使用?
点击下方的Demo按钮,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,例如古登堡的HTML区块或是相关主题文件,另外,记得看代码注释哦(。・∀・)ノ
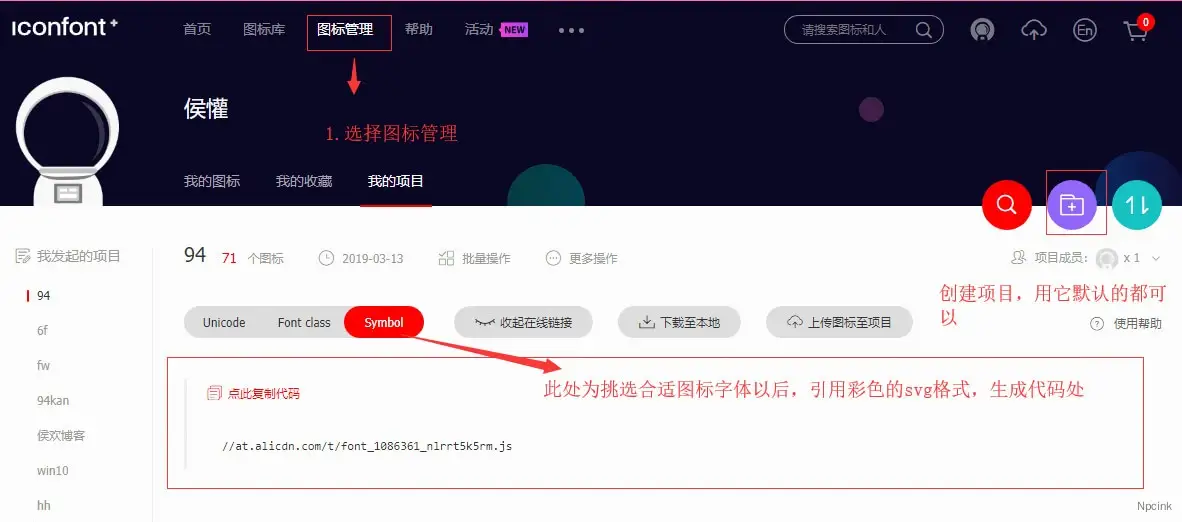
图标?
图标可参考下面这篇教程;
我这里还准备了其他有趣的四格: