一个模仿优优教程网的登录框美化内容, B2的默认登录框已经不错了,如果能再弄的好看一点,锦上添花,也不错
这是一个模仿优优教程网的登录框美化内容, B2的默认登录框已经不错了,如果能再弄的好看一点,锦上添花,也不错。
主要参考了秋叶资源的代码并进行了一些改进,例如:
- 适配移动端隐藏
- 添加代码注释
- 修复文本错误
- 修复位置错误(新)
- 代码精简
- 结构优化
- ……
火狐浏览器、QQ浏览器、Safari浏览器下有严重兼容问题,不推荐使用
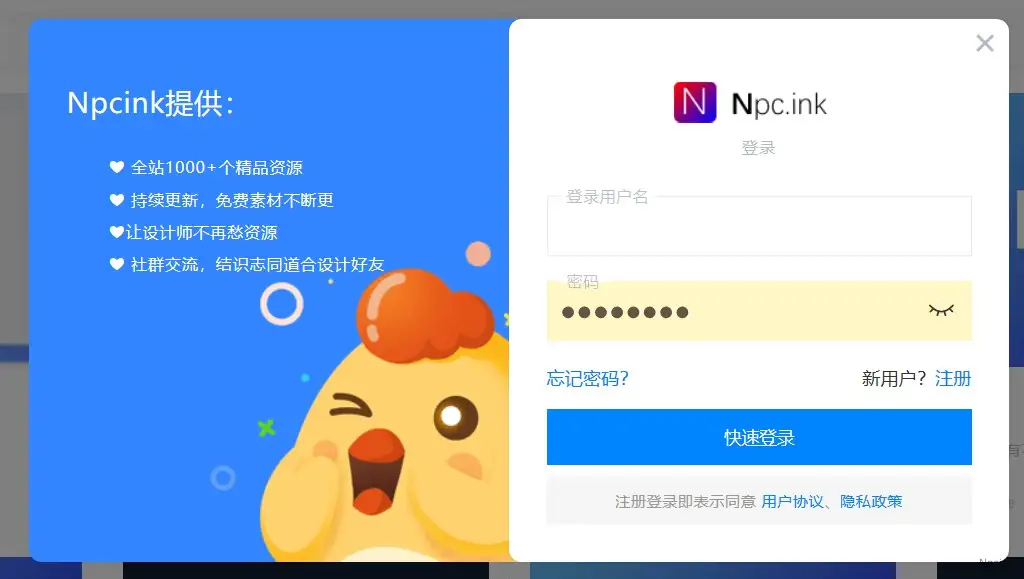
效果如下:

如何使用?
纯CSS实现,只需要在您主题的style.css文件(推荐子主题)下添加以下CSS代码保存即可。可按照自己的需要进行相关资源的适配。
图片:

代码版:

盾给社区版(兼容性好)
第一步,引入jquery文件。
b2子主题,可在原来 function.php 文件底部引入下方添加如下代码:
//引入jquery
wp_enqueue_script( 'b2-jquery','//cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js', array(), null , false );经典编辑器有关,,一旦引用上面这个JS可能会出现,插入网盘链接消失,插入URL图片链接报错。
一位群员
或者可以后台头部HTML标签设置的地方引入js
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js"></script>第二步,子主题 child.js 文件内增加以下代码:
//您自己的js代码写到下面
$(function(){
/*追加登录弹窗效果*/
$('.login-box-content').prepend('<div class="dungei_com_login">'+
'<div class="wxlogin-sidebar">'+
'<h2>在盾给网你可以获得</h2>'+
'<ul>'+
'<li><i class="ri-checkbox-circle-fill"></i> 全站精品资源 </li>'+
'<li><i class="ri-checkbox-circle-fill"></i> 持续更新,免费资源不断更 </li>'+
'<li><i class="ri-checkbox-circle-fill"></i>让站长不在愁资源</li>'+
'<li><i class="ri-checkbox-circle-fill"></i> 社群交流,结识志同道合站长好友 </li>'+
'</ul>'+
'</div>'+
'</div>');
})第三步,子主题css文件增加以下代码:
/*登录弹窗样式*/
@media (min-width: 768px){
.login-box-content{background:#fff}
.login-box-content{
background: #4387fd;
background-image: url(https://dungei.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2020/04/1e1c8e5415e795.png);
background-position: 145px bottom;
background-repeat: no-repeat;}
.dungei_com_login {width: 400px;
height:auto;
float: left;
}
.login-box-content .login-box-top{ width: 400px;
float: left;background: #fff;}
.modal-content{width:800px}
.dungei_com_login {width: 400px;
height:auto;
float: left;
}
.login-box-content .login-box-top{ width: 400px;
float: left;background: #fff;}
.modal-content{width:800px}
.dungei_com_login .wxlogin-sidebar{
padding: 50px 50px 0;}
.dungei_com_login .wxlogin-sidebar h2 {
font-size: 22px;
margin-bottom: 30px;
color:#fff;
}
.dungei_com_login .wxlogin-sidebar ul li{
display: block;
margin-bottom: 10px;
font-size: 15px;
color:#fff;
}
p.module-desc {
border-left: 0px solid #fb5f3c;
padding-left: 0px;
}
.dungei_com_login .wxlogin-sidebar ul li i{
margin-right: 10px;
opacity: .52;
position: relative;
top:2px;
}
.login-title span{padding:10px 10px;font-size:16px;color:#252525;}
.login-title span b{color:#252525;}
.login-box-content .login-box-top{padding:36px 24px}
.header .ri-medal-line{ color: #ffd2ab;
font-size: 18px;
position: relative;
top: 3px;
margin-right: 3px;}
.login-social-button .login-qq {
color: #ff7a09;
}
}
@media (max-width: 768px) {
.dungei_com_login {
display:none
}
}
/*登录弹窗样式结束*/