作为目前WordPress主推的新版本编辑器,古腾堡编辑器前途无量,但默认的一些古腾堡编辑器的区块不够我们日常编辑文章,这个时候,我们就可以开发一些自己的古腾堡编辑器区块,方便我们日常编辑文章。
通过这篇wordpress开发教程,你就能开发自己的古腾堡编辑器区块了,当然。能够有效的自定义模块,才是古腾堡编辑器最有优势的地方。
- 官方文档:块编辑器手册
关于古腾堡编辑器,官方之前给了一个初步的文档,但是那个文档是以插件化为教程进行的,对于主题设计者而言,更希望在自己的主题里直接加入古腾堡自定义模块比较方便,因此本文的方向是在主题里直接往古腾堡编辑器里插入自定义模块。
今天我们来了解下如何给古腾堡编辑器添加自定义模块。

加载古腾堡自定义模板
//加载古腾堡自定义模板
function my_gutenberg_block(){
//注册古腾堡编辑器
wp_register_script( 'block-js', get_template_directory_uri() . '/extends/src/blocks.js', array('wp-blocks', 'wp-element', 'wp-editor', 'wp-i18n'), '1.0.0' );
//插入模块
//fishtheme/block可自定义, 比如: demo/block
register_block_type( 'fishtheme/block', array(
'editor_script' => 'block-js'
) );
}
add_action( 'init', 'my_gutenberg_block' );新建blocks.js
在目前使用的WordPress主题目录下,新建一个src的文件夹,并新建blocks.js。
blocks.js文件路径可以自定义,注意把上面代码里的对应路径也改一下就行。
编辑blocks.js
这个是古腾堡核心文件,基本所有的功能都在这里。
//js代码
//引入对应方法, 需要注意的是这里引用了4个方法, 那么在底部也需要window.wp.回调这4个方法
//这4个方法的来源是functions.php里的wp_register_script时array()里传入, 需要注意一一对应
(function (blocks, element, editor, i18n) {
var el = element.createElement; //用于输出HTML
var RichText = editor.RichText; //用于获取文本输入块
blocks.registerBlockType('gutenberg-examples/example-03-editable', {
title: '测试模块', //标题
icon: 'universal-access-alt', //图标
category: 'layout', //对应栏目
attributes: { //模块的属性
content: {
type: 'array',
source: 'children',
selector: 'p',
},
},
//编辑时
edit: function (props) {
//获取模块输入的值
var content = props.attributes.content;
//点击输入框时用的方法
function onChangeContent(newContent) {
//将输入框里的内容输出到模块属性里
props.setAttributes({ content: newContent });
}
//返回HTML
//el的方法格式为: el( 对象, 属性, 值 ); 可以相互嵌套
//例如:
// el(
// 'div',
// {
// className: 'demo-class',
// },
// 'DEMO数据'
// );
// 输出为: <div class="demo-class">DEMO数据</div>
return el(
RichText,
{
tagName: 'p',
className: props.className,
onChange: onChangeContent,
value: content,
}
);
},
//保存时
save: function (props) {
//保存时返回的HTML
return el(RichText.Content, {
tagName: 'p', value: props.attributes.content,
});
},
});
}(
window.wp.blocks,
window.wp.element,
window.wp.editor,
window.wp.i18n
));查看效果
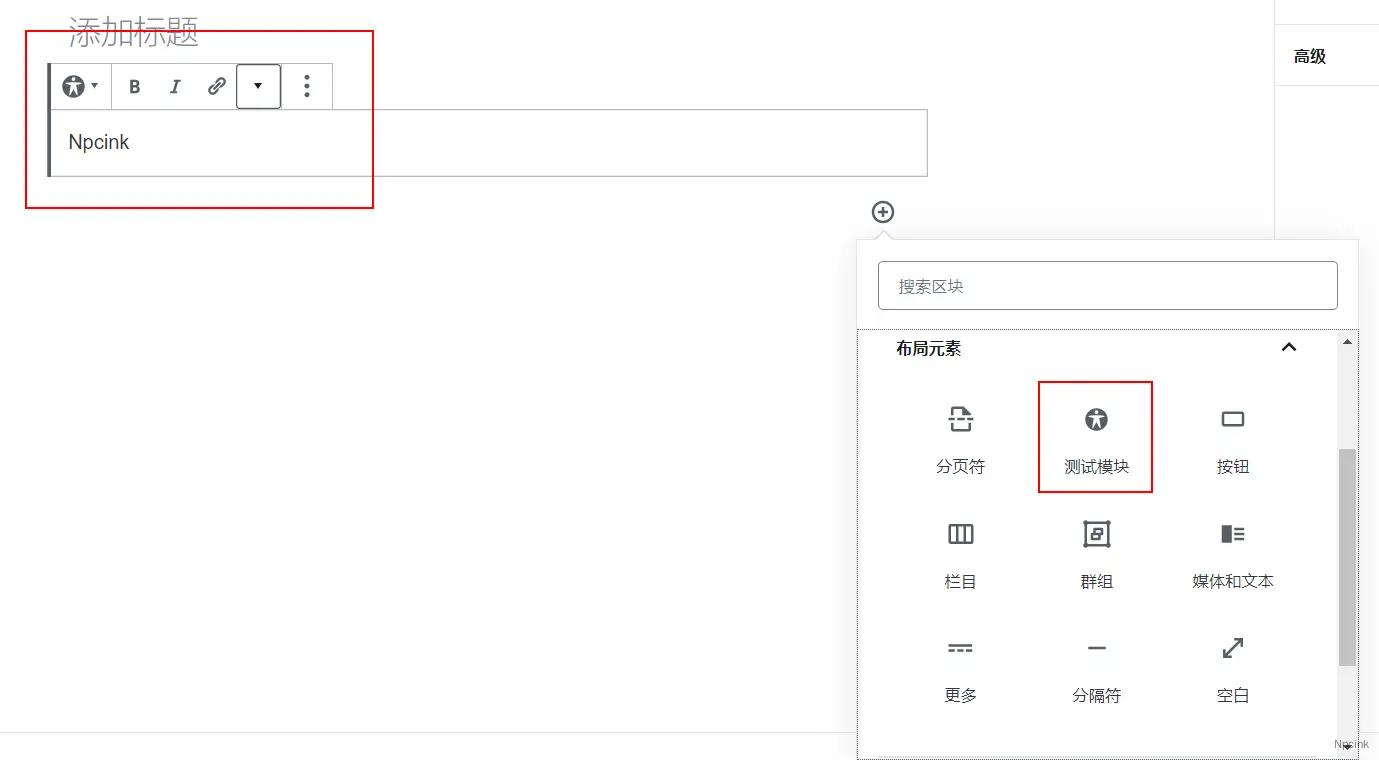
以上步骤完成后,在编辑器页面刷新,然后添加区块,看看是不是添加成功了。
此为官网提供的demo。



