在一些主流的网站都会在页面中的适当位置添加分享链接,有一点裂变的味道,可以极大的提升你的网站曝光率,分享下怎么添加QQ、微博、Twitter、Facebook的社交分享链接
当访客看到一篇不错的文章,自然而然的就想收藏或是转发出去,这样一来,就有一点裂变的味道,可以极大的提升你的网站曝光率,如你所见,在一些主流的网站都会在页面中的适当位置添加分享链接。这一节的wordpress开发教程就和大家分享下,怎么添加QQ、微博、Twitter、Facebook的社交分享链接。
- 分发:知乎
原理分析:
各大平台都有提供指定格式,根据格式传递参数即可
有哪些格式?
常用:
1.分享到QQ空间接口:
https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=你的网址&sharesource=qzone&title=你的分享标题&pics=你的分享图片&summary=你的分享描述信息2.分享给QQ好友接口:
http://connect.qq.com/widget/shareqq/index.html?url=你的分享网址&sharesource=qzone&title=你的分享标题&pics=你的分享图片地址&summary=你的分享描述&desc=你的分享简述3.分享到新浪微博接口:
http://service.weibo.com/share/share.php?url=你的分享网址&sharesource=weibo&title=你的分享标题&pic=你的分享图片&appkey=你的key,需要在新浪微博开放平台中申请其他:
<ul>
<li><a title="新浪微博" rel="nofollow" href="http://v.t.sina.com.cn/share/share.php?url=<?php echo $permalink; ?>&title=<?php echo $title; ?>&content=utf-8" target="_blank"><img title="新浪微博" src="http://www.cngump.com/images/bookmark/sina.png" alt="新浪微博" /></a></li>
<li><a title="腾讯微博" rel="nofollow" target="_blank" href="javascript:window.open('http://v.t.qq.com/share/share.php?title='+'<?php echo $title; ?>'+encodeURIComponent(document.title)+'&url='+encodeURIComponent('<?php echo $permalink; ?>')+'&jumpback=2&noui=1','favit','width=700,height=546,left=50,top=50,toolbar=no,menubar=no,location=no,scrollbars=yes,status=yes,resizable=yes');void(0)" >
<img title="腾讯微博" src="http://www.cngump.com/images/bookmark/tqq.png" alt="腾讯微博" />
</a></li>
<li><a title="网易微博" rel="nofollow" href="http://t.163.com/share/popup?sourceUrl=<?php echo $domainurl; ?>&source=<?php echo $sitename; ?>&title=<?php echo $title; ?>&link=%20<?php echo $permalink; ?>&content=utf-8" target="_blank"><img title="网易微博" src="http://www.cngump.com/images/bookmark/t163.png" alt="网易微博" /></a></li>
<li><a title="鲜果" rel="nofollow" href="http://www.xianguo.com/service/submitdigg/?link=<?php echo $permalink; ?>&title=<?php echo $title; ?>&content=utf-8" target="_blank"><img title="鲜果" src="http://www.cngump.com/images/bookmark/xianguo.png" alt="鲜果" /></a></li>
<li><a title="九点" rel="nofollow" href="http://www.douban.com/recommend/?url=<?php echo $permalink; ?>&title=<?php echo $title; ?>&n=1" target="_blank"><img title="九点" src="http://www.cngump.com/images/bookmark/douban9.png" alt="九点" /></a></li>
<li><a title="人人" rel="nofollow" href="http://share.renren.com/share/buttonshare.do?link=<?php echo $permalink; ?>&title=<?php echo $title; ?>" target="_blank"><img title="人人" src="http://www.cngump.com/images/bookmark/renren.png" alt="人人" /></a></li>
<li><a title="抽屉" rel="nofollow" href="http://dig.chouti.com/digg.action?newsURL=<?php echo $permalink; ?>&title=<?php echo $title; ?>&content=utf-8" target="_blank"><img title="抽屉" src="http://www.cngump.com/images/bookmark/chouti.png" alt="抽屉" /></a></li>
<li><a title="百度搜藏" rel="nofollow" href="http://cang.baidu.com/do/add?it=<?php echo $title; ?>&iu=<?php echo $permalink; ?>" target="_blank"><img title="百度搜藏" src="http://www.cngump.com/images/bookmark/baidu.png" alt="百度搜藏" /></a></li>
<li><a title="Follow5" rel="nofollow" href="http://www.follow5.com/f5/discuz/sharelogin.jsp?url=<?php echo $permalink; ?>&title=<?php echo $title; ?>&content=utf-8" target="_blank"><img title="Follow5" src="http://www.cngump.com/images/bookmark/f5.png" alt="Follow5" /></a></li>
<li><a title="Twitter" rel="nofollow" href="http://twitter.com/home?status=<?php echo $title; ?>%20-%20<?php echo $permalink; ?>" target="_blank"><img title="Twitter" src="http://www.cngump.com/images/bookmark/twitter.png" alt="Twitter" /></a></li>
<li><a title="Facebook" rel="nofollow" href="http://www.facebook.com/share.php?u=<?php echo $permalink; ?>&t=<?php echo $title; ?>" target="_blank"><img title="Facebook" src="http://www.cngump.com/images/bookmark/facebook.png" alt="Facebook" /></a></li>
</ul>以上内容仅供参考。
实际结合:
结合实际分析,我选取了以下几个主流平台来进行选取:QQ空间、QQ好友、新浪微博、Twitter、Facebook。
需要注意的是,下面提供的方法仅供参考演示,不能直接使用。注意图片防盗链。
方法:
<?php
//社交分享
if ( ! function_exists( 'npcink_post_share' ) ) :
function npcink_post_share() {
//获取当前页面链接
$share_permalink = "https://www.npc.ink/15839.html";
//当前页面标题
$share_title = "我是Npcink的页面标题";
//当前页面分享图片
$share_img = "互联网图片URL";
//当前页面的描述信息
$share_describe = "我是一段Npcink的简单描述";
//当前页面的分享简述(QQ好友)
$share_briefly_describe = "我是一段分享Npcink优质内容的简述,仅用在QQ好友中";
?>
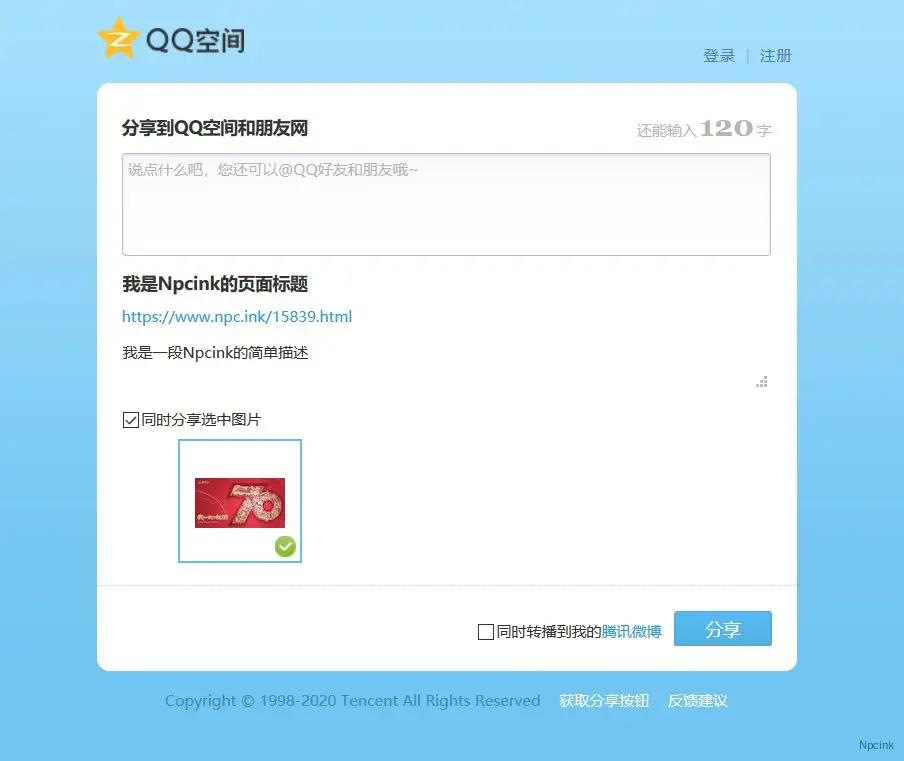
<a title="QQ空间" rel="nofollow" target="_blank" href="https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=<?php echo $share_permalink; ?>&sharesource=qzone&title=<?php echo $share_title; ?>&pics=<?php echo $share_img; ?>&summary=<?php echo $share_describe; ?>" >QQ空间</a>
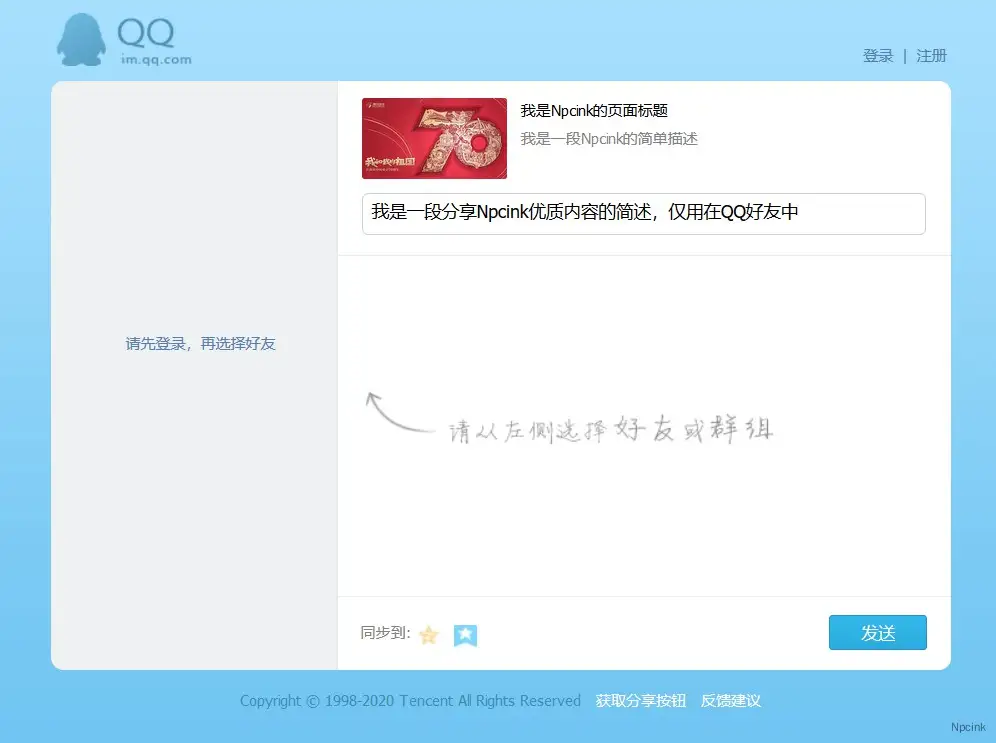
<a title="QQ好友" rel="nofollow" target="_blank" href="http://connect.qq.com/widget/shareqq/index.html?url=<?php echo $share_permalink; ?>&sharesource=qzone&title=<?php echo $share_title; ?>&pics=<?php echo $share_img;?>&summary=<?php echo $share_describe;?>&desc=<?php echo $share_briefly_describe;?>">QQ好友</a>
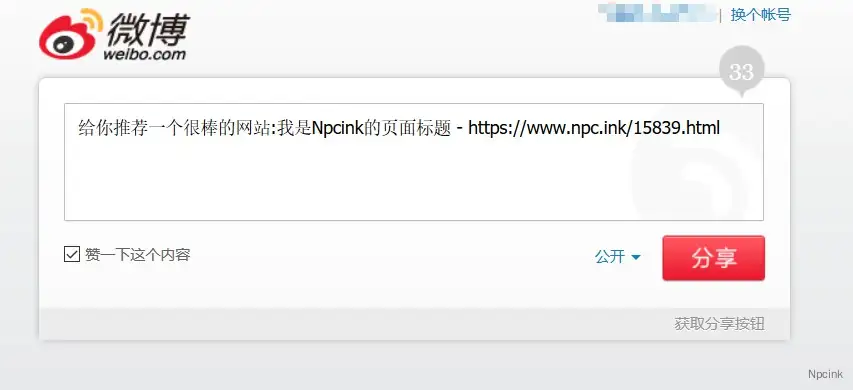
<a title="新浪微博" rel="nofollow" target="_blank" href="http://v.t.sina.com.cn/share/share.php?url=<?php echo $share_permalink; ?>&title=给你推荐一个很棒的网站:<?php echo $share_title; ?> -&content=utf-8">微博</i></a>
<a title="Twitter" rel="nofollow" target="_blank" href="https://twitter.com/intent/tweet?text=给你推荐一个很棒的网站:<?php echo $share_title; ?> -&url=<?php echo $share_permalink; ?>">Twitter</a>
<a title="Facebook" rel="nofollow" target="_blank" href="http://www.facebook.com/share.php?u=<?php echo $share_permalink; ?>&t=<?php echo $share_title; ?>">Facebook</i></a>
<?php
}
endif;调用:
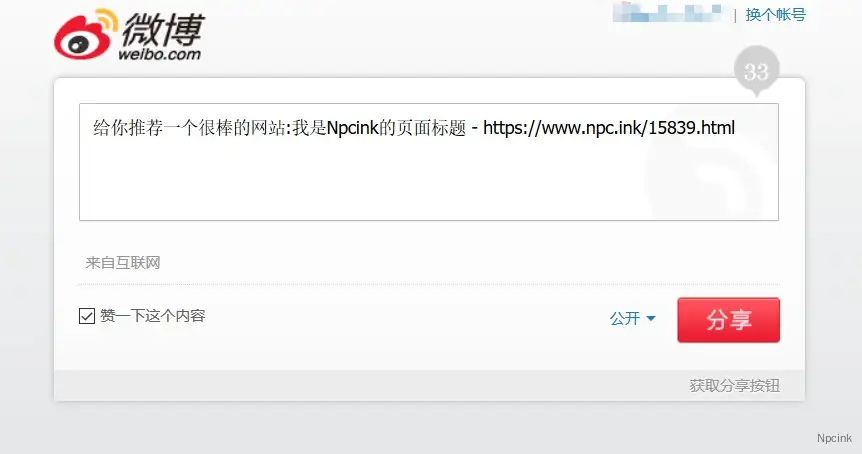
<?php npcink_post_share(); //社交分享?>实际效果:

补充:
微博还有一个:
<a title="新浪微博" rel="nofollow" target="_blank" href="http://service.weibo.com/share/share.php?url=<?php echo $share_permalink; ?>&sharesource=weibo&title=给你推荐一个很棒的网站:<?php echo $share_title; ?> -&pic=<?php echo $share_img; ?>">微博(来自互联网)</i></a>
关于Facebook的分享中,请查阅:
社交平台是会抓取目标页面的代码(注意是服务器返回的html代码,由js操作后的html它们是抓不到的),
然后对html中的<title/>和<meta/>标签进行分析。一般来说<title/>会作为要分享的标题,<meta name="description" content="">会作为分享的正文。这是最基本的两个抓取点。
实战
以上内容为原理分析,在实际运用中可参考下列代码:
- 代码来源:详情
请将下面的代码放在您主题的function.php里面即可,无需任何其它设置。
<?php
/* QQ H5 Card posts
/*-----------------------------------------------------------------------------------*/
add_action('wp_enqueue_scripts', 'ieoptimize_qq_register', 10, 5);
function ieoptimize_qq_register() {
if( is_singular()) ieoptimize_qq_data();
}
function ieoptimize_qq_data() {
global $post ;
$qqh5_title = strip_shortcodes(strip_tags(( get_the_title() ))) .' - '. get_bloginfo('name') ;
$qqh5_description = strip_tags(strip_shortcodes( apply_filters('ie_exclude_content', $post->post_content) ) );
$qqh5_image_data = wp_get_attachment_url( get_post_thumbnail_id( get_the_ID() ) );
if( is_home() || is_front_page() ){
$qqh5_title = get_bloginfo('name');
$qqh5_description = get_bloginfo( 'description' );
}
?>
<meta itemprop="name" content="<?php echo $qqh5_title ?>">
<meta itemprop="description" content="<?php echo wp_html_excerpt( $qqh5_description , 100 ) ?>">
<meta itemprop="image" content="<?php echo $qqh5_image_data ?>">
<?php
}搞这么些花里胡哨的,弄个二维码,让访客在自己的手机上访问然后分享就好啦。
代码太麻烦了,还是用wordpress插件比较爽。