如果我们用插件提供的短代码,例如Smartideo,在PC端会是这个效果:
https://www.bilibili.com/video/av46366415/
虽然在移动端可以正常播放,但在PC端需要跳转才行。如果不嫌麻烦,可以看看下面的内容。
这里分享一段代码,让大家的网站在PC端也能直接展示哔哩哔哩的视频。
先看看效果:
Npcink - 怎么实现
- 获取代码
- 构造代码
- 部署代码
注意
目前的方法,移动端高度不对,此文仅供各位参考,有好的代码欢迎在评论区留下链接。
1.获取代码
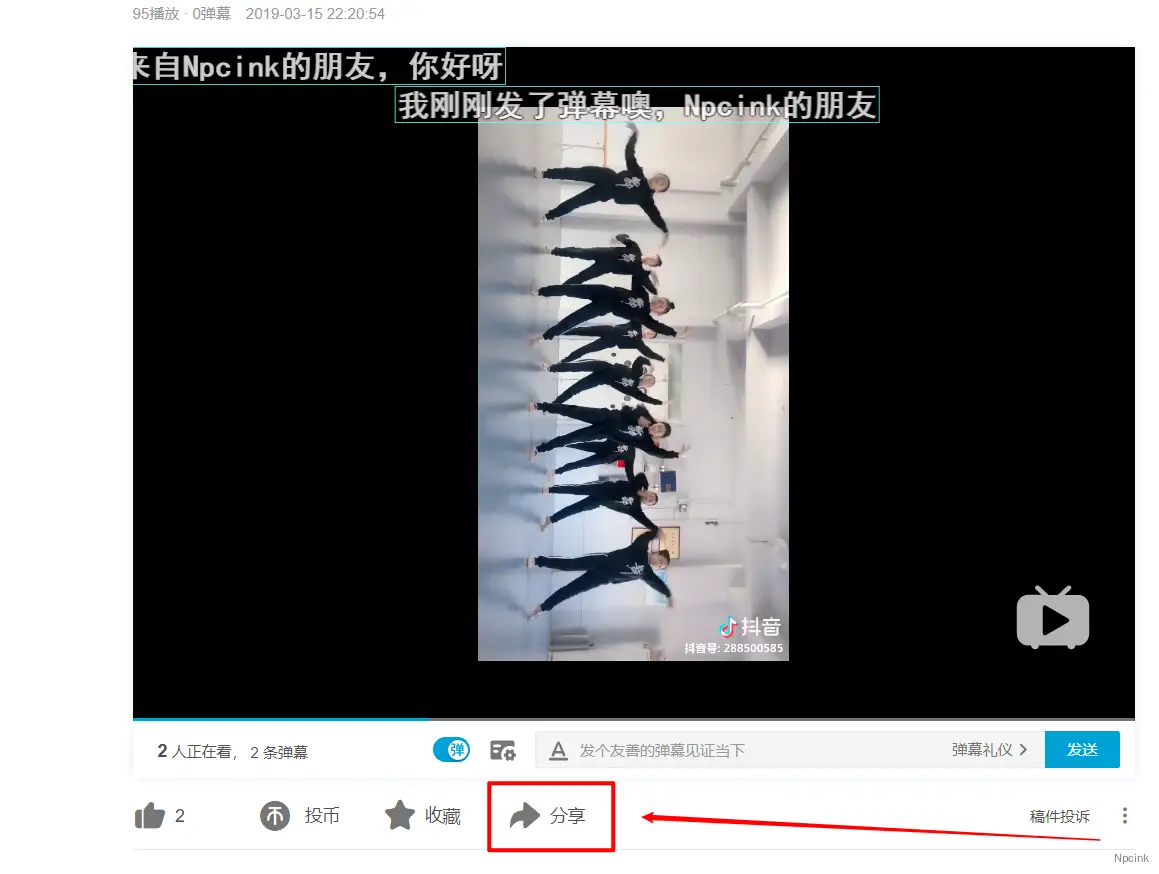
在哔哩哔哩找到你需要的视频,例如这个
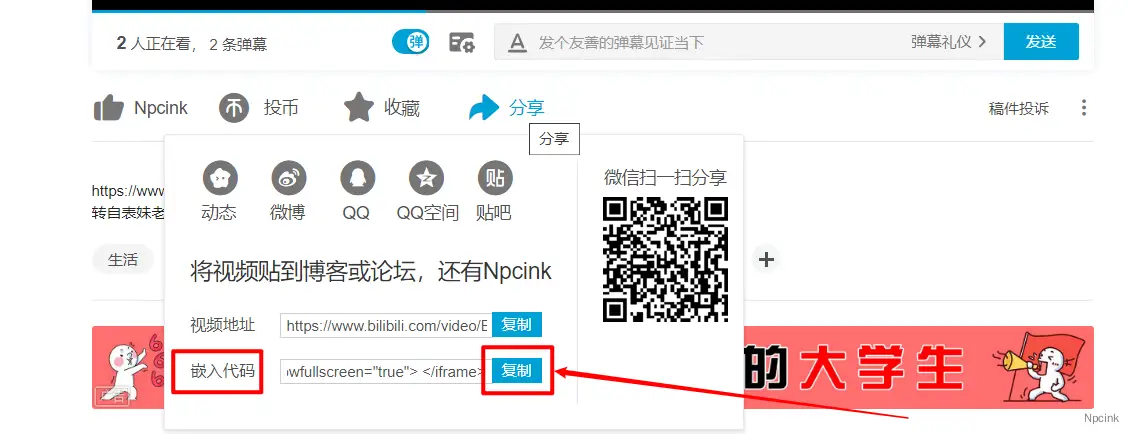
找到这个位置


这样的话,我们就拿到了我们需要的代码了,如下:
<iframe src="//player.bilibili.com/player.html?aid=46366415&bvid=BV1Xb411H7v1&cid=81238398&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>2.构造代码
上面拿到的代码还不能直接用,需要构造一下。这里提供了一些参数给大家。这些参数需要放到> </iframe>前。
- width="100%"(视频宽度,推荐为100%)
- height="600"(视频高度,推荐为600)
- high_quality="1" (1=最高画质 0=最低画质)
- danmaku="0" (1=打开弹幕 0=关闭弹幕)
小孩子才做选择,我全都要,所以代码看起来是这样的
<iframe src="//player.bilibili.com/player.html?aid=46366415&bvid=BV1Xb411H7v1&cid=81238398&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="100%" height="600" high_quality="1" danmaku="1"> </iframe>3.部署代码
可以看出来,这就是一段HTML代码,我们可以这样部署。
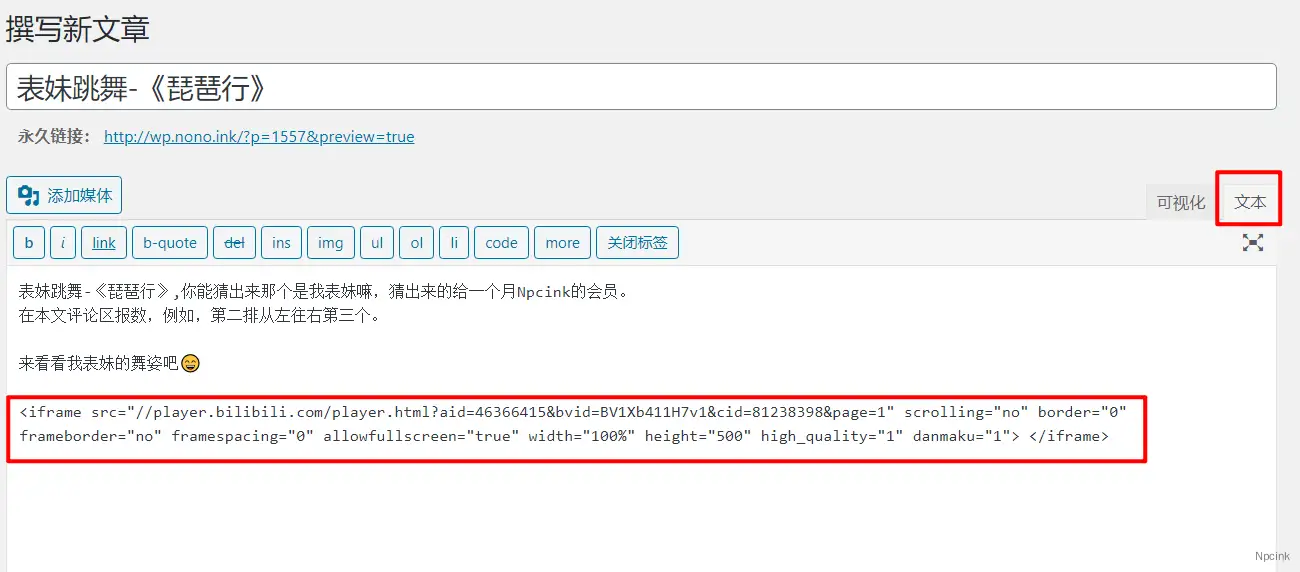
经典编辑器
选择文本模式,在适当的位置黏贴构造好的代码即可。

古登堡编辑器
选择“自定义HTML”区块,填入构造好的代码即可。

补充
CSS改好后调用别人的API能直接1080P ,Smartideo改好后能播放 但是只有360P
铭创网络
- 原文地址:详情
昨天在群里看到@Muze发了一篇文章链接,是关于PC站点调用B站视频的所谓教程,点进去看了一下,才发现他的调用教程中使用的代码,是在B站官方视频分享代码的基础上修改调用HTML5播放器之后再设定视频显示的固定高度来实现调用的,这种方法有一个不方便的地方就是无法在手机端进行等比缩放的展示和播放。
后来,站长还是决定写一个自己的自适应B站视频调用的教程出来,分享给不会调用的小伙伴儿们。话不多说,下面上教程内容:
首先,我们找到B站的任意一个视频,比如我们找到这个“2020苹果iPhone12发布会-中文字幕-全程回放”的视频,地址是:https://www.bilibili.com/video/av969951173,我们在视频下方点击分享,会获得如下的“嵌入代码”:
<iframe src="//player.bilibili.com/player.html?aid=969951173&bvid=BV1Cp4y1r72P&cid=245418457&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
在这段代码中,我们能获取视频的aid信息,这个视频的aid就是969951173,所以我们可以将视频分享代码,修改成如下内容:
<iframe src="//player.bilibili.com/player.html?aid=969951173&page=1&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width=100%> </iframe>
大家可以看到,我们去除了源代码中的bvid和cid字段,同时加上了high_quality=1这个字段和width=100%的CSS样式,这样一来,我们调用的视频就可以是高清而且全宽显示了,但是要自适应,还要设定等比缩放的视频高度!因为在CSS中无法实现等比高度,所以,我们可以借助js代码内容,我们可以给这个iframe标签加一个id,然后再写一段对应的js代码,比如我们设定一个mcvideo的id,则代码变为:
<iframe id="mcvideo" src="//player.bilibili.com/player.html?aid=969951173&page=1&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width=100%> </iframe>
同时,我们还要在我们的主题footer.php中,加入以下代码:
<script type="text/javascript">
document.getElementById("mcvideo").style.height=document.getElementById("mcvideo").scrollWidth*0.65+"px";
</script>或者,在需要用到上述代码的地方,添加上方的代码。可以用古德堡编辑器的HTML模块放置。
调用效果如下:
到这里,我们网站调用的B站视频,就可以做到高清而且自适应了,大家可以不必担心手机端查看时因为设置了固定高度而不能正常显示了!