哔哩哔哩用户中心的侧边充电样式很是好看,当鼠标移动到左侧按钮图标上,右侧我就借鉴了一篇文章做了出来,变成一款区块,供大家使用
哔哩哔哩用户中心的侧边充电样式很是好看,当鼠标移动到左侧按钮图标上,右侧我就借鉴了一篇文章做了出来,变成一款区块,供大家使用。
- 参考链接:详情

区块效果
为TA充电共 361 人
如何使用
点击下方的Demo按钮,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,例如古登堡的HTML区块或是小工具里面的“自定义HTML”,另外,记得看代码注释哦(。・∀・)ノ
详细介绍
难点
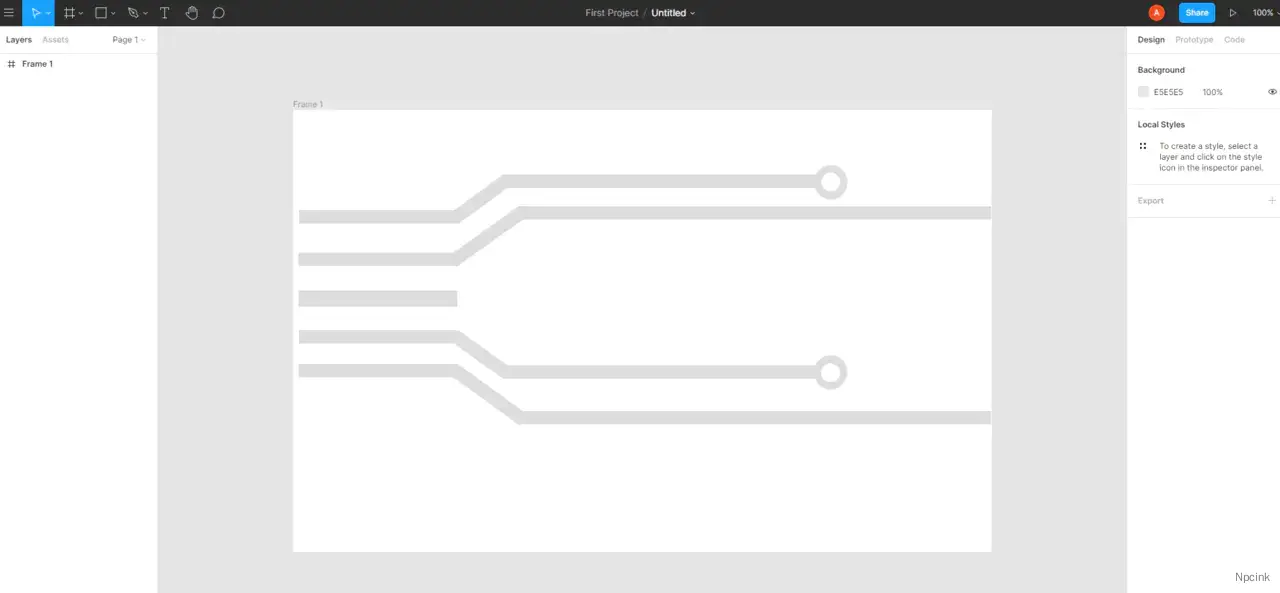
svg图形的两块蒙版制作这里做的就是创建一个svg的图形,背景色是灰色,看着是不是很多很复杂,没事,这也不是我写的
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 77H234.226L307.006 24H790" stroke="#e5e9ef" stroke-width="20" />
<path d="M0 140H233.035L329.72 71H1028" stroke="#e5e9ef" stroke-width="20" />
<path d="M1 255H234.226L307.006 307H790" stroke="#e5e9ef" stroke-width="20" />
<path d="M0 305H233.035L329.72 375H1028" stroke="#e5e9ef" stroke-width="20" />
<rect y="186" width="236" height="24" fill="#e5e9ef" />
<ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#e5e9ef" />
<circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" />
<ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#e5e9ef" />
<circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" />
</svg>用的是这玩意,网页版在线的,画好后就可以右击复制代码了,是不是很简单! www.figma.com/

既然svg图画好了,就要想怎么完成了
需要的东西:
1:svg底色为灰色的图;
2:一个粉色的svg图,当我鼠标hover到左边粉色框时,粉色svg图完全展开,初始为0;
3:快速移动的黄色小方块;其中css处理最难的地方在于黄色svg和黄色svg蒙版的地方
因为既要保证黄色svg的蒙版从左向右移动,又要保证黄色svg位置保证不变;
蒙版为父元素,黄色svg为子元素,
父元素添加定位后,父元素移动,子元素一定会跟着移动,
如果子元素添加定位,父元素不添加定位 或者 父元素正常定位,子元素定位为fixed,
这有会导致父元素蒙版不能对子元素溢出的部分进行隐藏,在这我纠结了好久
!!!然后我就突然发现
父元素无论以多块的速度移动多远的距离,子元素只要以相同的速度移动相反的距离,
子元素就能保证一直以一个位置保持不变!!!子元素就相对body是静止的!!
move1是父元素蒙版的,movetwo是黄色svg图形的
move1移动多远,movetwo就移动相反的距离
@keyframes move1 {
0%{
left:-15px;
}
100%{
left:140px;
}
}
@keyframes movetwo {
0%{
left:15px;
}
100%{
left:-140px;
}
}
