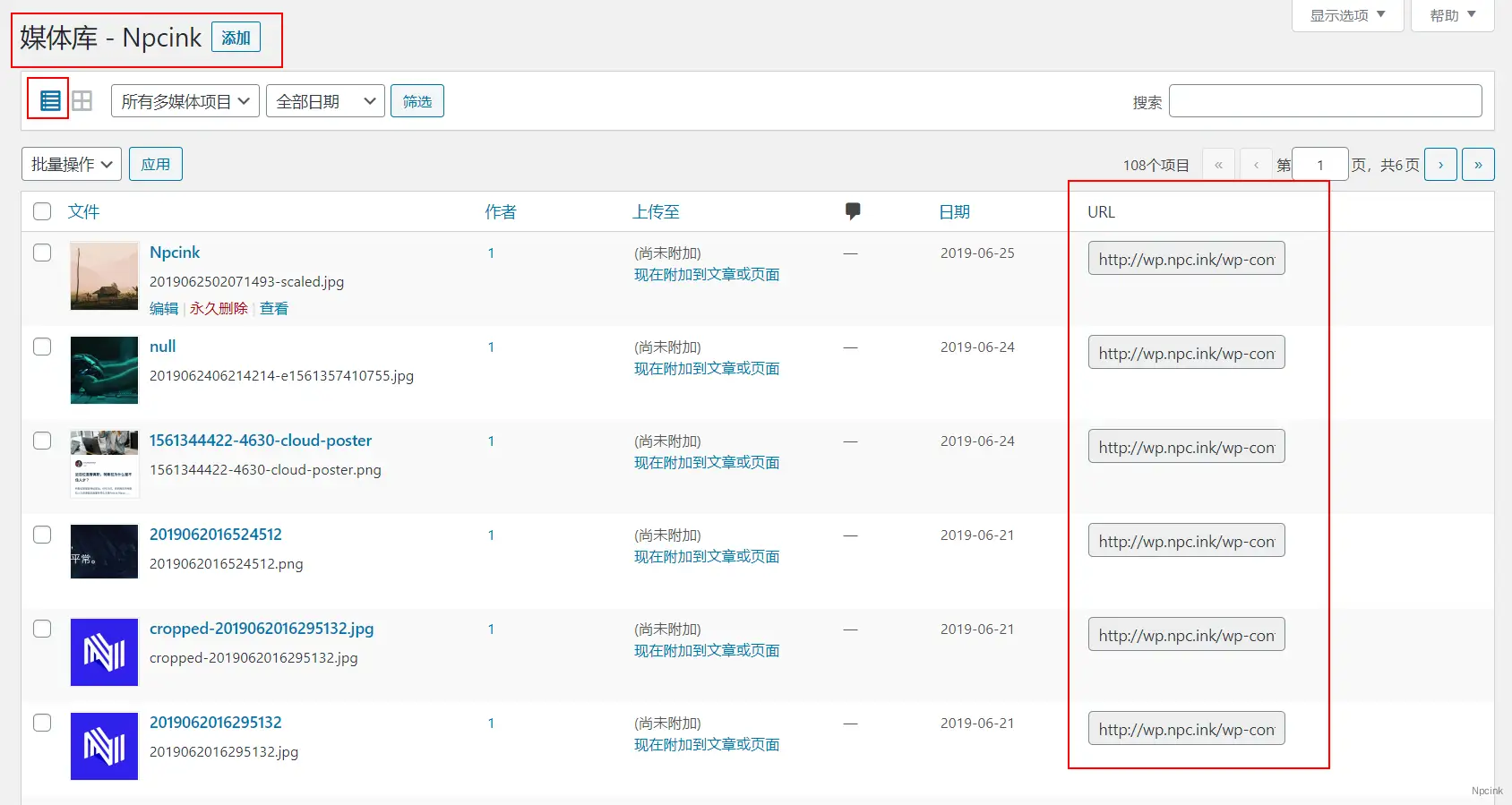
通过这篇wordpress教程,我们将在WordPress媒体库中添加一个URL列来解决此问题
在平时使用媒体库图片时,我们会将图像上传到WordPress的媒体库中,但我们想获取这张图片的链接却很困难,现在,通过这篇wordpress教程,我们将在WordPress媒体库中添加一个URL列来解决此问题。
- 原文链接:详情

在主题根目录下的functions.php文件中的<?php下添加以下代码并保存。
//快速获媒体库的图片URL
function muc_column( $cols ) {
$cols["media_url"] = "URL";
return $cols;
}
function muc_value( $column_name, $id ) {
if ( $column_name == "media_url" ) echo '<input type="text" width="100%" onclick="jQuery(this).select();" value="'. wp_get_attachment_url( $id ). '" readonly="true" />';
}
add_filter( 'manage_media_columns', 'muc_column' );
add_action( 'manage_media_custom_column', 'muc_value', 10, 2 );该分叉代码段的原始版本来自Steve Taylor的网站。WPSnipp.com的 Kevin 用一个输入框替换了该文本,原文作者向其中添加了只读属性。


